A footnote is a small note placed at the bottom of a page or at the end of an article or blog post. It serves as a reference point, allowing readers to explore the sources, references, and further details related to the content they are reading.
Footnotes also serve as explanatory notes without breaking the main textual part or body of any web post or page. When used effectively, footnotes can greatly enhance the overall user experience and add a layer of professionalism to your website.
The WordPress Gutenberg block editor comes with a wonderful footnote option by which you can easily add references, content credits, explanatory notes, etc., to your site. This article will show you how to add footnotes to WordPress posts and pages.
What Is a Footnote in WordPress Posts and Pages?
Footnotes are used to include additional information or references within their content. It is a way to provide context, cite sources, or offer further insights without disrupting the flow of the main text. Adding footnotes in WordPress can be done using various methods.
One common approach is through the use of the Gutenberg editor. Besides, there are several plugins as well by which you can do this. But Gutenberg today is so powerful that you don’t have to depend on additional resources to create and add footnotes in WordPress.
How to Add Footnotes in WordPress Posts and Pages
I will show you how to add footnotes in WordPress posts and pages in this section using the Gutenberg block editor.
Step 01: Type Any Text on Your Post/Page
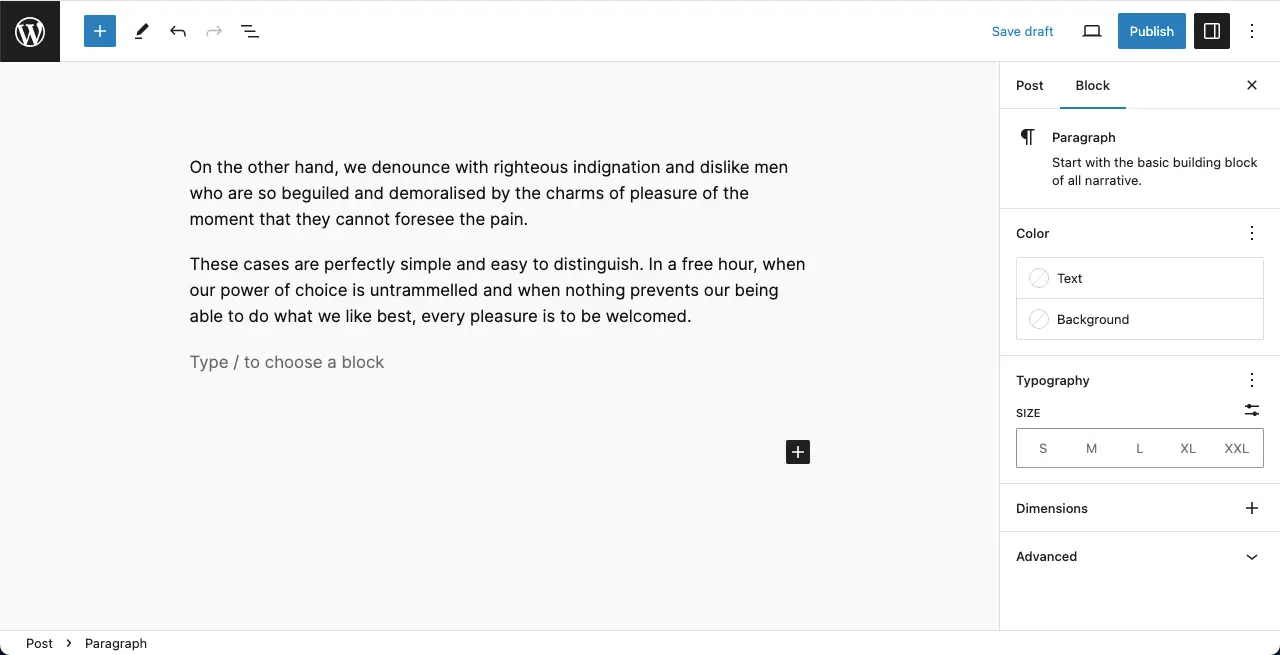
You can add footnotes only to textual content, not to any media file (GIFs, images, or videos). Below you can see we have added some dummy text. We’ll add footnotes to this text.

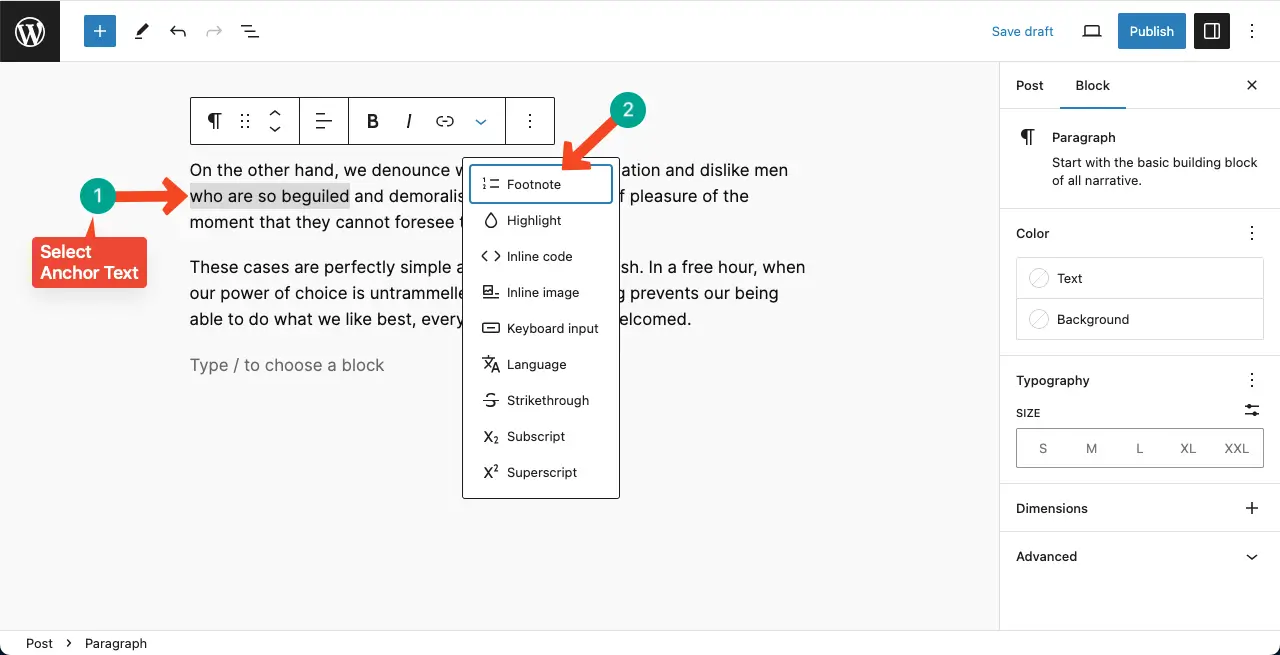
Step 02: Select Anchor Text and Set Footnote
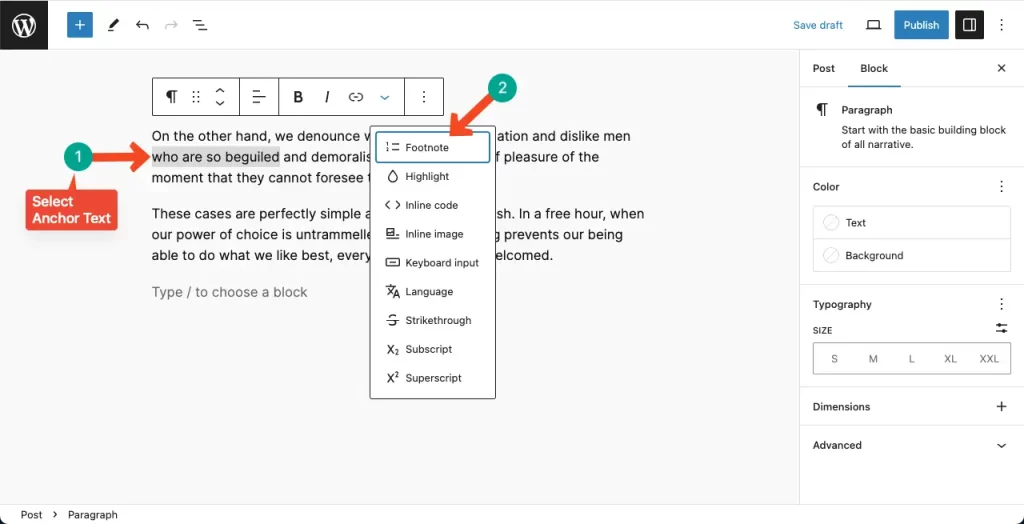
Select an anchor text for which you want to add a footnote. Click the More option on the toolbar. Hit the Footnote option from the dropdown list.

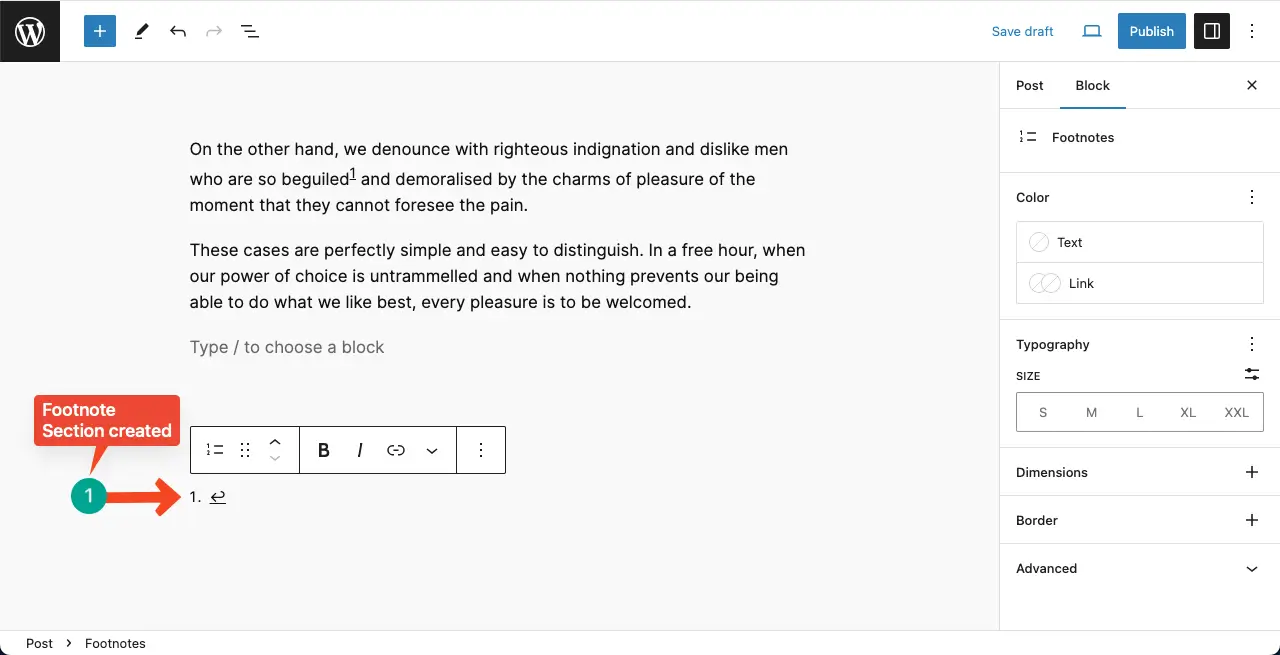
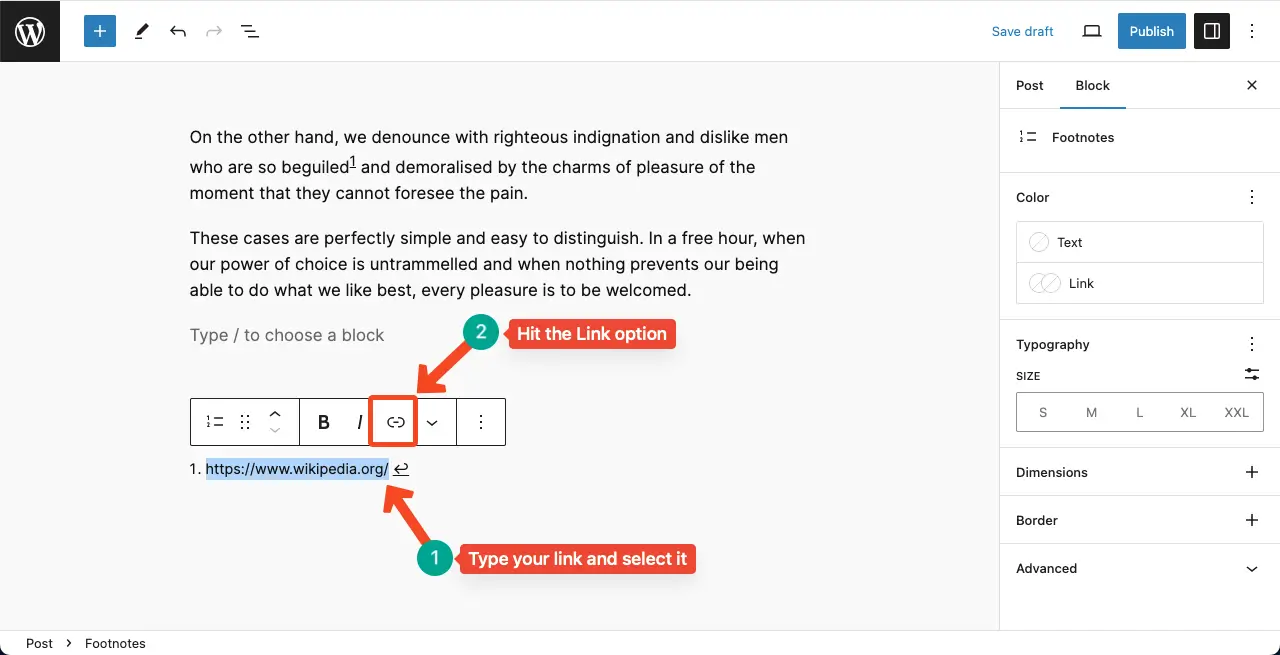
You’ll see a footnote section has been created at the end of the post/page. Type your explanatory text or reference text in this section.

If you type a reference, it won’t be set as a clickable link by default. To make it a clickable link, select the entire reference text and hit the Link option on the toolbar. This text will be a clickable link.

Step 03: Add More Footnotes
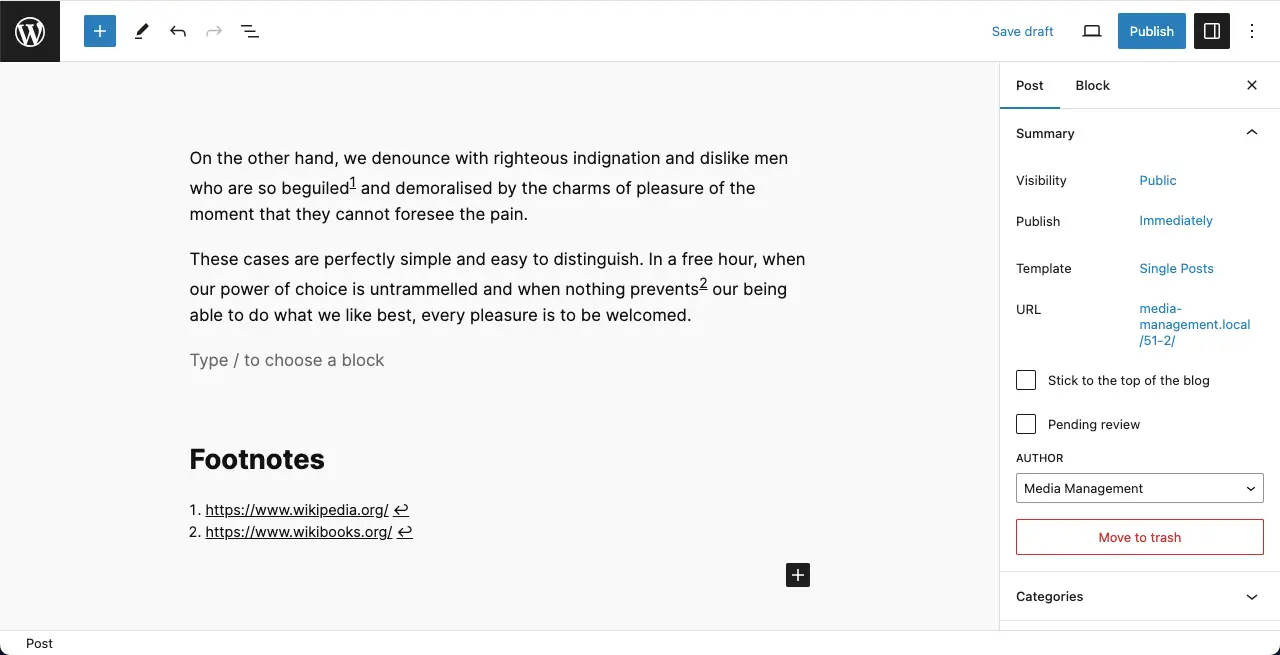
In the same way, add more footnotes to the text. Better if you give a name to the footnote section like the image below.

Learn how to add audio files in WordPress using the Gutenberg editor.
Best Practices for Adding Footnotes in WordPress
There are some best practices for using any WordPress blocks or features properly. I have created a list of best practices here for adding footnotes in WordPress.
1. Cite Sources Properly
If you are referencing external sources in your footnotes, make sure to cite them accurately. Include the author’s name, title, publication date, and any other relevant information to provide proper attribution.
2. Avoid Unnecessary Texts
Footnotes should offer additional context or relevant information that enhances the main content. Avoid adding footnotes that are unrelated or unnecessary.
3. Maintain a Consistent Formatting
Keep the formatting of your footnotes consistent throughout your content. Use a consistent numbering or symbol system to make it easier for readers to follow and reference the footnotes.
3. Avoid Excessive Use
While footnotes can be valuable for providing additional information, avoid overusing them. Too many footnotes can overwhelm readers and disrupt the reading experience. Use footnotes sparingly and only when necessary.
4. Proofread and Review
Before publishing your content, thoroughly proofread and review your footnotes for accuracy and clarity. Double-check all sources and citations to ensure they are correct.
5. Test for Mobile Responsiveness
Check that footnotes display correctly on different devices and screen sizes. Ensure that they remain readable and accessible on mobile devices, as well as desktop or tablet screens.
6. Consider Readability and Placement
Place footnotes in a way that does not interrupt the flow of the main text. Ensure that they are easily visible and clearly marked, so readers can identify and access them without difficulty.
FAQ on How to Add Footnotes in WordPress Posts and Pages

You can make your content more meaningful by providing footnotes effectively. Let’s now take a look at the answers to some questions that might have peeped your mind while reading this post or adding footnotes in WordPress.
How to add a footnote in WordPress?
To add a footnote, place your cursor next to the anchor text for which you want to create a footnote.
Click the More icon on the Gutenberg toolbar and hit the Footnote option on the list.

You’ll see the footnote section is created at the end of your post/page content.

Now, type your desired text, explanation, or website link in the footnote section.

Thus, you can add a footnote in WordPress.
For further guidance, you can read the entire tutorial post covered above.
Do I need to use any plugin to add footnotes to WordPress?
No, you don’t have to depend on any plugin to add footnotes to WordPress. Because you’ll get the footnote option already available in the Gutenberg toolbar.
How do I add citations in WordPress?
You can add citations in WordPress using the Footnote option from the Gutenberg toolbar. Read the tutorial covered above on how to add citations in WordPress using the Gutenberg Footnote feature.
When should I add a footnote to my post/page in WordPress?
You must add a footnote to your post/page in WordPress in the following situations:
- Expanding on specific topics
- Citing sources
- Maintaining organization
Are footnotes good for SEO?
While some sources suggest that search engines index the content within footnotes and consider them as part of the main article, others argue that footnotes may not be as effective for SEO as other linking strategies.
However, there is no doubt that footnotes can help you cover some additional information that can make your posts/pages more meaningful. So, the more meaningful information you add, the further it becomes helpful for SEO.
So, by using the footnote feature in WordPress effectively, you can boost your SEO score.
Ending Notes!
Footnotes can be particularly useful when dealing with controversial or disputed information. By including footnotes that offer different perspectives or contradictory evidence, you demonstrate your commitment to presenting a balanced and informed view.
This can help you establish yourself as an authoritative source in your field and foster trust with your audience. Explore how to use the WordPress Preformatted block in the Gutenberg editor.