Alt text is a description that serves as an HTML tag for images added to a website. It’s simply a description of the images. It plays a crucial role in improving a website’s SEO, as search engines rely on this text to understand the context and relevance of images.
On the other hand, image titles are optional attributes for WordPress images. While alt text focuses on describing the image’s content, image titles display additional information when users hover their cursor over the image.
This article will show you a step-by-step guide on how to add alt text to images in WordPress with titles. Keep reading it to the end.
What is Alt Text for Images?
Alt text, also known as alternative text, is a descriptive text that is added to an image on a webpage. It serves as a textual alternative to the image and is displayed when the image fails to load or when it is being read by screen-reading tools for visually impaired users.
Alt text should accurately describe the content and purpose of the image in a concise and meaningful manner without repeating surrounding textual content or using phrases referring to images.
Importance of Alt Text for Images
Alt text serves several important purposes and provides benefits for both search engine optimization (SEO) and accessibility. Here are the key reasons why alt text is important for images.

1. SEO Benefits
Search engines like Google, Bing, Yahoo, and Yandex rely on alt text to understand the content of images on web pages. Alt text provides search engines with valuable information about the image, allowing them to index and categorize it accurately. This can lead to increased organic traffic to a website.
2. Improved User Experience
When an image fails to load, the alt text is displayed instead, providing a textual description of the image. This ensures that users can still understand the content and context of the image, even if they cannot see it. Alt text also helps users who choose not to view images in their browsers.
3. Accessibility
Alt text is essential for making digital content more accessible to people with disabilities. By providing accurate and descriptive alt text, website owners can ensure that their content is accessible to a wider audience, including those with visual impairments.
4. Descriptive Functionality
Alt text allows website owners to provide additional context and information about images, including the details about the image’s purpose, or convey any relevant information. This descriptive functionality helps users understand the image’s content, even if they can’t see it.
5. Social Media Sharing
When an image from a webpage is shared on social media platforms, the alt text associated with the image is often used as the default description. By crafting meaningful alt text, website owners can control the messaging and ensure that the shared content accurately represents the image and the webpage’s content.
6. Legal Compliance
In some regions, websites are required to meet specific accessibility standards, such as the Web Content Accessibility Guidelines (WCAG). Including alt text for images is considered an important accessibility requirement and can help website owners meet these legal obligations.
Method One: Add Alt Text and Titles to Images in the WordPress Media Library
The WordPress Media Library is a repository of the WordPress content management system where you can store all types of media files, including images. You can showcase the media files to users by adding them to posts and pages.
The Media Library also provides a user-friendly interface for viewing, editing, and categorizing media files. It offers options for filtering and searching based on file type, date, and keyword. You can add alt texts and titles to images in the WordPress Media Library.
The advantage of adding alt texts to images in the Media Library is that whenever you add respective images from the library to any post/page, the alt-text will automatically be added there. Let’s explore how to add alt text to images in the WordPress Media Library.
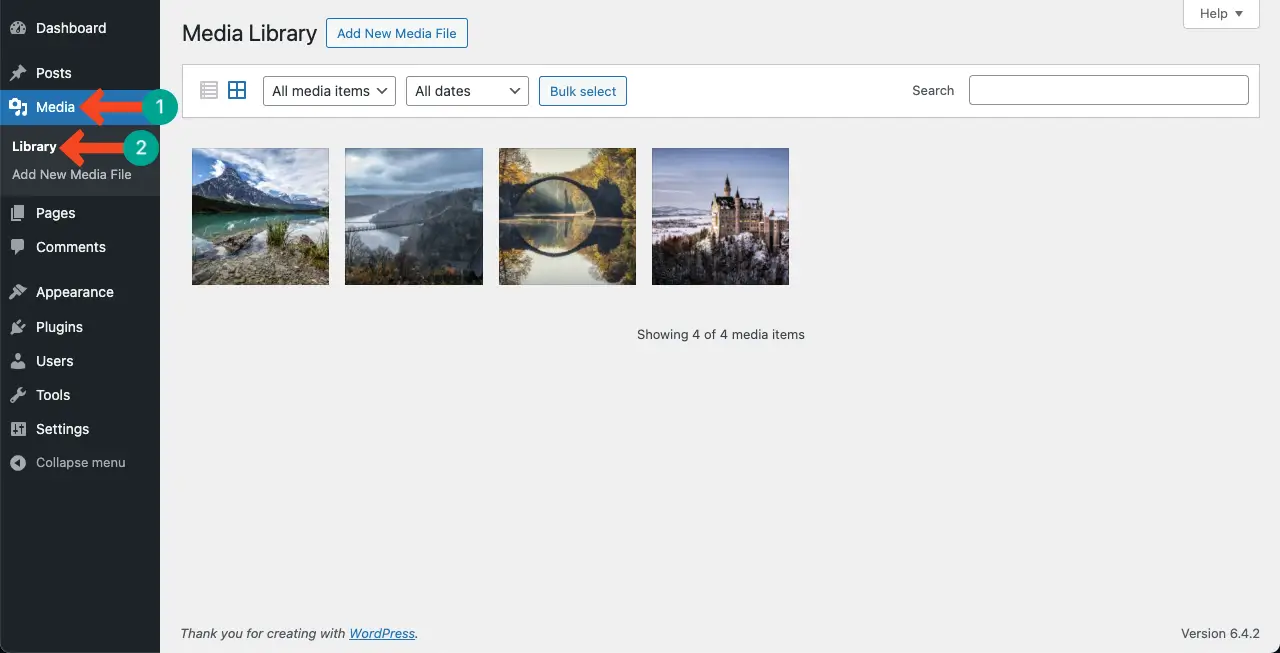
Step 01: Go to the WordPress Media Library
Log in to your WordPress dashboard. Navigate to Media > Library in the left admin menu sidebar.

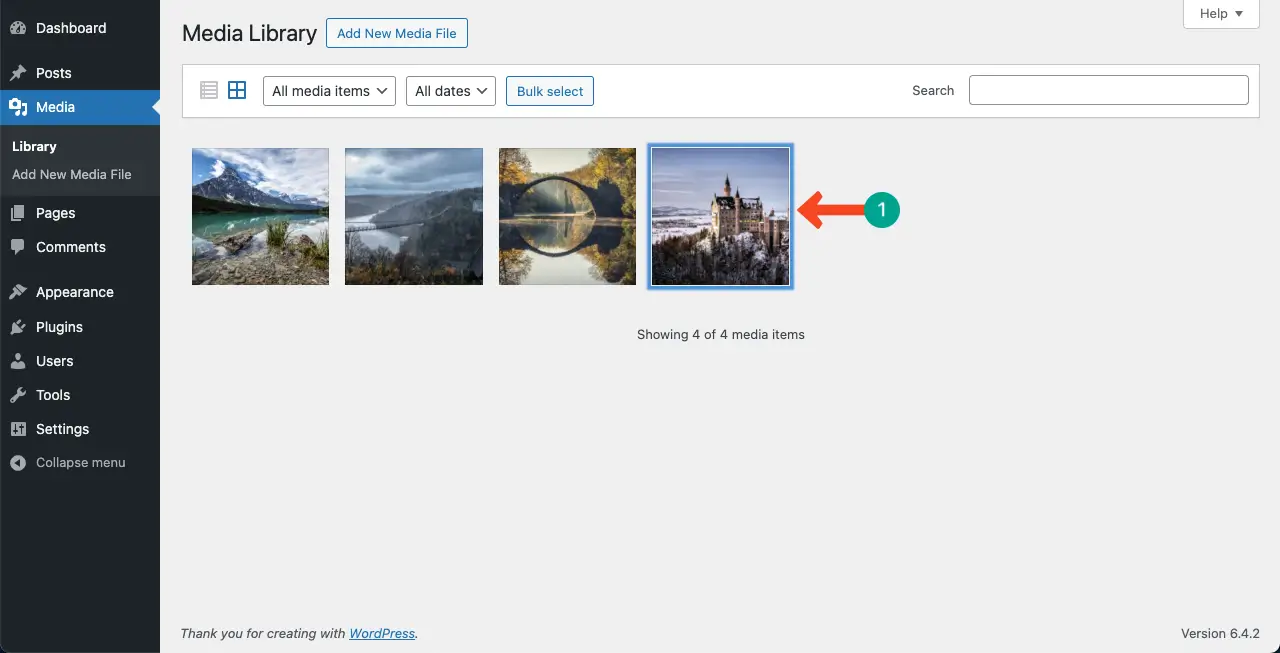
Step 02: Locate Your Desired Image(s)
Locate the image you want to add alt text and a title to. Click on the image. We’re also clicking an image to show you the process.

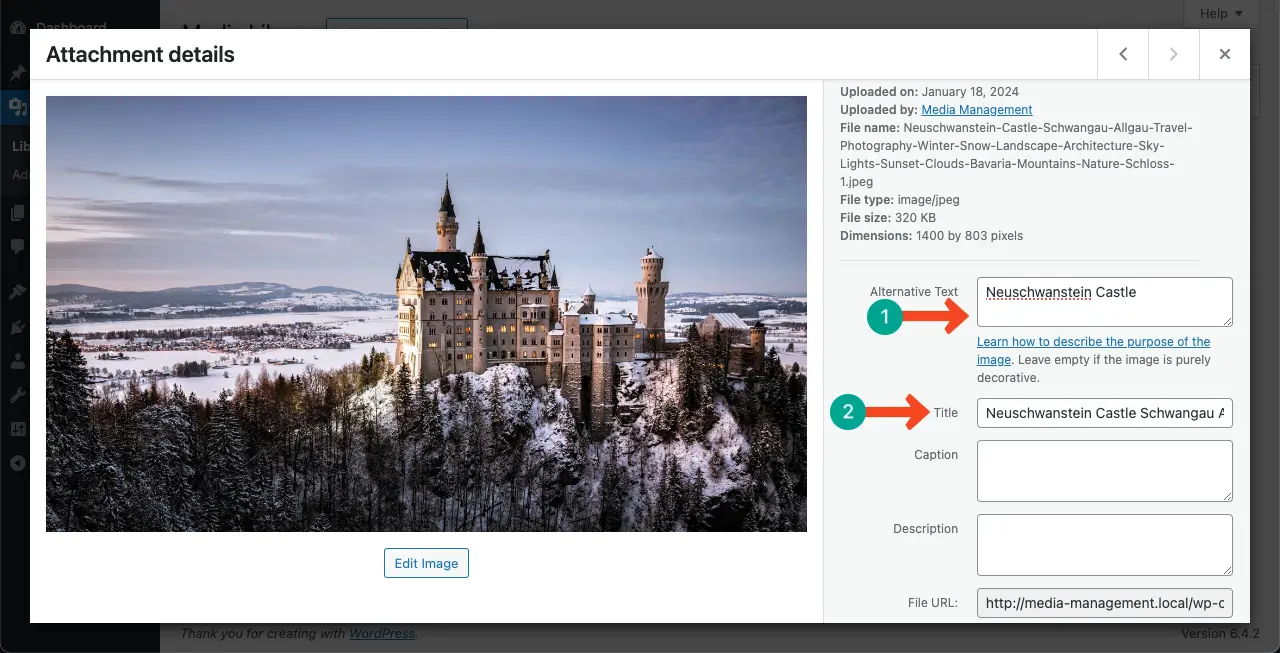
Step 03: Add Alternative Text to the Image
A window will open with the Attachment Details on the right side. You will find various fields, including Alternative Text and Title.
The Alternative Text field is where you can add the alt text for the image. The Title field will allow you to add a title for the image. Once you have entered the alt text and title, close the window just by clicking the cross icon on the top-right corner.

Method Two: Add Alt Text to Images While Uploading Them to Posts and Pages
You can even add alternative text to images directly using the Gutenberg editor while uploading them to posts and pages. Here’s how to do this.
Step 01: Add the Image Block to the Gutenberg Editor
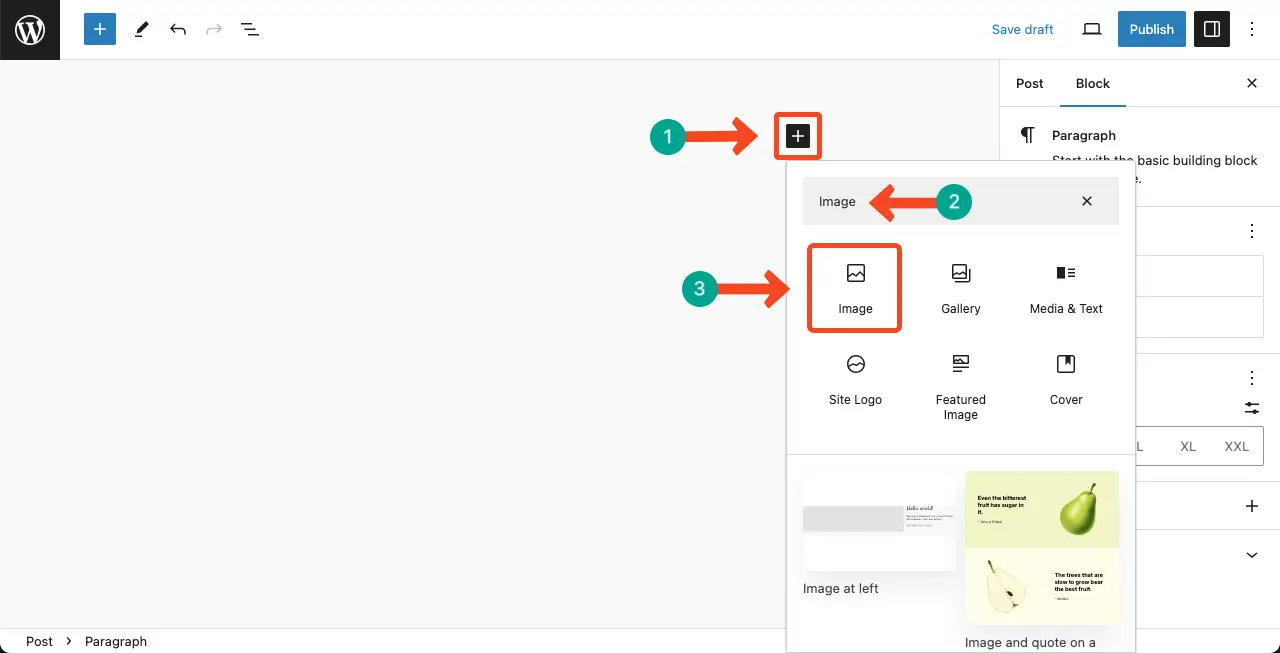
Open a post or page. Press the Plus (+) icon. Type Image in the Gutenberg search box. Hit the block once it appears below.

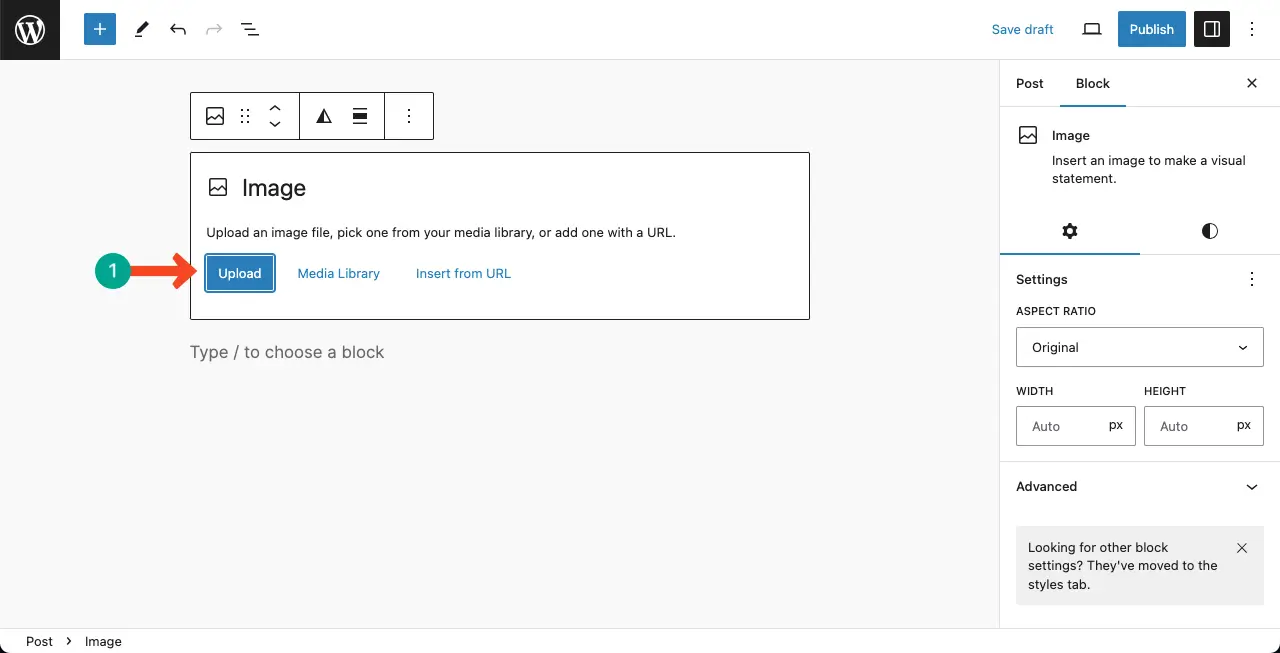
Step 02: Upload an Image to the Block
Click the Upload button to add new images. To add any existing image, you can choose the Media Library option. This will allow you to add images from the local drive.

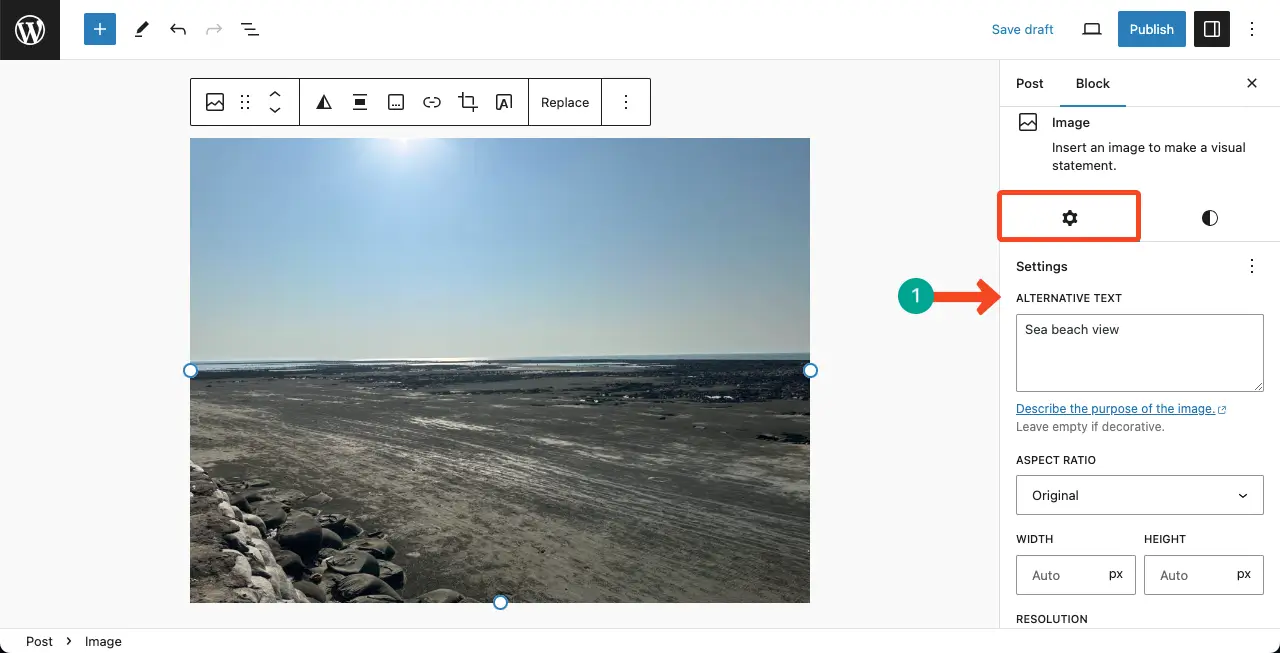
Step 03: Add Alternative Text to the Image on the Block Editor
Once the image is added to the post/page, you’ll get the option to add Alt text to the image under the Settings tab.
Note: You can’t add a title to the image staying on the post or page editor. You have to go to the Media Library and follow the above-mentioned method. However, if you name your image file before uploading it to WordPress, that name will automatically be its title. You don’t need to re-title it.

Types of Images in WordPress Where You Can Add Alt Text
There are different types of images you can add to WordPress based on your needs. They offer a unique set of benefits. By adding alt text to them, you can improve their effectiveness on your website. They are:
Plain Image: This refers to the most common type of image file, such as JPEG (.jpg) or PNG (.png) files.
GIF: Graphics Interchange Format (.gif) files, which are often used for animated images.
Icon: Icon files, such as ICO (.ico) or SVG (.svg) files, are used for small graphical representations or logos.
Inline Image: These are images inserted directly into content, such as within a post or page. Alt text can be added to provide a description for these inline images as well.
Clickable Image: This is an image on a website or document that takes you to a new post, page, or destination when someone clicks it.
Learn how to replace images in WordPress posts and pages.
Best Practices for Image Alt Text in WordPress
There are several points you must keep in mind while adding alt text to images. Otherwise, you may fail to receive what you actually expected. Below, I have covered some of those prominent points that you must consider and follow as the best practices.

1. Be Descriptive
Provide a concise and accurate description of the image, conveying its essential information and context. Describe the content and purpose of the image in a way that makes sense to someone who cannot see it.
2. Keep it Concise
While being descriptive, try to keep the alt text concise, ideally within 125 characters or less. This allows screen readers to efficiently convey the information without overwhelming users with lengthy descriptions.
3. Avoid Keyword Stuffing
Do not use alt text as an opportunity to stuff keywords for SEO purposes. Instead, focus on providing valuable and relevant information about the image.
4. Use Relevant Keywords
While avoiding keyword stuffing, include relevant keywords that accurately describe the image. This can help search engines understand the image’s content and improve its discoverability.
5. Skip Redundant Information
If the image’s content is already described in nearby text or captions, you can use alt text to provide additional information or context rather than duplicate the existing description.
6. Consider the Image’s Function
Think about the purpose of the image and how it contributes to the overall content. Adapt the alt text accordingly to convey the image’s role or function, such as indicating if it is a decorative element or a link.
7. Be Mindful of Context
Consider the context in which the image appears and the surrounding text or elements. Ensure that the alt text fits seamlessly within the overall content and provides meaningful information.
8. Avoid Unhelpful Phrases
Refrain from using generic phrases like “image of” or “picture of” as they don’t provide much value. Focus on describing the image’s content instead.
9. Test for Effectiveness
Always review and test the alt text to ensure it accurately represents the image and is conveyed effectively by screen readers. Put yourself in the shoes of someone who relies on alt text to understand the image.
FAQ on How to Add Alt Text to Images in WordPress

Should I add the same alt text to multiple images in WordPress?
It is generally recommended to provide unique alt text for each image in WordPress, as it helps improve accessibility and provides specific information about the content of each image.
Using the same alt text for multiple images may not provide accurate descriptions for each image and could potentially confuse users relying on screen readers or other assistive technologies.
How can I add a tag to an image in WordPress?
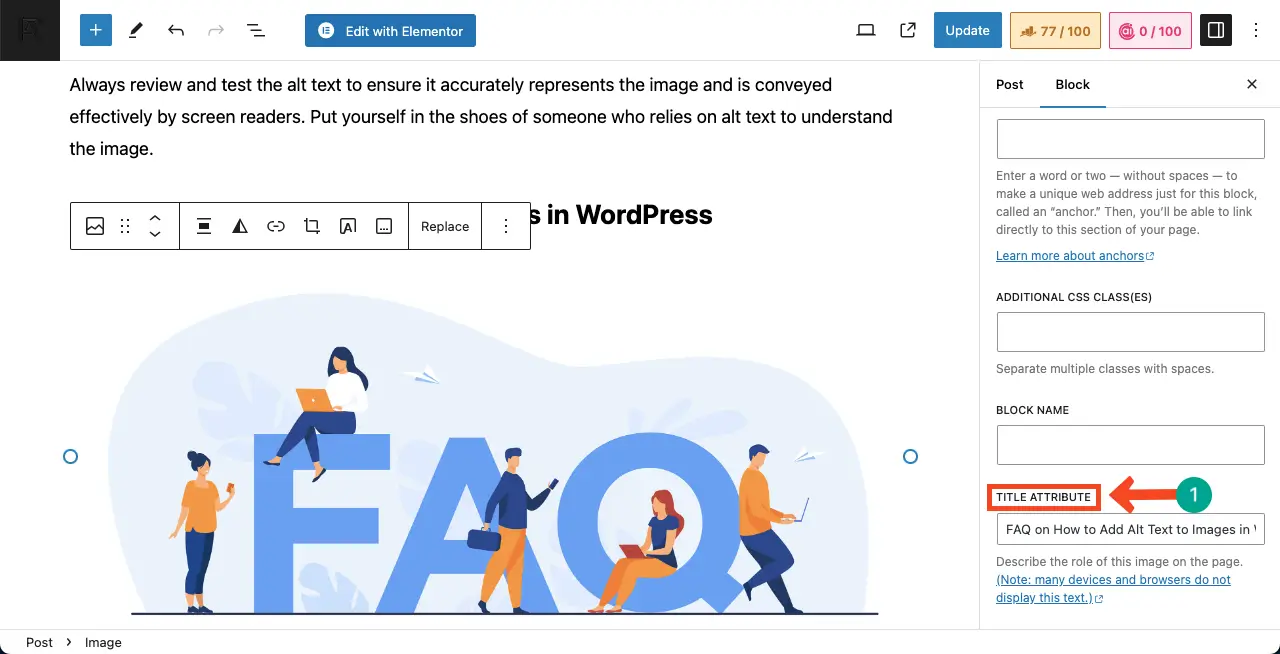
Select the image. Expand the Advanced option on the right sidebar.
Come to the Title Attribute field. Write the title you want to attribute to the image.

How can I find images in WordPress that are missing alt texts?
To find images in WordPress that are missing alt text, you can use various methods and tools:
Accessibility Checker Plugin: Install a plugin like the Accessibility Checker WordPress plugin, which can identify images with missing alternative text and provide a list of flagged images for you to review and update.
Media Library Alt Text Find and Fix Plugin: Use a plugin like the Media Library Alt Text Find and Fix plugin, which scans your media library and identifies images without alt text. It provides a spreadsheet view where you can easily edit and update the alt text for each image.
Screaming Frog SEO Spider: Utilize the Screaming Frog SEO Spider tool to crawl your website and analyze the alt text of images. It can help you identify images with missing alt attributes and provide a comprehensive overview of your website’s image alt text.
Manual Review: Manually review your website’s images, both within posts and outside of posts, to check for missing alt text. You can edit the alt text directly in the WordPress Media Library or within individual posts/pages.
Is changing alt text a good idea?
Changing alt text can be a good idea in certain situations, such as when the existing alt text is inaccurate, incomplete, or not descriptive enough to convey the content of the image. It is important to ensure that the new alt text accurately represents the image and provides valuable information for accessibility and SEO purposes.
Can I add alt texts to clickable images?
Yes, you can add alt texts to clickable images following the same methods explained in this post.
Conclusion
Alt text is a crucial step in improving your content performance in search engine result pages. By following the simple steps outlined in this blog post, you can ensure that your images are accessible to visually impaired users and provide valuable information to search engines.
By implementing the practices covered, you can reach your graphical content to more users and increase organic traffic. So, don’t overlook the best practices covered at the end. Before leaving the blog post, share your feedback in the comment box below. This will encourage me to write more.