When designing a WordPress site, each component plays an important role in establishing a perfect user experience. The page title is undoubtedly one of them. But hiding it sometimes can make your website look even better.
Because all the important pages of a website are usually linked in the header or footer. Users can explore those pages by clicking on those links. So, in such a situation, if the page name appears again on top, it really looks unattractive.
There are several effective ways to hide the page title in WordPress. In this article, I’ll explain some of the easiest ways how to hide the page title in WordPress with easy-to-understand guides and visuals.
Method 01: Using Theme Settings
Many modern WordPress themes have built-in options to hide or modify the page title. If your theme supports this feature, you can easily hide the page title without writing any code. Astra and OceanWP are two of them.
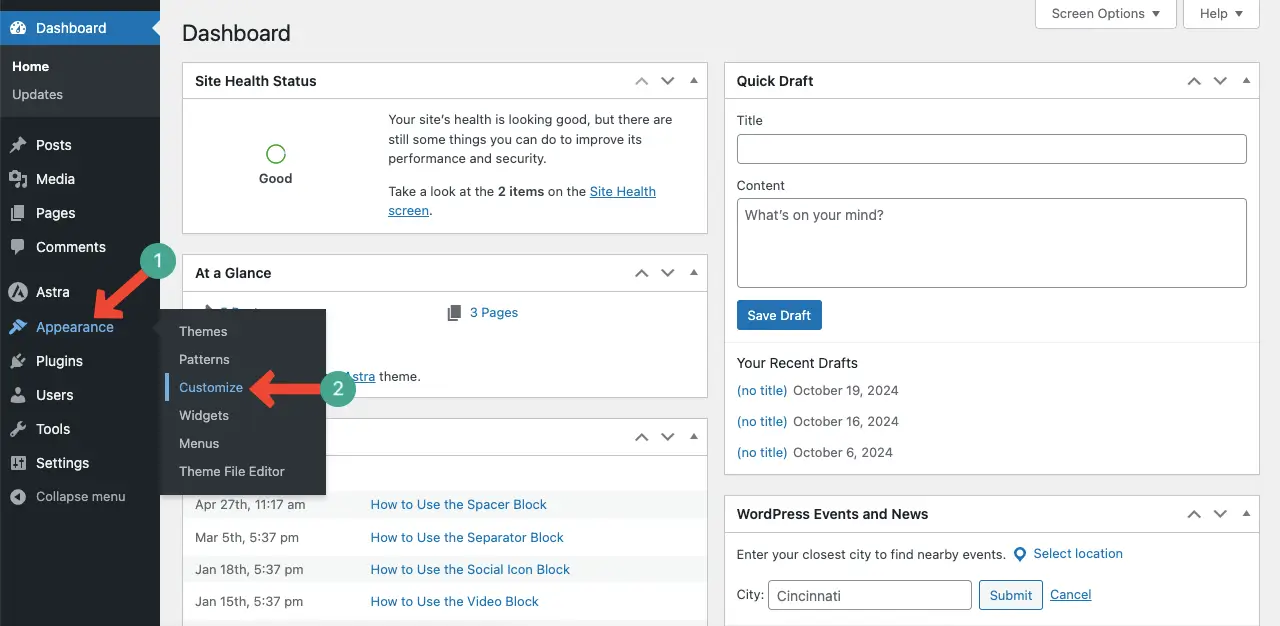
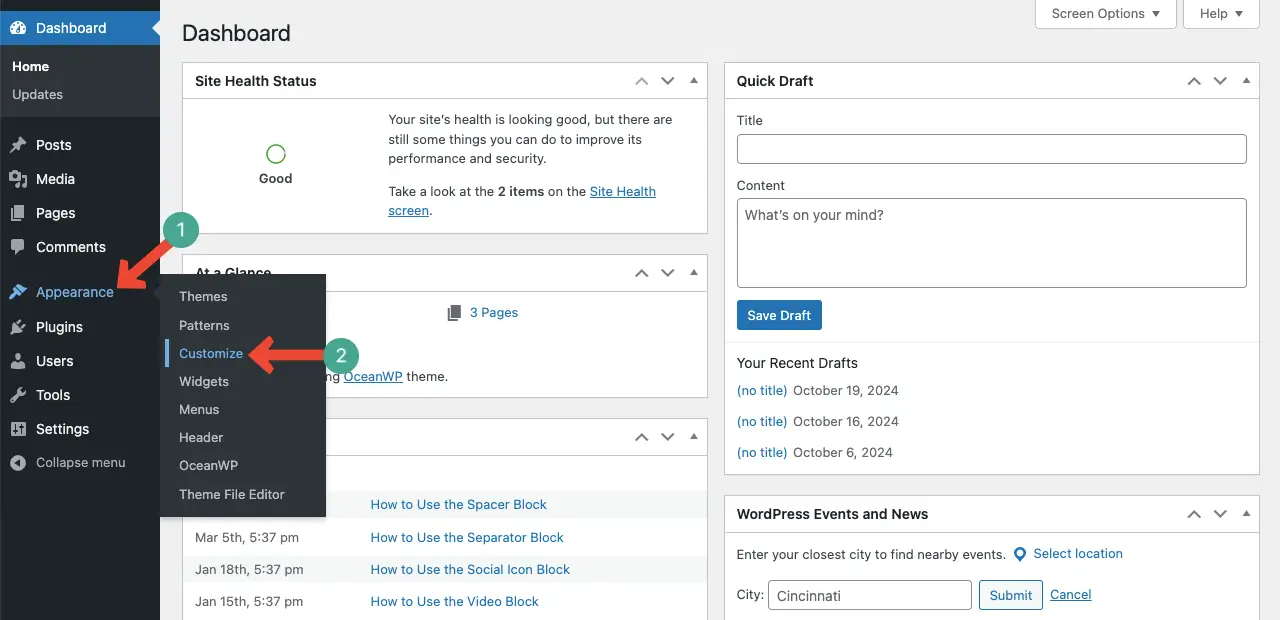
Navigate to Appearance > Customize.

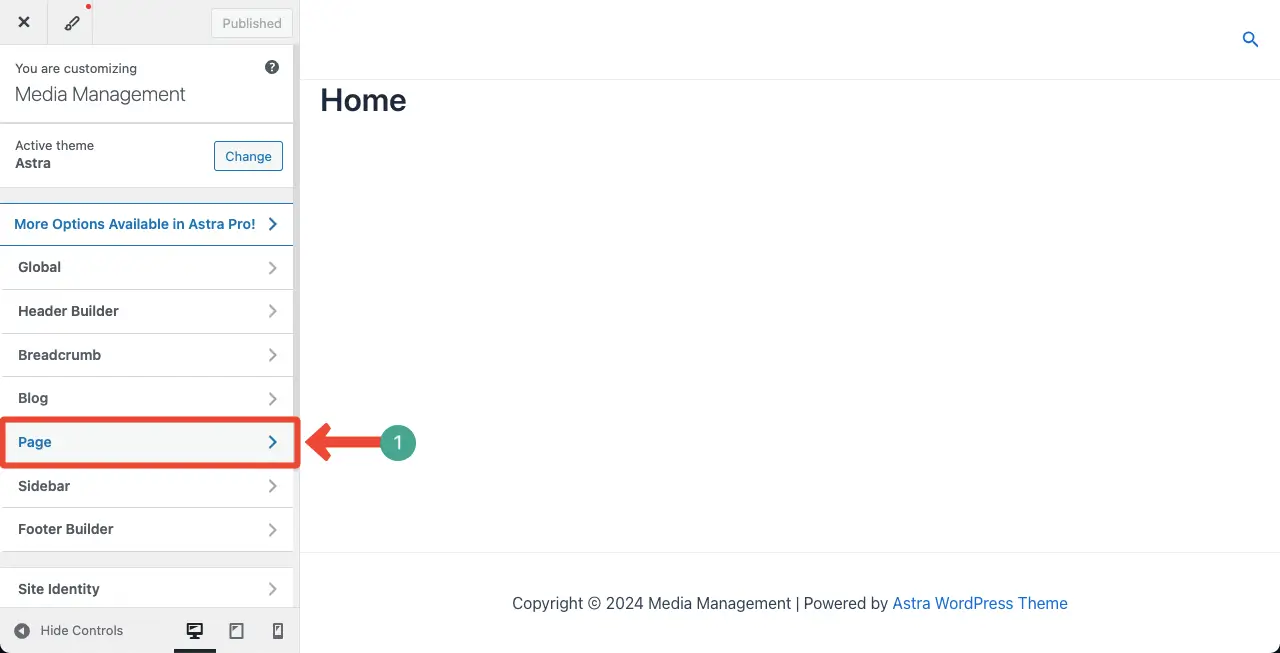
Go to Page (Astra).
Or select the Pages & Special Pages (OceanWP) option.

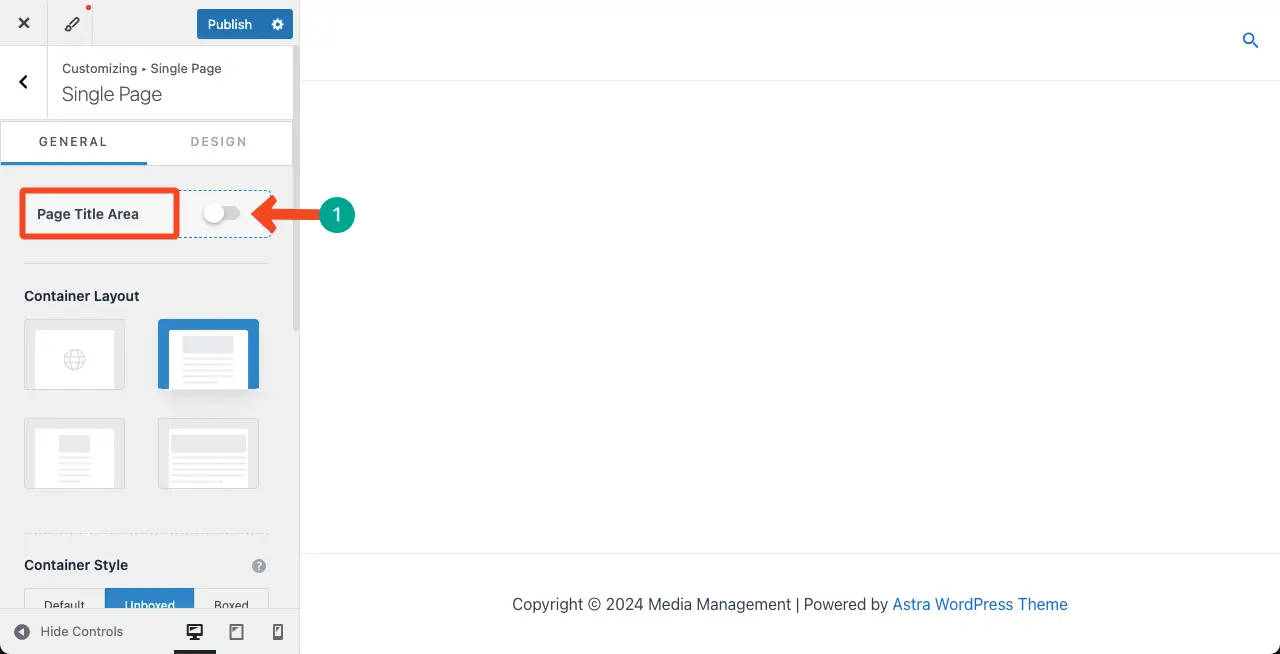
Find Page Title Area. Toggle off this option. This will instantly hide all the page titles on your website.

Note: This method is helpful only when you want to hide all the page titles of your website. But there are some cases when you may want to hide the titles of specific posts and pages, but not all.
You may explore this guide on how to create a header on WordPress (three methods).
Method 02: Using a Plugin
Using suitable plugins, you can hide the titles of your specific web posts and pages. There are many plugins that you can use to do this. The Hide Titles is one of them. Let’s explore the process with it.
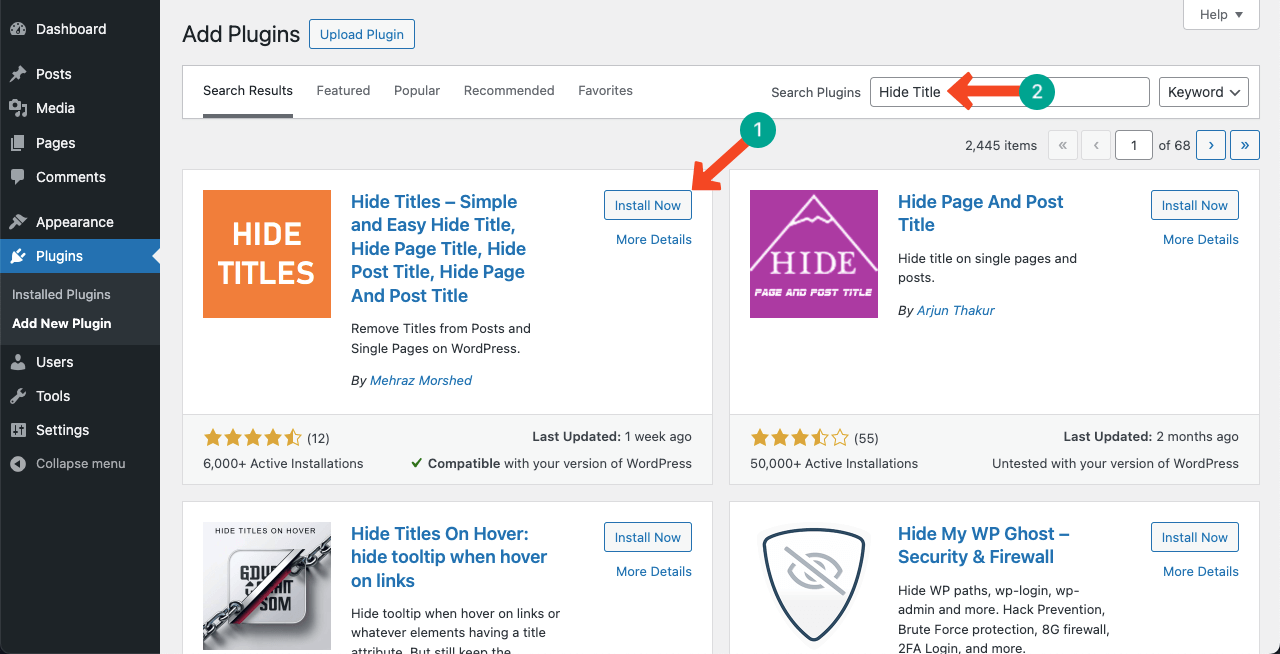
Navigate to Plugins > Add New Plugins. Type Hide Titles in the search box. Install and Activate the plugin once it appears below.

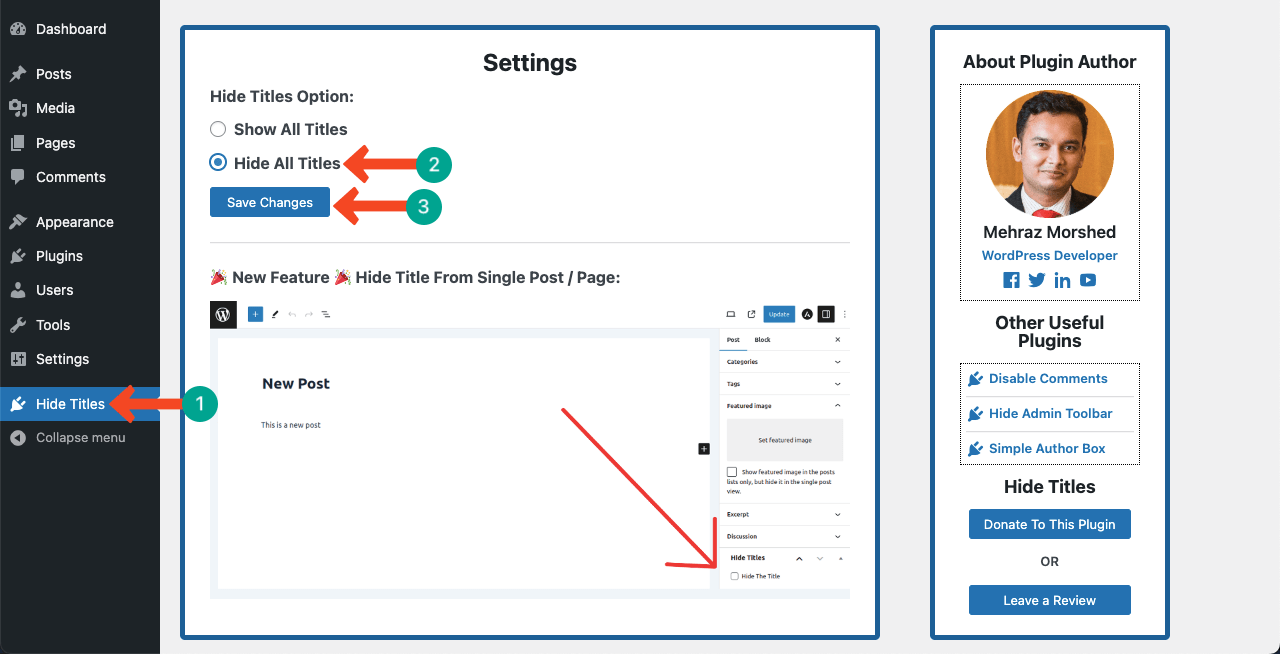
Note: This plugin also allows you to hide all the titles. To do this, go to the Hide Titles menu on the admin bar.
Select the Hide All Titles options. Click the Save Changes button.

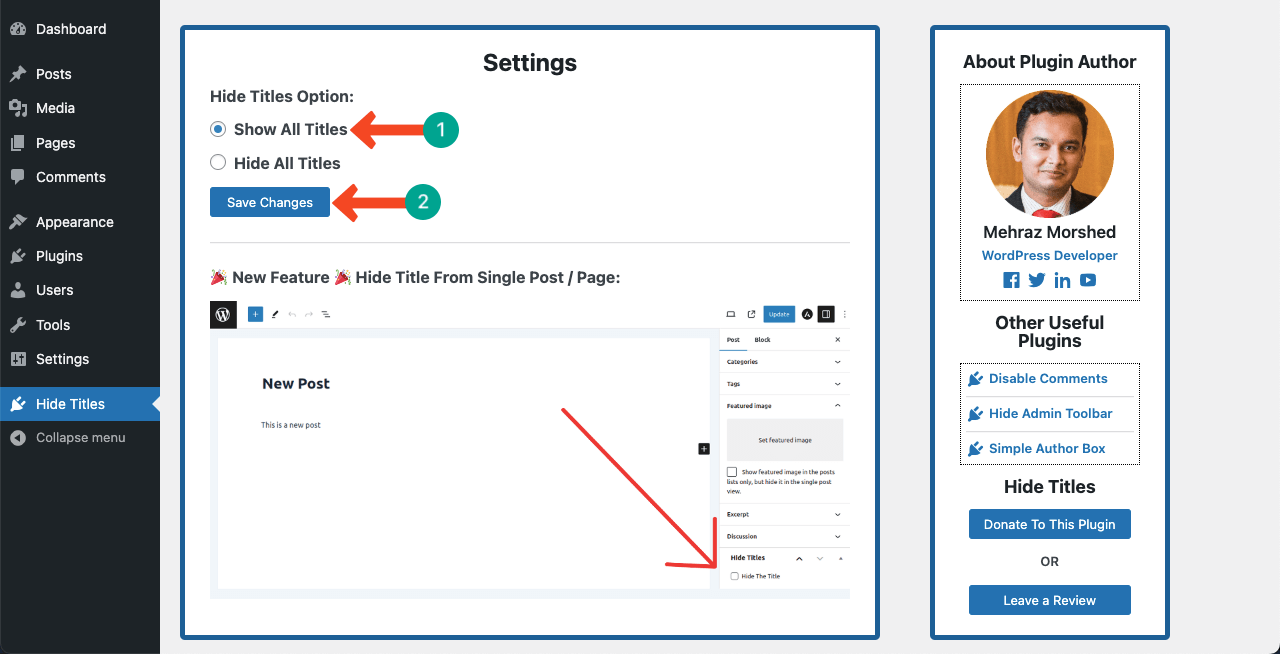
However, if you want to hide only specific pages, keep the Show All Titles option enabled.

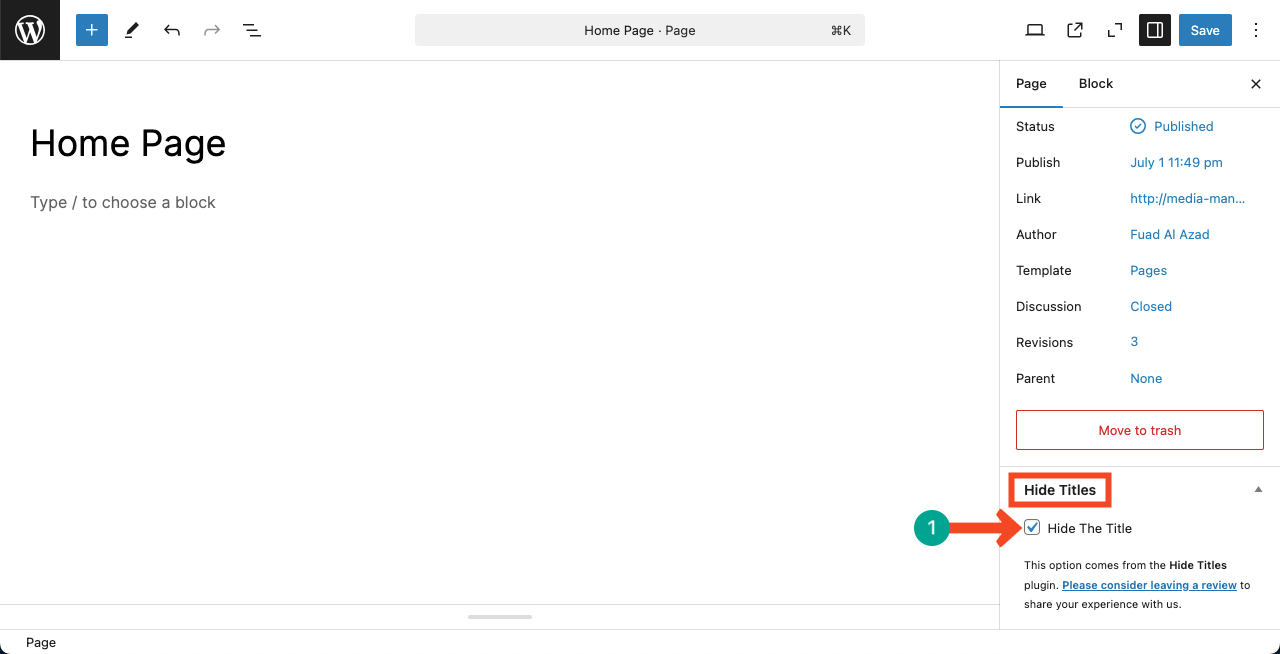
Then, open your desired post/page. Scroll down the sidebar and find the Hide Titles option.
Tick mark the Hide The Title option. Now, go to the preview page and check if the title has been hidden.

Here’s an in-depth tutorial on how to create a footer on WordPress (three methods).
Method 03: Using Custom CSS
You can hide the page title using the custom CSS option if you don’t want to rely on any plugin. This method works on any WordPress theme. Here’s how to do it.
Hide All Titles
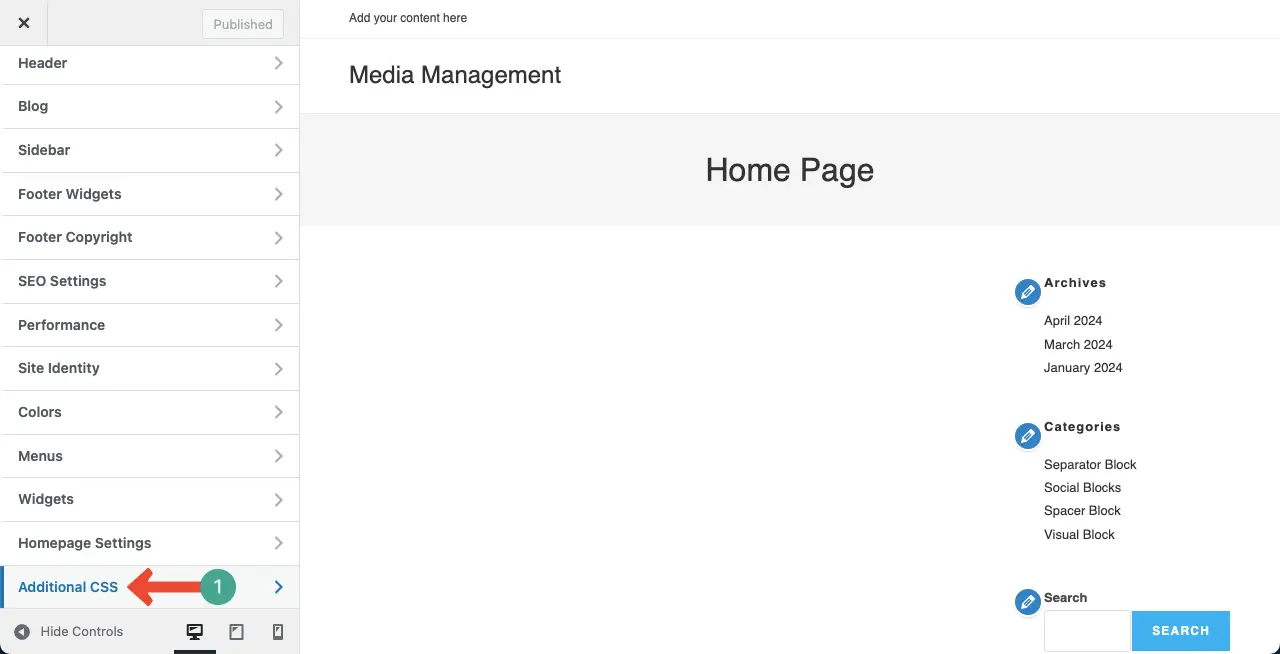
Here again, you can hide all the titles at once using the Custom CSS feature. Go to Appearance > Customize.

Open the Additional CSS option.

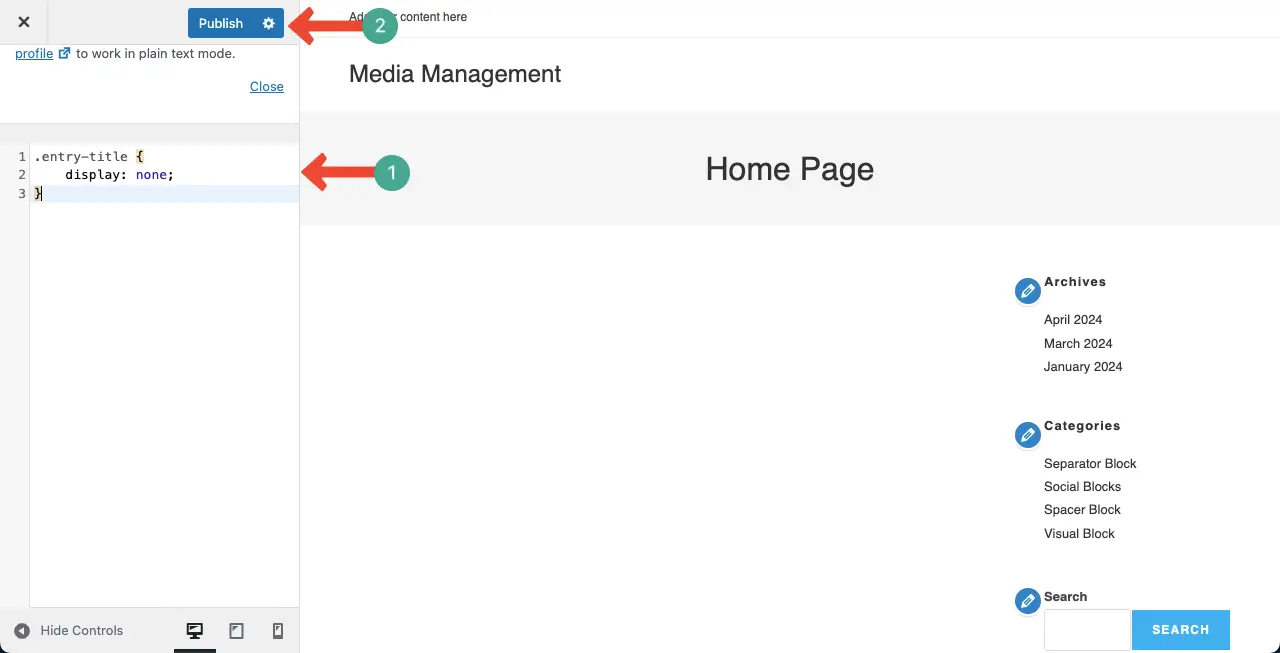
Copy and paste the following code into the Additional CSS section. Click the Publish button after that.
This will hide the titles of all the posts and pages on your site.
.entry-title {
display: none;
}

Explore this guide on how to find and add Additional CSS to WordPress.
Hide Titles of Specific Posts/Page
Come to the Additional CSS section again. Copy and page the following code into the section.
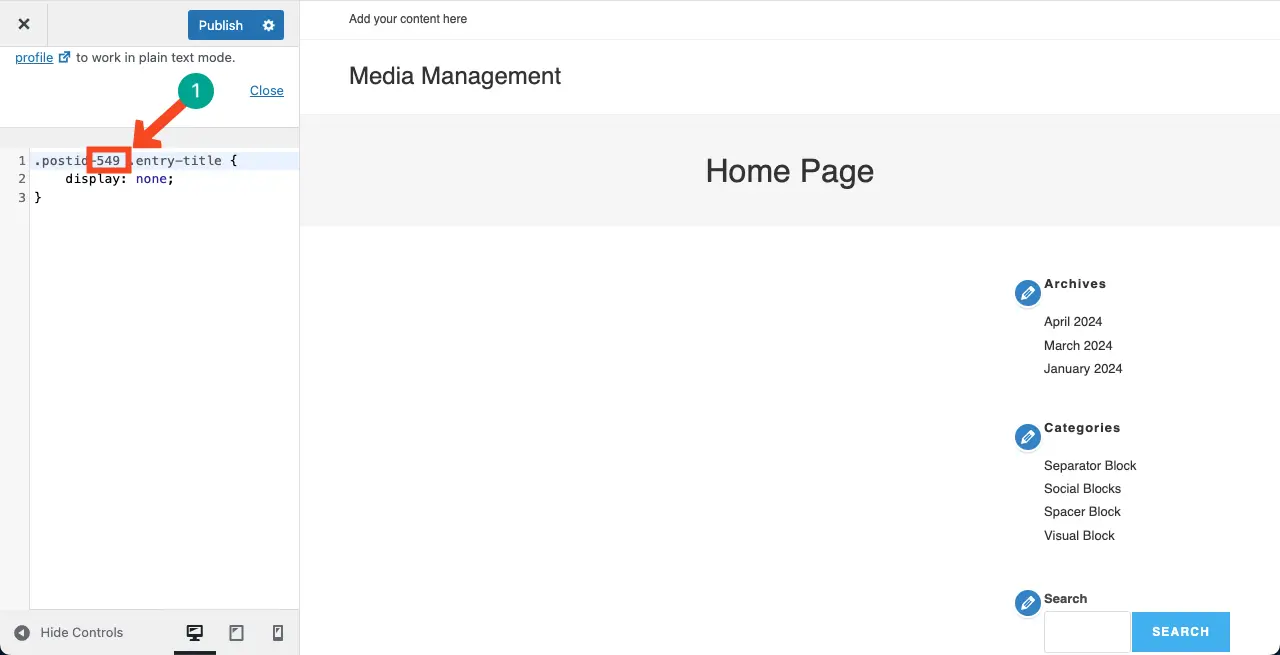
.postid-123 .entry-title {
display: none;
}
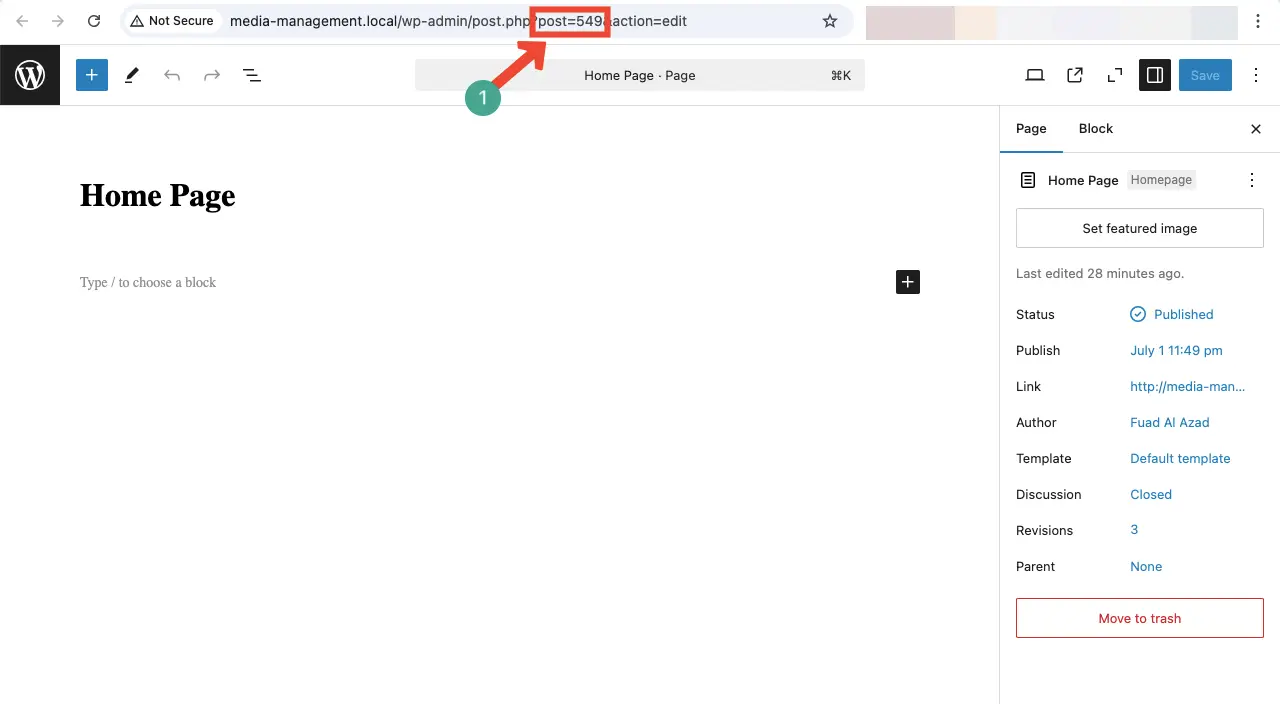
You have to replace the ‘post id’ on the code by your post id. To get the post id of your web post/page, open that respective post/page.
You’ll see the post=ID numerically on the URL. Copy the numerical figure.

Replace the post ID with the CSS code in the Additional CSS section. Publish the changes.
This will hide the title of the respective post/page on your website.

Thus, you can hide the post/page title(s) on your website.
Closing Up!
Indeed, there are several other ways to hide the post/page title(s) on WordPress websites; these three are the easiest ones. If you want to learn more, please let me know through the comment section below.
I will try to expand this post with more helpful tutorials you many other people also get benefitted. Waiting to hear back from you.


