The Heading Block allows you to create a visual hierarchy of your content on WordPress posts and pages. By default, WordPress lets you use a total of six headings, starting from H1 to H6.
Using them the right way, you can properly structure and make your content highly readable. In this article, I will show you how to use the Heading Block in WordPress.
Step 01: Add the Heading Block
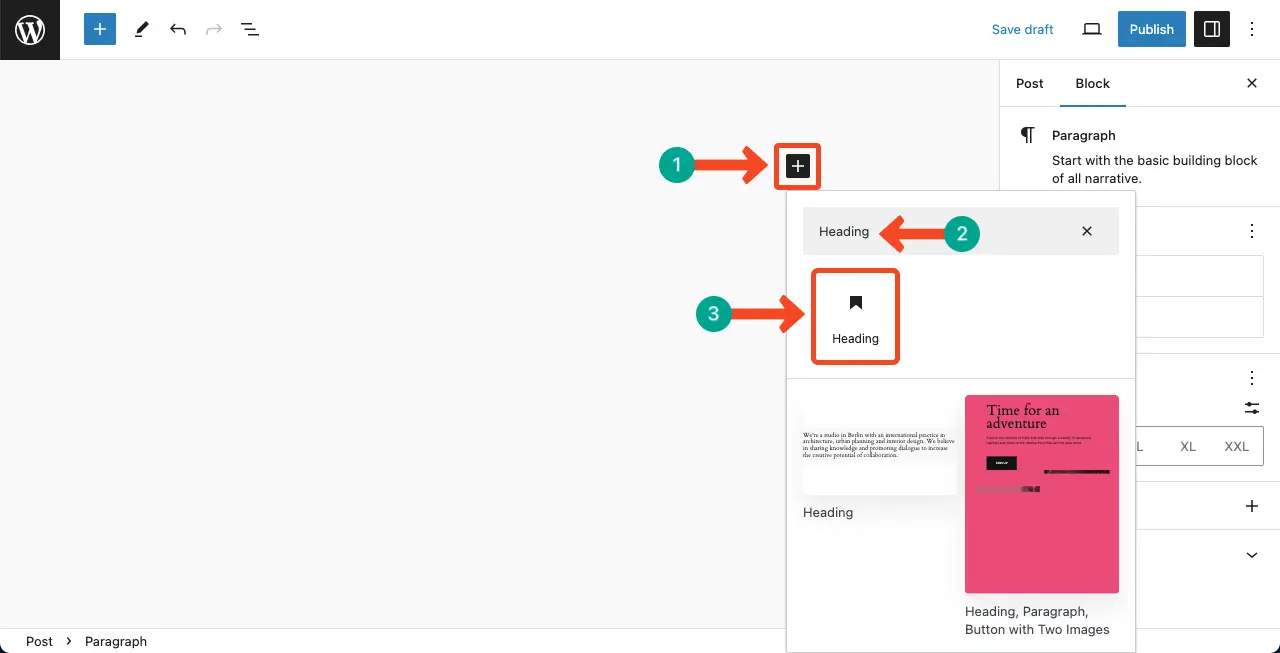
Open the WordPress editor and create a new post, page, or an existing one. Within the editor, locate the plus (+) button to add a new block. In the search bar, type Heading to find the Heading Block.
Click on the Heading Block to add it to your editor.

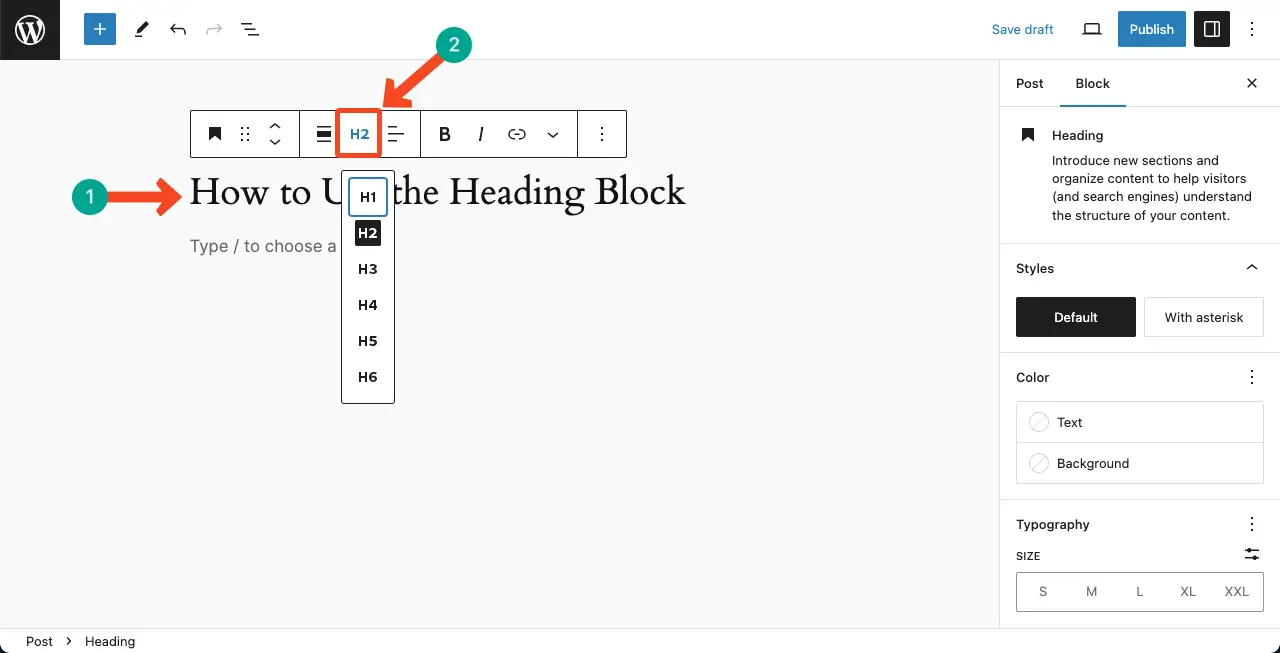
Once the block is added, type your desired content in the heading block area. You can change the heading level using the respective option on the Gutenberg toolbar.

Step 02: Customize the Heading Block
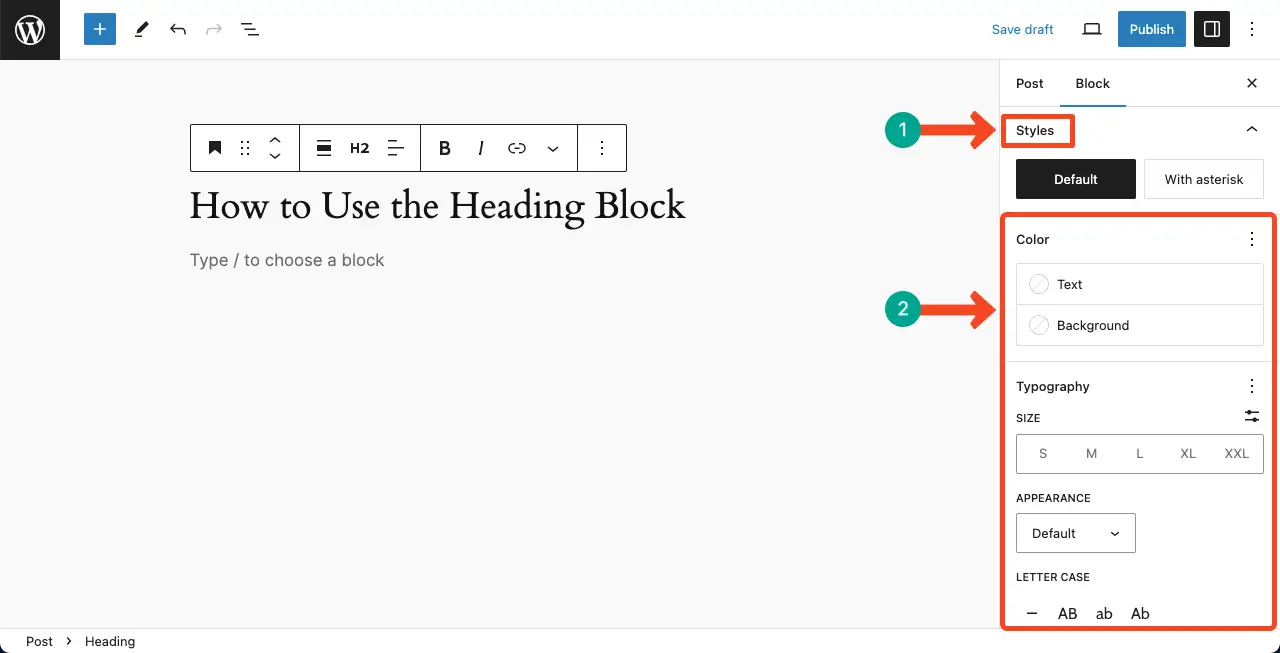
Now that you have added the Heading Block, you can further enhance its appearance and functionality. With the block selected, come to the sidebar on the right. You’ll get options to colorize the header text and its background.
You’ll also find options to change the typography, font size, appearance style, letter case, and dimension. Do the necessary configurations as you want.

Best Practices for Using the Heading Block
To make the most out of the Heading Block, keep these best practices in mind:
1. Maintain Hierarchy: Use headings to create a clear hierarchy within your content. Start with an h1 heading for the main title, followed by h2, h3, and so on, for subheadings and sections.
2. Keep it Concise: Use brief and descriptive headings that accurately summarize the content that follows. This helps readers quickly scan and understand your content.
3. SEO Optimization: Utilize heading tags strategically to improve your website’s SEO. Search engines prioritize content within heading tags, so make sure to use keywords and relevant phrases.
4. Consistency: Maintain consistency in your heading styles throughout your website. This will not only enhance the overall visual appeal but also provide a cohesive user experience.
Conclusion
The Heading Block in WordPress is a valuable asset that facilitates effective content organization and enhances user experience. By following the steps outlined, you can confidently utilize the Heading Block for well-structured and SEO-optimized content.