Creating websites is no longer a difficult task. With page builder apps and plugins, you can create stunning websites from scratch. You don’t even need coding experience to do this. You just have to drag and drop the widgets you want on your web pages and enable the necessary features.
However, once a website is created with any page builder plugin, you cannot move to another page builder app or plugin instantly. So, you must choose the right page builder solution before starting to design your website.
No worries if you don’t know how to choose the best page builder for your website. I will provide you with a comprehensive guide on the topic in this article. So get your notebook ready and start reading this article.
What is a Page Builder?
A Page builder is a tool or software used to create and design web pages or websites visually without needing to code manually. It offers a user-friendly interface that allows users to drag and drop elements, customize layouts, and style web pages.
Many Page Builders come with pre-designed templates and content blocks that you can customize to create a unique website. Some page builders also support third-party addons and extensions, so you can expand the functionality of your websites with features like contact forms, sliders, and social media integration.
How to Choose the Best Page Builder for Your Website

Selecting the right page builder plugin may be a tricky and daunting task as too many page builder solutions are available online. We’ll now share some tips and tricks to help you choose the best page builder solution for your website.
1. Define Your Website’s Goals and Objectives
Before selecting a page builder, ask yourself: What do you want to achieve with your website? Your website’s purpose can vary widely. It could be for eCommerce, blogging, content sharing, portfolio, personal branding, corporate, and more.
If your primary objective is to sell products or services online, you’ll need a page builder that excels in creating product pages, shopping carts, and payment gateways. If you aim to create a blogging site, you’ll need Gutenberg block plugins.
2. Budget and Financial Affordability
Budget considerations are crucial in selecting a page builder for your website. Your financial resources will largely determine the range of options available to you. Page builders come in various price ranges, from free options to premium ones.
It’s important to be realistic about your financial constraints while keeping in mind that a quality page builder can significantly impact your website’s overall performance and appearance.
You’ll find many free page builder solutions alongside the premium ones. Some page builder solutions also have third-party addons by which you can add up more functionalities to your site.

Start by clearly understanding how much you’re willing and able to invest in your website project.
3. Technical Proficiency
Your level of technical proficiency is a critical factor when choosing a page builder for your website. It directly impacts how well you can utilize the builder’s capabilities and customize your site.
If you’re an experienced developer, you might be comfortable with more complex builders that offer extensive customization options, allowing you to work directly with code. Builders like Divi, Elementor, and Beaver Builder provide this flexibility.
Those with limited technical knowledge have to avoid coding and depend solely on drag-and-drop builders. However, most page builder solutions today have AI integration by which you can generate codes based on prompts.
So, having no coding knowledge is no longer a problem.
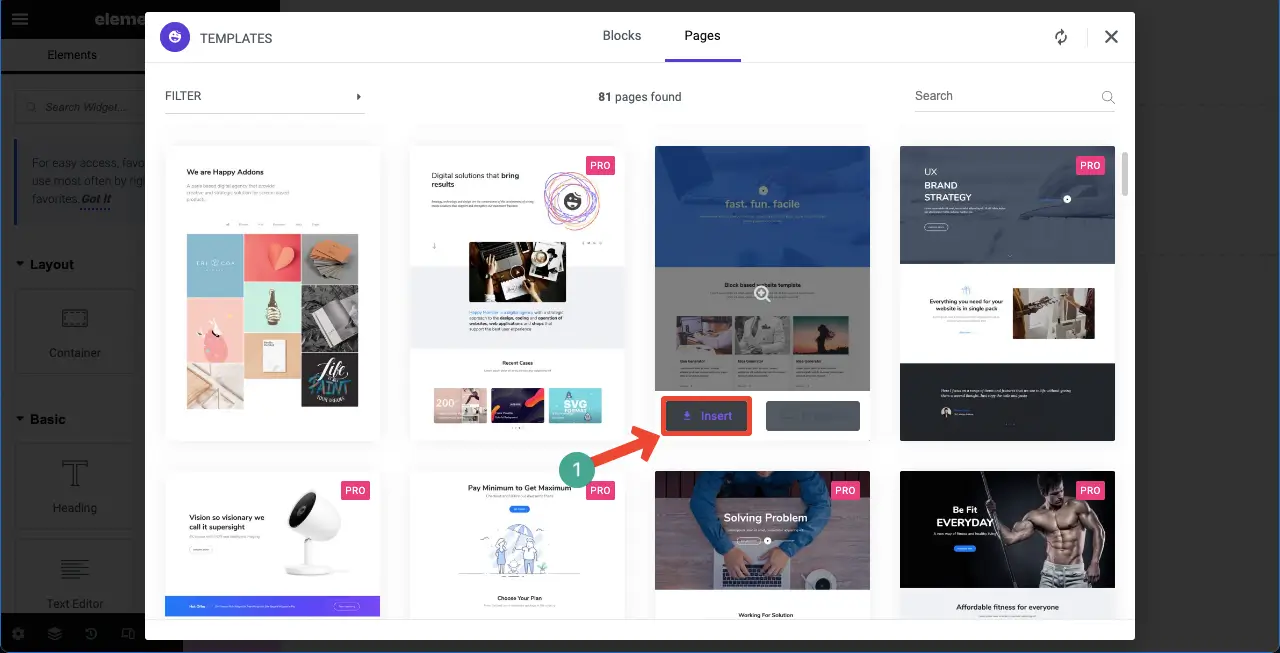
4. Pre-Designed Templates
Pre-designed templates offer significant advantages in terms of efficiency. They come with professionally crafted layouts, color schemes, and typography choices. So you don’t have to start from scratch, which can be a considerable time-saver.
Many page builders provide a variety of templates suitable for different types of websites. Whether you’re building a personal blog, an e-commerce site, or a portfolio, you can find templates that align with your website’s purpose.
Consider the size and quality of the template library. A larger library gives you more options and flexibility in choosing a design that matches your vision.

5. Availability of Required Features
When choosing a page builder for your website, you must consider whether it offers the features and functionalities you need to meet your website’s objectives. Assess whether it provides various customization options to modify layouts, fonts, colors, and styles.
If you’re running an online store, prioritize page builders that offer robust e-commerce features, including product catalog creation, shopping cart functionality, secure payment processing, and inventory management.
Also, evaluate the capacity for creating forms, surveys, and other interactive elements. The level of customization can vary significantly between builders. So, choosing one that aligns with your design vision is essential.
6. Easiness to Use
It determines how user-friendly and intuitive the builder’s interface is for designing. Choosing a page builder with a straightforward, drag-and-drop interface can be a game-changer for beginners and those with limited technical skills.
These builders typically allow you to build and customize your website without writing code or delving into complex technical details. But if you’re technically an expert person, you may opt for a more powerful page builder.
These builders often provide advanced customization options, which can be beneficial for experienced web developers.
7. Customer Support and Assistance
Customer support is another fundamental aspect you need to consider when choosing a page builder. It’s a lifeline that can significantly impact your website’s success and your overall experience as a website owner.
No matter how user-friendly your page builder claims to be, issues and questions can arise anytime during website development. Robust customer support can ensure you have a reliable source of assistance when facing challenges.
Many page builder providers offer comprehensive documentation, tutorials, and knowledge bases. These resources are invaluable for self-help and learning how to make the most of the builder’s capabilities.

So, whether you are a beginner or an expert web designer, check if the page builder offers support and assistance.
8. SEO Optimization Capabilities
Search Engine Optimization (SEO) is a fundamental aspect of the success of any website. It plays a crucial role in ensuring the visibility of your website on top of the search engine result pages.
The key SEO features and elements to look for in page builder solutions are page speed, SEO-friendly URL structure, customizable meta tags, header tags, schema markup support, image optimization, canonical URL, Social sharing, etc.
9. Mobile Responsiveness
All the popular page builder solutions usually allow you to make your website responsive on mobile and tablet devices. However, making a website mobile responsive may be difficult or easy based on the page builder.
So, we recommend you explore the mobile responsive option of the page builder app, plugin, and solution to check how easy it is to use. Search engines like Google prioritize mobile-responsive websites in their rankings.

If your site isn’t mobile-friendly, it may suffer in search engine results, potentially impacting your online visibility and traffic.
10. Compatibility with Other Plugins/Apps/Extensions
Unless your page builder is compatible with other plugins/apps/extensions, you won’t be able to expand its functions and performance. As your website grows, you may need to add new features or change your site’s functionality.
Compatibility with a wide range of plugins provides flexibility and scalability, allowing you to adapt your site to changing requirements without switching your page builder. You must check if your page builder is compatible with third-party solutions like SEO optimization, e-commerce, contact forms, analytics, and more.
Examples of Some Best Pages Builders
You’ll find tons of website builders online, and most of them have a good collection of page builders. We’ll now list the popular page builders of respective website builders with a brief description in the discussion below.
Popular Page Builders of WordPress
WordPress is a versatile and widely used content management system (CMS) that empowers users to create and manage websites with ease. It is extremely popular for its user-friendly interface, customizable themes, and extensive plugin support.

Below are some popular page builder plugins for the content management system.
a. Elementor
Elementor offers a user-friendly interface and a wide range of pre-designed templates and elements. It’s the most popular page builder of WordPress. It provides advanced features like responsive design, theme builder, and WooCommerce integration.
b. Divi
Divi comes with a powerful visual editor. It offers a front-end editing experience, allowing you to see the changes in real time. Divi provides a vast library of pre-designed templates and modules, making it easy to create stunning websites.
c. Beaver Builder
Beaver Builder is known for its simple drag-and-drop interface and ease of use. It provides responsive editing, allowing you to create mobile-friendly designs. It also offers features like theme builder, WooCommerce support, and multisite compatibility.
d. WPBakery Page Builder
WPBakery Page Builder offers a backend and frontend editor, giving you flexibility in editing your website. It provides a large number of elements and templates to choose from. It also offers parallax effects, animation, and third-party plugin compatibility.
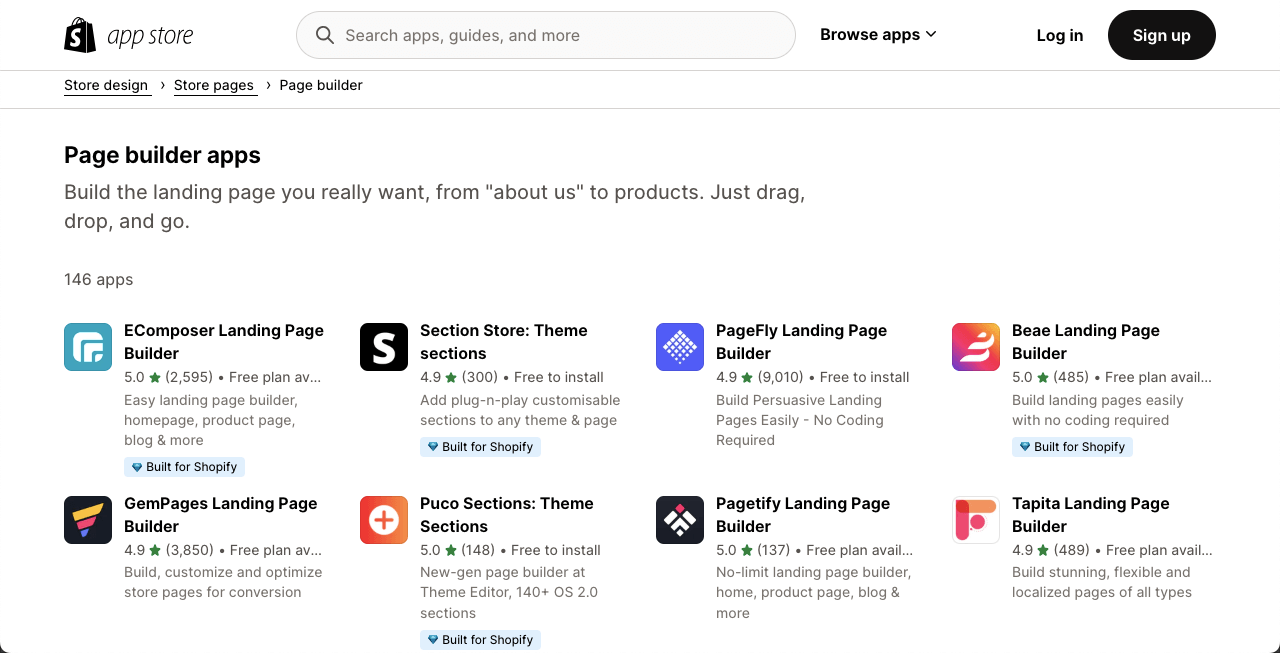
Popular Page Builders of Shopify

Shopify is a popular e-commerce platform that enables businesses to set up and manage online stores. It offers a range of customizable templates, payment systems, inventory management, and marketing tools. Take a look at some popular page builder apps on the platform.
a. Nudgify
Nudgify allows you to create high-converting pages for Shopify. Using its intuitive drag-and-drop interface, you can easily build custom landing pages, product pages, and more. The app also includes various features to boost your sales and conversions.
b. PageFly
PageFly is another highly recommended page builder app for Shopify. With the Shopify application, you can create unique landing pages, product pages, About Us pages, and more tailored to your brand’s identity.
c. Zipify
Zipify focuses mainly on optimizing the marketing aspects of your online store. The app provides a wide range of pre-designed templates optimized for conversions, saving you time and effort in designing your pages.
c. Shogun
Shogun offers a vast library of pre-designed templates that cater to various industries and niches, allowing you to quickly build professional-looking pages. It gives you the ability to add custom CSS and JavaScript to your Shopify pages.
Popular Page Builders of Joomla
Joomla is another popular open-source content management system (CMS). With its extensive extensions and templates, Joomla is a versatile platform suitable for a wide range of websites, from blogs to complex online applications.

Below, we have listed some popular page builder solutions many Joomla users use.
a. SP Page Builder
SP Page Builder is a highly popular and powerful Joomla plugin. It offers an intuitive drag-and-drop interface by which you can easily add and arrange various elements such as text, images, videos, sliders, and more.
b. Quix Joomla Page Builder
Quix is a feature-rich page builder plugin for Joomla. It stands out for its pixel-perfect design capabilities and advanced features. It provides a vast library of pre-designed sections, elements, and templates, giving you a head start in building your website.
Final Remarks!
We tried our best to cover all the points you must consider while choosing a page builder for your website. And at the end, we listed several of the most used page builders in different content management systems as suggestions.
Hope you have found the article helpful. We request you to leave your feedback in the comment section. This will inspire us to keep writing more informative articles.