Lists are an essential element of content organization and readability. They help break down information into digestible chunks, making it easier for readers to scan and understand your content.
With the List Block, you can enhance the visual appeal and readability of your WordPress posts or pages, making your content more engaging and accessible.
In this guide, I will walk you through the process of using the List Block effectively in WordPress posts or pages. Follow the steps explained below.
What Is the Gutenberg List Block in WordPress?
The List Block lets you present information on your blog posts and pages using bullet points. You can present them whether in ordered (numbered) or unordered (bulleted) format. It is a core block included in the Gutenberg editor, the default content editor in WordPress.
List blocks are highly useful in explaining tutorial posts, step-by-step guides, product features, specifications, FAQs, comparison sections, content outlines, resource lists, etc.
How to Use the List Block in WordPress and Customize It
The List Block is one of the easiest blocks among all the blocks in the Gutenberg block library. Let’s explore how to use the block in WordPress.
Step 01: Add the List Block to Gutenberg Editor
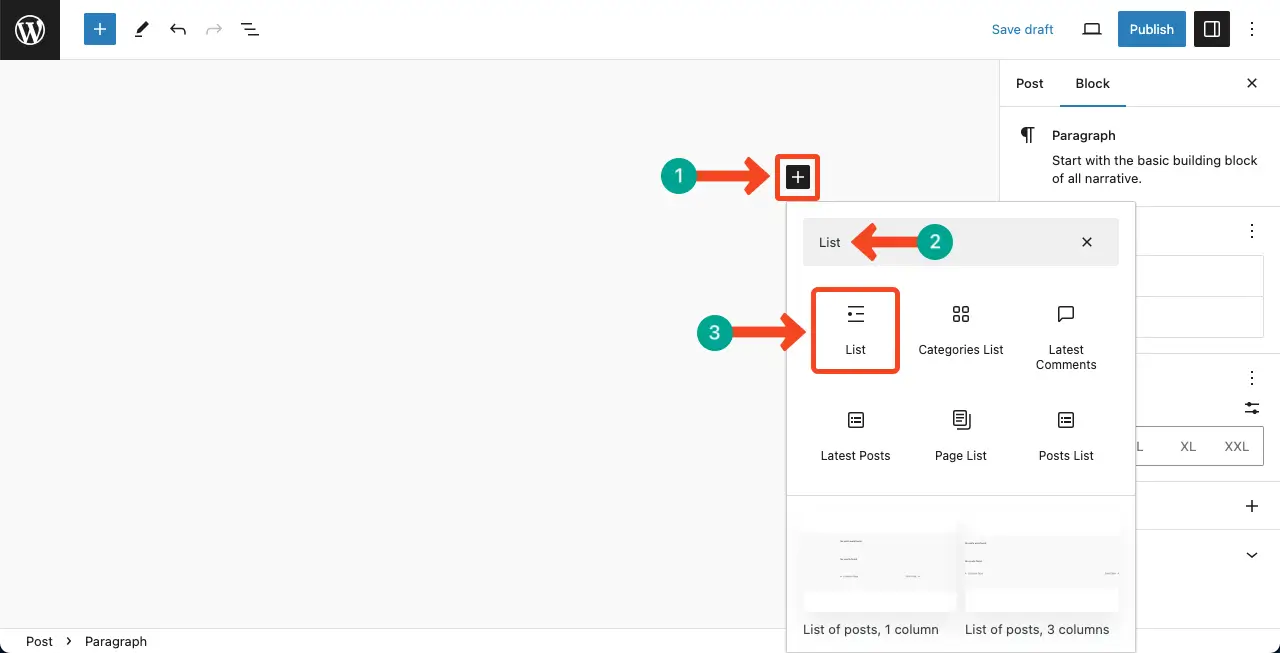
Open the WordPress editor and create a new post or page. Click the plus (+) icon to add a new block. Search for List and click it once the block appears.

Step 02: Add Content to the Block
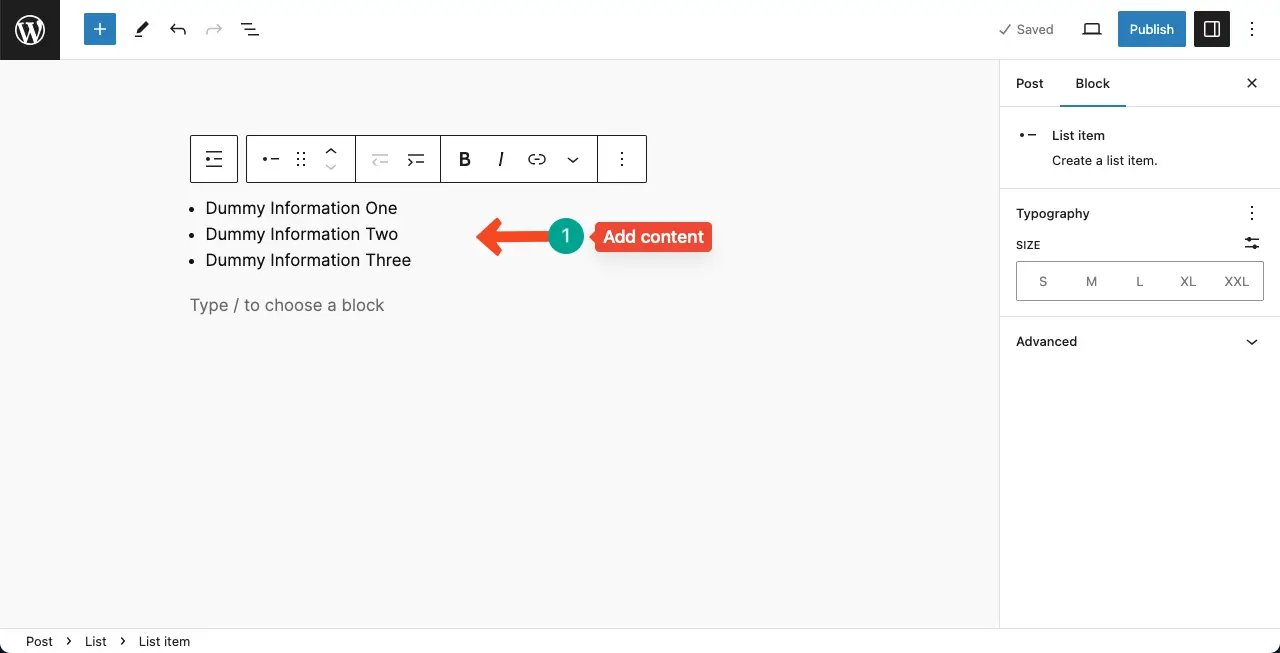
Now, start writing content within the block. Press the Enter button on your keyboard to add new bullet points.

Step 03: Change the List Type
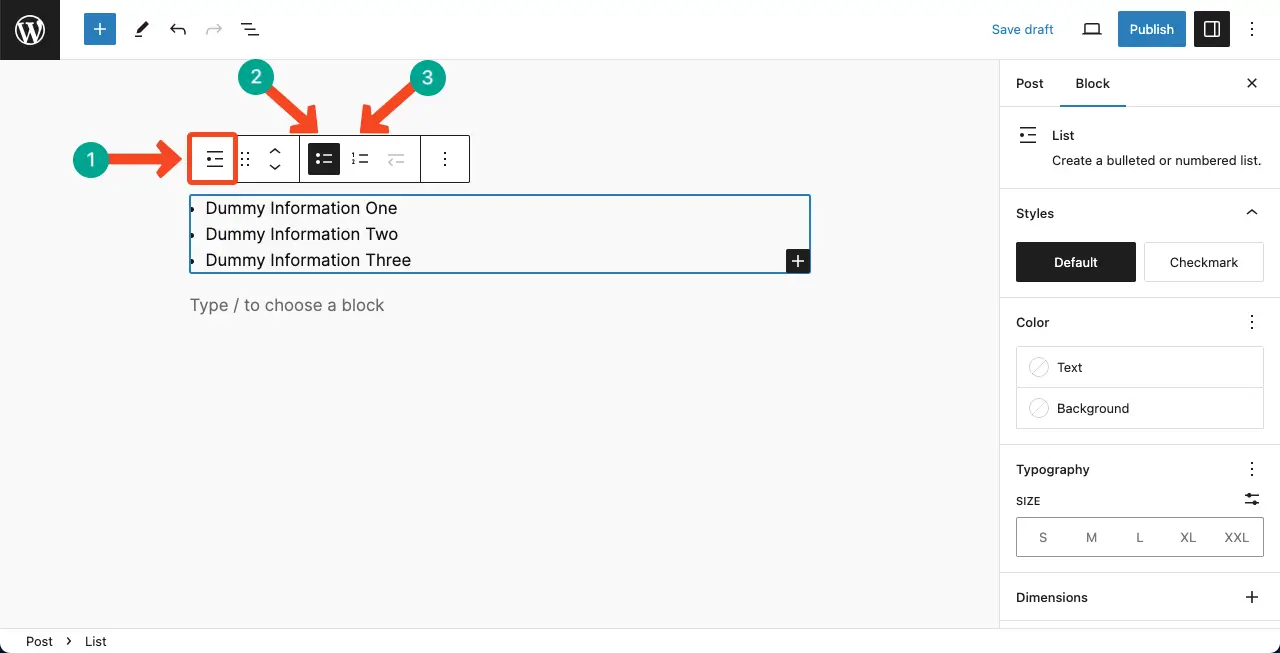
You may keep the list as the bullet point type or make it numerical. Click the List icon on the toolbar. The list type options will appear.
The bullet list is named unordered, and the numerical list is named as ordered. Choose the one you like. For this tutorial, we’ve selected the ordered (numerical) list type.

Step 4: How to Configure Settings and Customize the List Block
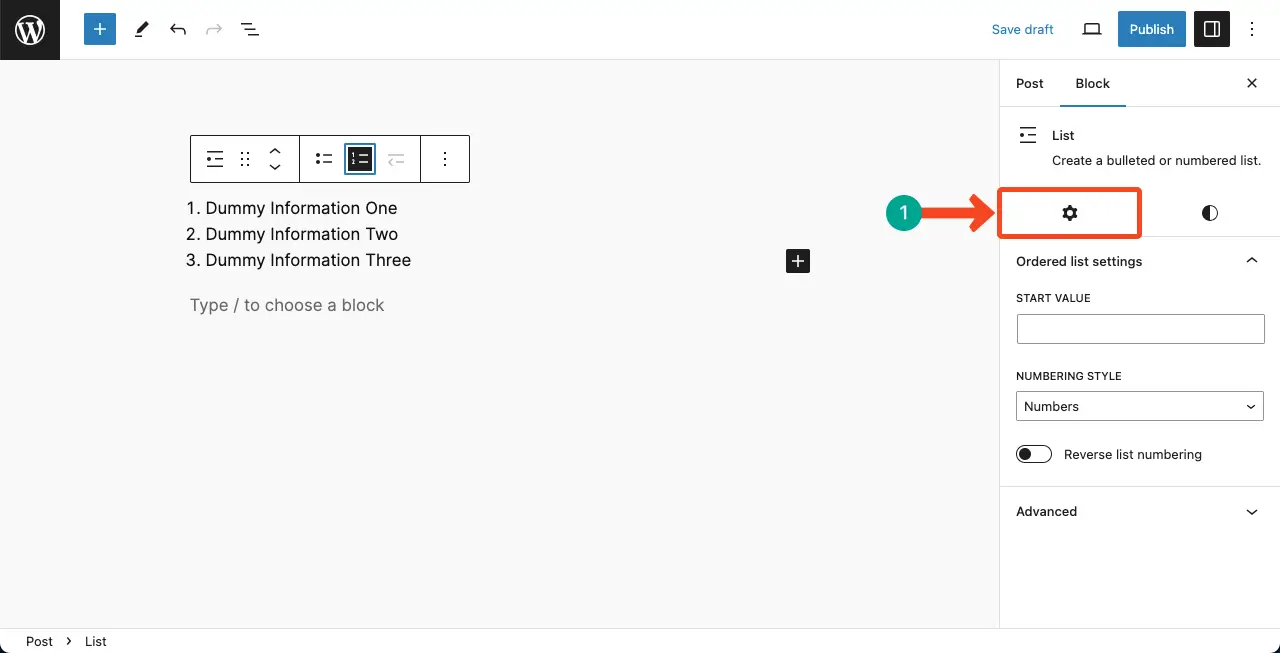
Come to the Settings tab on the right sidebar with the block selected. You’ll get options to define the Start Value and update the Numbering Style.

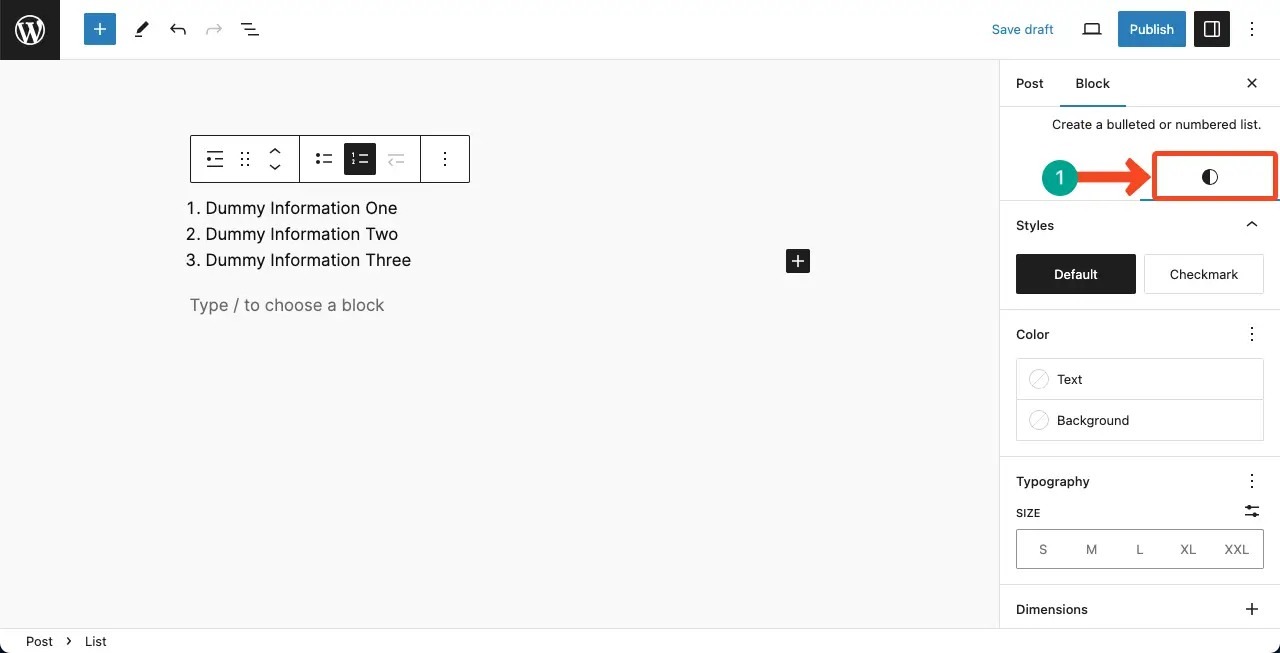
Next, jump onto the Styles tab. Customize your text color, background color, typography, size, and dimension of the block content as you wish.

Learn how to upload and manage video files in WordPress.
Best Practices for Using the List Block
Every Gutenberg block has several best practices by which you can make the best by adding content to the block. Take a look at the best practices for using the list block on WordPress.
1. Use Ordered Lists (numbered)
When you need to present information in a specific order or sequence, such as steps in a tutorial or a ranked list use the ordered lists.
2. Use Unordered Lists (bulleted)
When the order of the items doesn’t matter, or you want to highlight multiple related points or features, use the unordered lists.
3. Keep Lists Concise and Focused
Keep your lists concise and focused because long lists can be overwhelming for readers. Aim to include a reasonable number of items in each list to maintain readability and prevent information overload. Consider breaking down longer lists into smaller, more manageable sections.
4. Consider Using Sub-Lists
Consider using sub-lists or nested lists when you have a hierarchy of information. When you need to present information with multiple levels or categories, utilize sub-lists or nested lists.
5. Descriptive and Concise Lists
Use descriptive and concise list item text to ensure clarity and readability. Each list item should be clear, concise, and descriptive. Avoid lengthy or ambiguous descriptions that may confuse readers.
Conclusion
I have explained the basics of how to use the List block in WordPress. It’s now your time to experiment with different list types and formatting options to find the style that best suits your needs. If you can present your information with suitable listing types and customization, your post will be an appealing piece of content.
If you have any suggestions to improve my writing and presentation styles, I request you to let me know this through the comment section. You may tell it to me through the form box as well on the right sidebar. Wishing you all the best for a wonderful life ahead. Happy reading!