Text animation is a lively design feature that brings life to your textual content by adding movement and interactivity. It has the power to capture visitors’ attention instantly whenever they land on your blog post or page.
Animated text is highly useful in creating engaging headlines, emphasizing key messages, and guiding users through content. By default, the Gutenberg block editor doesn’t have the power to create animated text.
You need to use an additional plugin for that. In this article, I will demonstrate an easy guide on how to create text animation in WordPress Gutenberg using such a plugin. Keep reading it to the end.
How to Create Text Animation in WordPress Gutenberg
As said above, the default Gutenberg block editor doesn’t have the ability to create animated text. So, you need an additional plugin. In this case, you can consider using the Ultimate Blocks plugin.

It’s a great Gutenberg block plugin with 25+ custom blocks that you can use for multipurpose. Most of these blocks include the animation feature. Using this feature, you can easily create animated text.
Step 01: Install the Ultimate Blocks and Its Premium Plugins
Although Ultimate Blocks has a free version, animation is its premium feature. So, without having the premium version along with its free version, you cannot create animated text with the plugin.
Get the plugins from the links attached below.
Once these plugins are installed and activated on your site, you can follow the remaining steps below.
Step 02: Add the Heading Block to the Editor
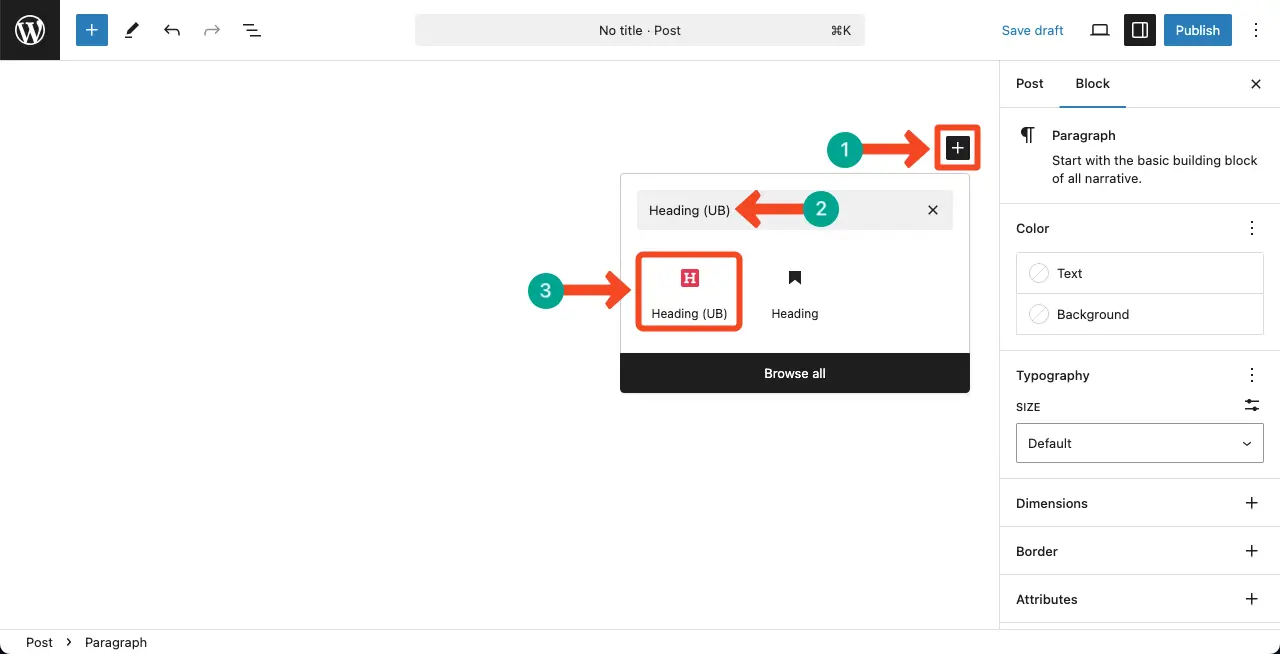
Like any Gutenberg block, find and add the Heading (UB) block to the editor.

The block will be added to the editor in a few seconds.

Step 03: Write Something in the Block
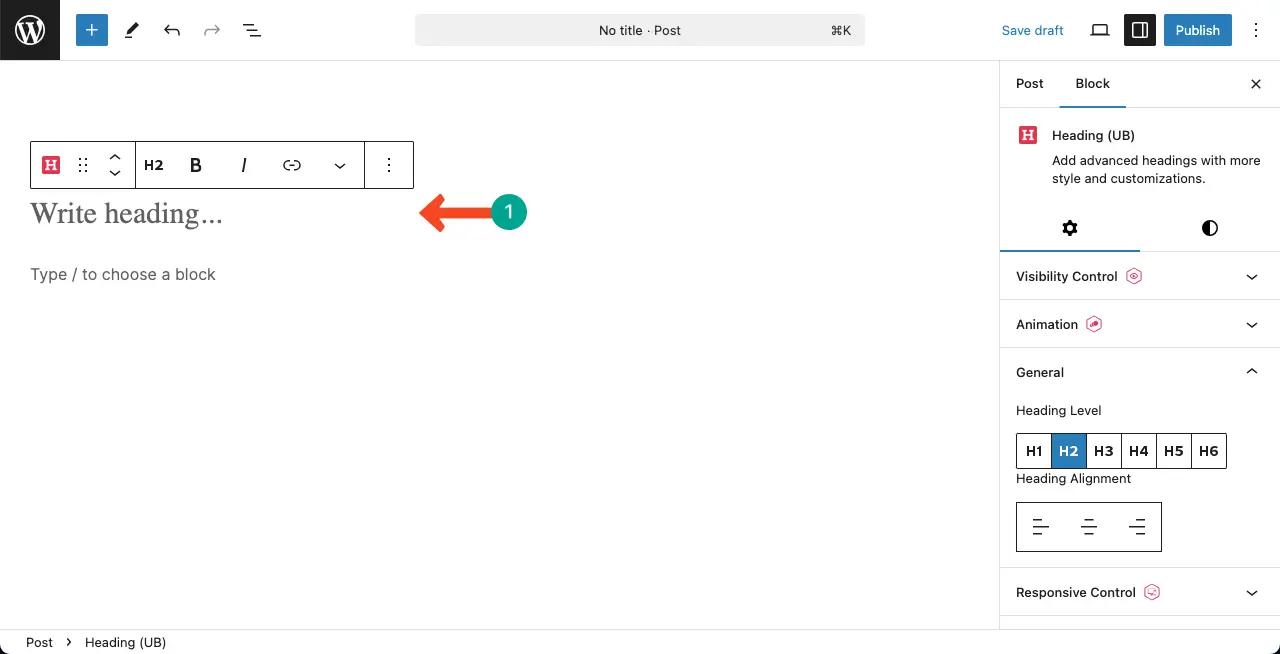
Write your desired text in the block.

Learn how to add and use the Advanced heading block in WordPress.
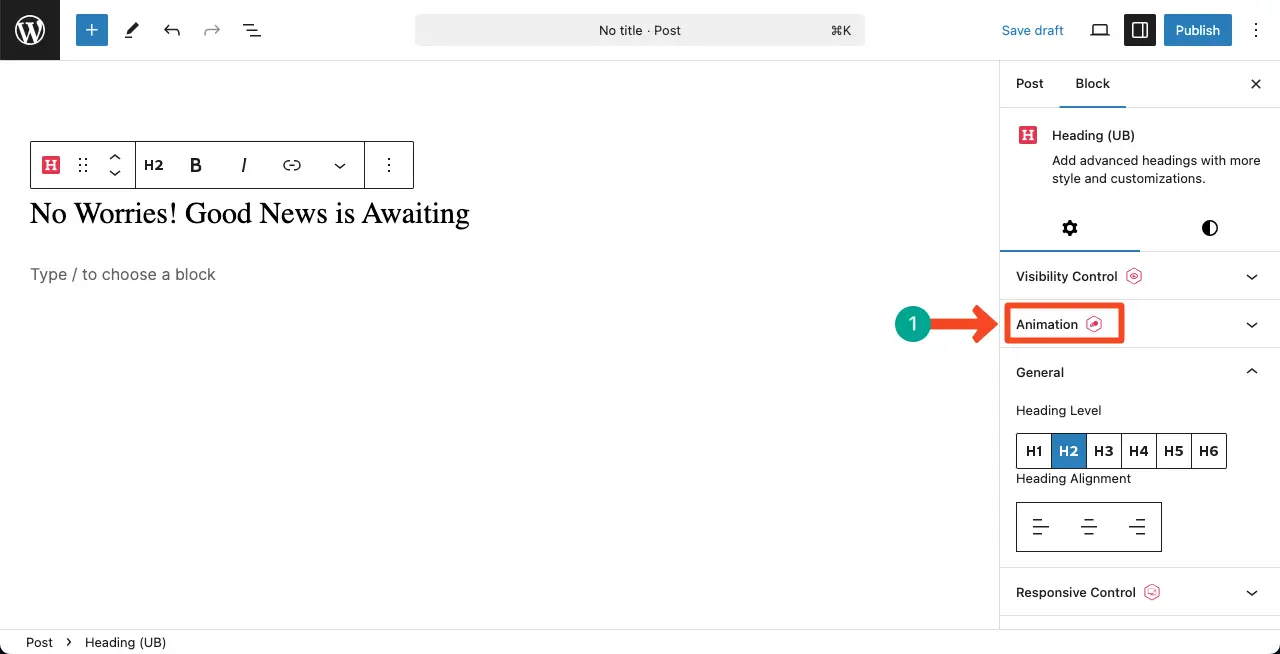
Step 04: Enable Animation for the Block
Under the Settings tab on the right sidebar, you’ll see the Animation section. Expand the section.

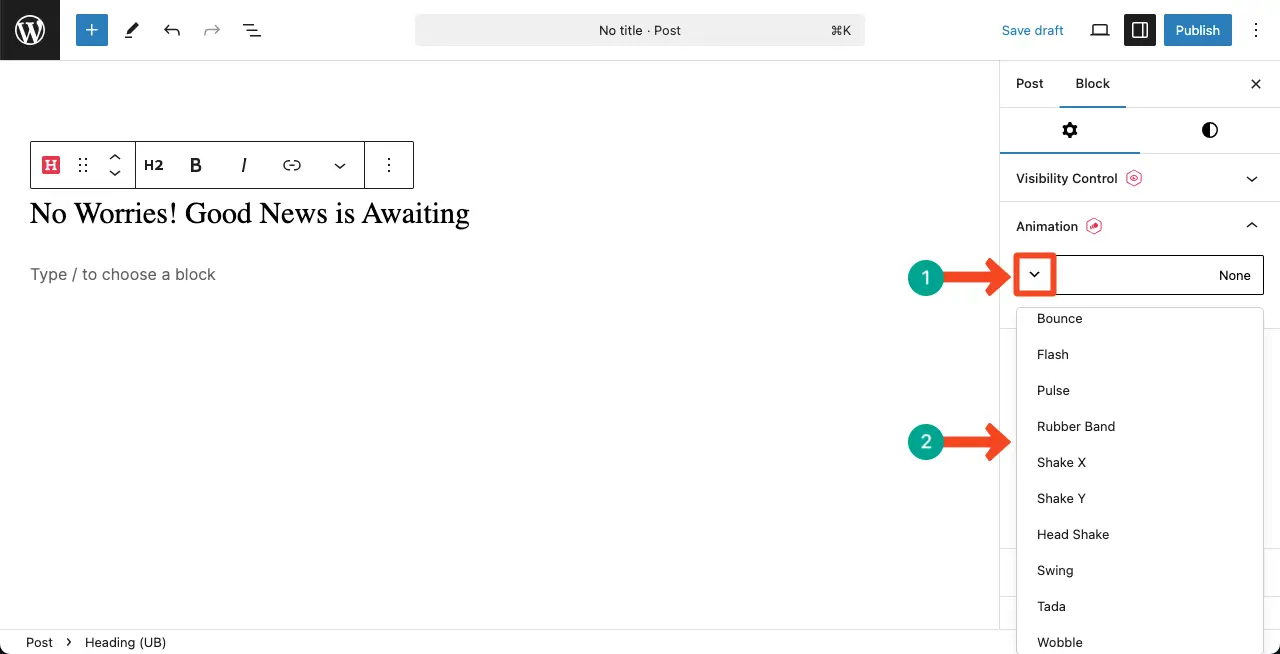
Step 05: Choose an Animation for the Block
Click the dropdown icon under the Animation section. This will open up a list. You’ll find the names of 55+ animations on the list.
Once you click a name, the animation will preview in the editor in real-time.

Thus, by exploring the animations, choose the one you want to stay with. See the video clip attached below – how to explore the animations.
Here’s a guide on how to use the Advanced Text block in WordPress.
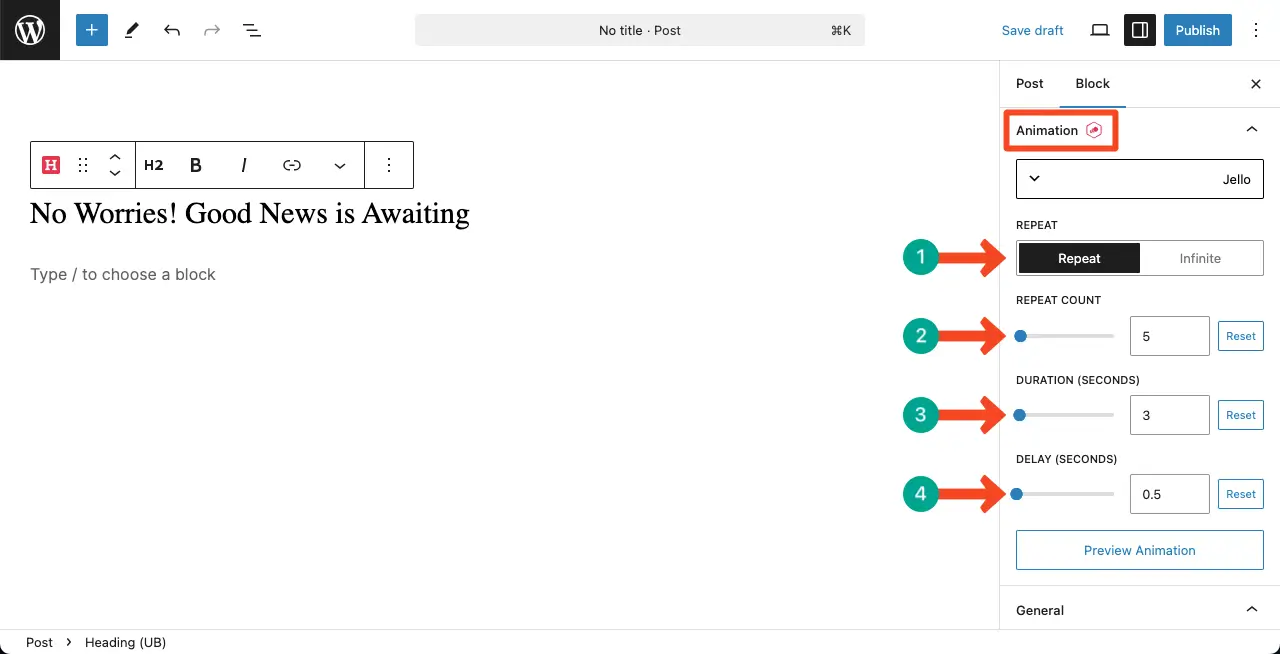
Step 06: Configure the Animation Settings
After you have selected an animation type, you’ll get the necessary options to configure its settings. Settings you can configure are:
Repeat Count – How many times will the animation be displayed?
Duration – For how many seconds will the animation continue?
Delay – For how many seconds will the animation be delayed?

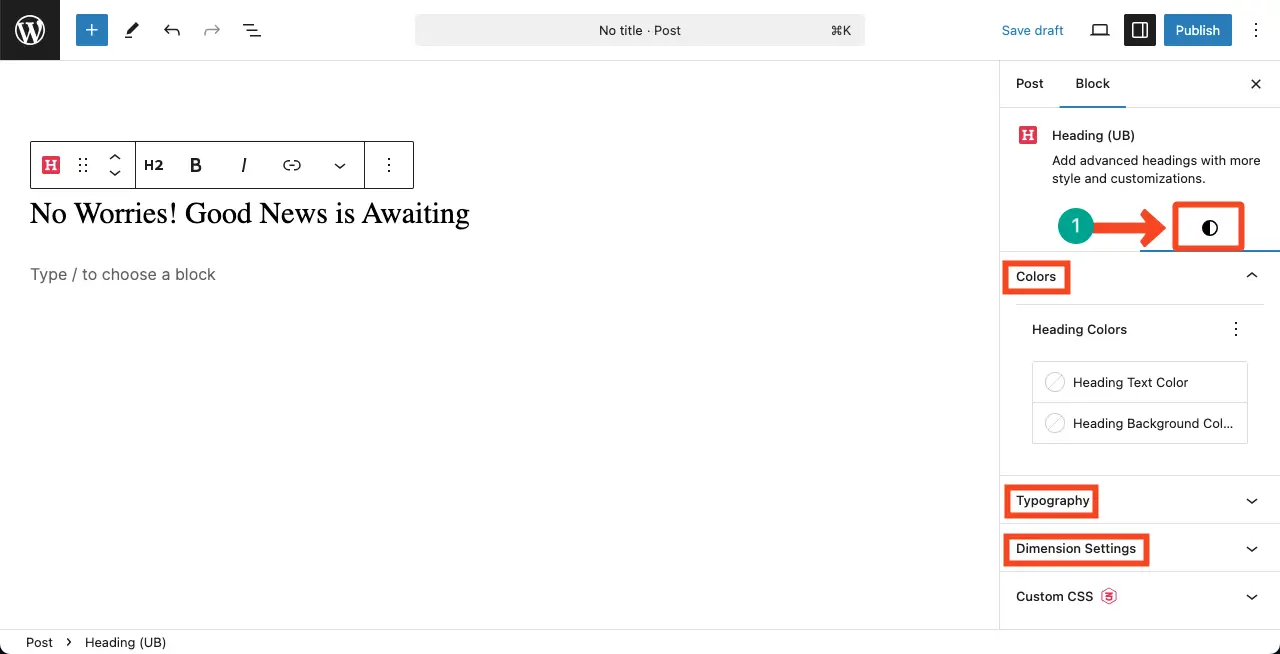
Once done, you can stylize the text color, typography, and dimension for the text animation with the Ultimate Blocks plugin from the Styles tab.
Hope you can do it yourself.

Learn how to add alt text to images in WordPress.
Best Practices to Follow When Creating Text Animation in WordPress
To get the most from text animation, you can consider the following best practices. Take a quick look.
1. Keep It Purposeful
Make sure the text animation supports the intent of the content. Don’t add animations for a show. They need to add value to the user experience or help draw focus on important information.
2. Choose Readable Fonts
Choose fonts that you can easily read through and after the animation. Don’t use super-decorated fonts that would break down your text when you combine them with effects.
3. Limit Animation Duration
Animation should be short and quiet in order to keep the viewer engaged. Long or noisy animations can be distracting or annoying to users.
4. Optimize for Mobile
Make sure that your animations are responsive and look good on all devices. — Use the text animations for tablets and phones to check alignment and legibility.
5. Use Contrast and Color Wisely
Choose colors that make it legible against the background, even during animations. Blends and highlights can be cool, but they shouldn’t dominate the text.
Conclusion
So, creating text animation on WordPress is very easy. With the Ultimate Blocks plugin, it won’t take you more than even five seconds. The plugin has many enriched features to support your content marketing effort.
If you don’t want to purchase its pro version right now, you can try at least its free version. So, before leaving this post, try the plugin by clicking the buttons attached below.