Additional CSS allows you to enter your own styles (you can override your theme’s default styles). This is how you can customize colors, layouts, and reimagine your website to make it feel truly distinctive.
This Additional CSS feature is built into all WordPress themes, so you’re free to make your own customizations regardless of the design framework you are using. But this feature is located in various places depending on the theme.
In the following parts of this write-up, I’ll help you on how to find and additional CSS to WordPress with a step-by-step guide so you can personalize the look of your website. Let’s get started!
How to Find and Add Additional CSS to WordPress
Where you can find the Additional CSS section depends on what type of theme you are using. There are basically two types of themes in WordPress. They are Full-Site Editing Themes and Editor Themes.
Let’s see how to locate the Additional CSS section in these themes.
How to Find the Additional CSS Section in Full-Site Editing Themes
Some of the most popular Full-Site Editing Themes at present are OceanWP, Astra, GeneratePress, Blocksy, etc. You can locate the Additional CSS section by following the steps in these themes. We’ll use Astra to explain this tutorial.
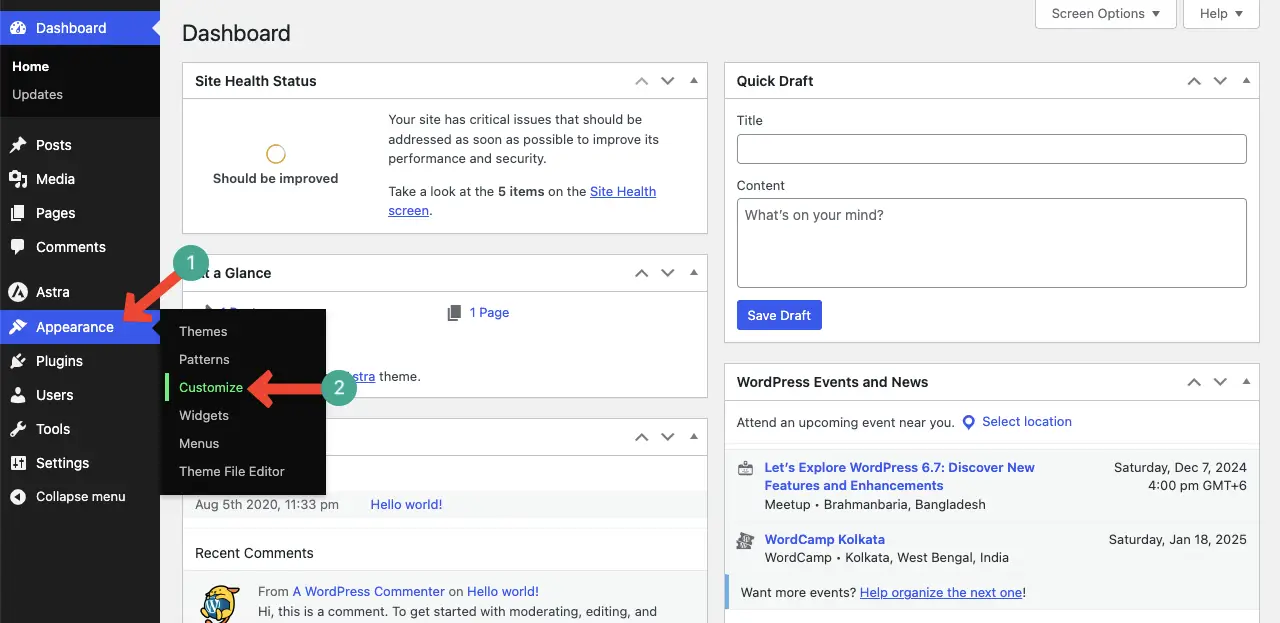
Step 01: Go to Appearance Customize
Navigate to Appearance > Customize.

Step 02: Find the Additional CSS Section
By scrolling the sidebar, find the Additional CSS section. Click to expand the section.

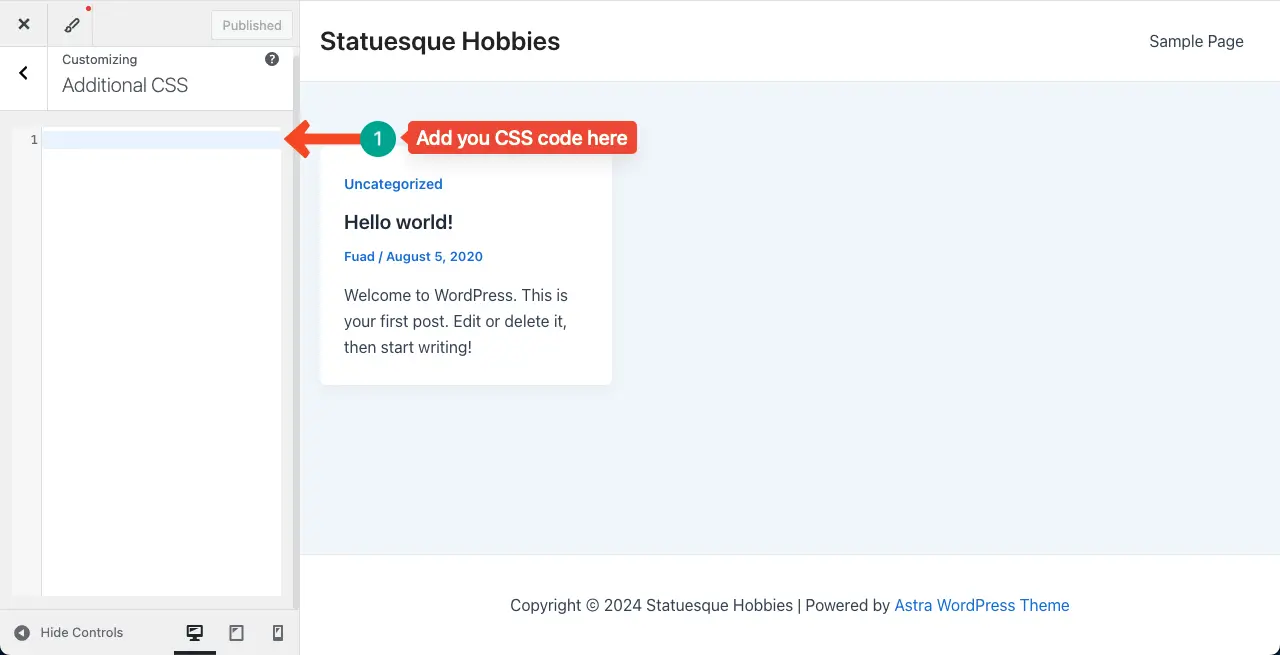
Step 03: Add the Additional CSS Code
Once this section is expanded, you’ll get the space to write your CSS code. Write you code, publish it, and see the changes on your site.

Learn how to create a header in WordPress (three methods).
How to Find the Additional CSS Section in Editor Themes
For this tutorial, we’ll use the Twenty Twenty-theme. Keep exploring the steps below.
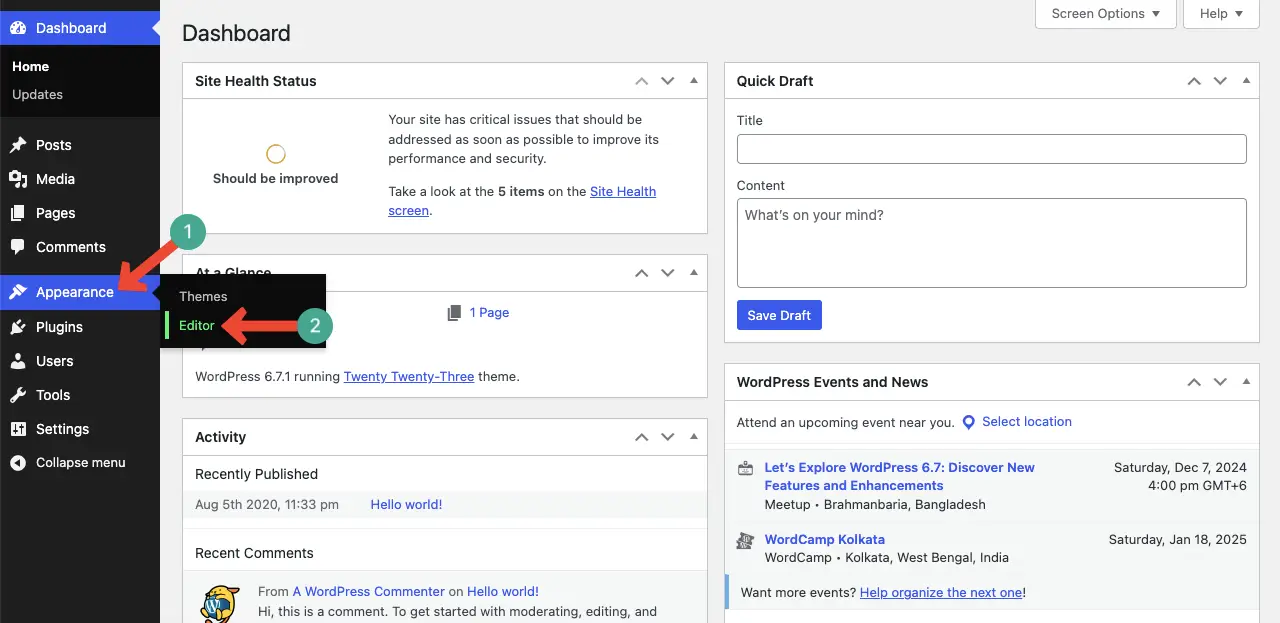
Step 01: Go to Appearance Editor
Navigate to Appearance > Editor.

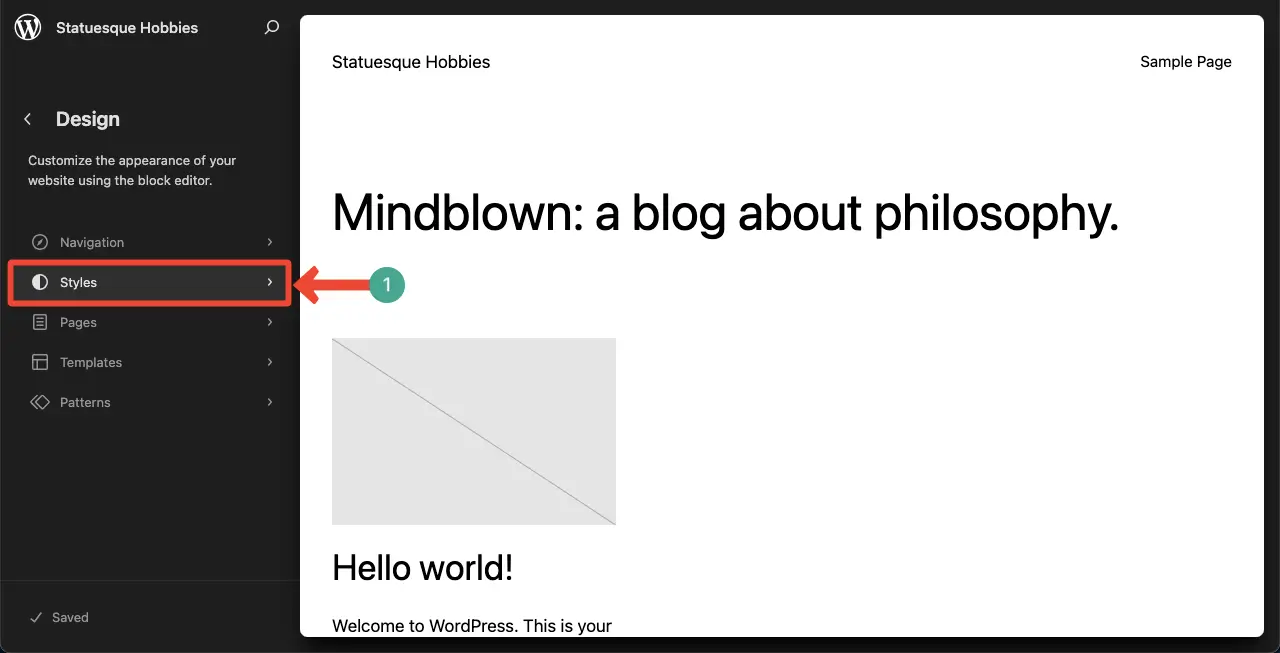
Step 02: Go to the Styles Section
Click the Styles section to expand it.

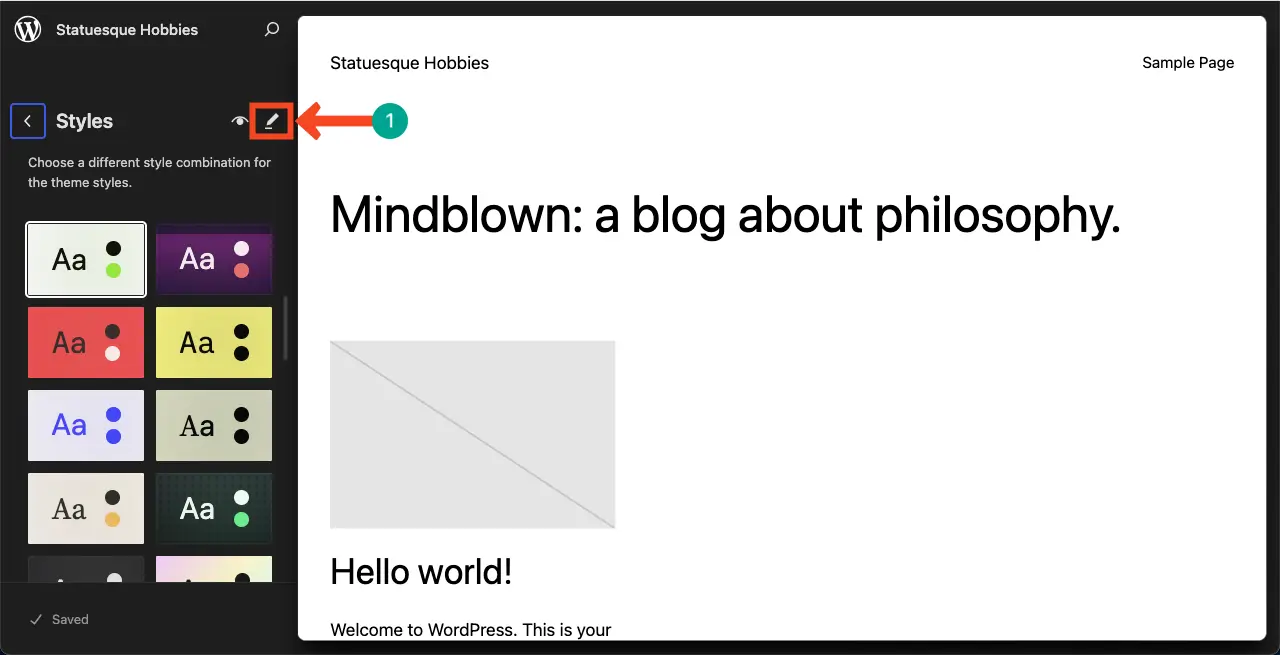
Step 03: Expand the Edit Styles Option
You’ll see a pen icon on top of the left sidebar, which is the Edit Styles option. Click the pen icon to expand this section.

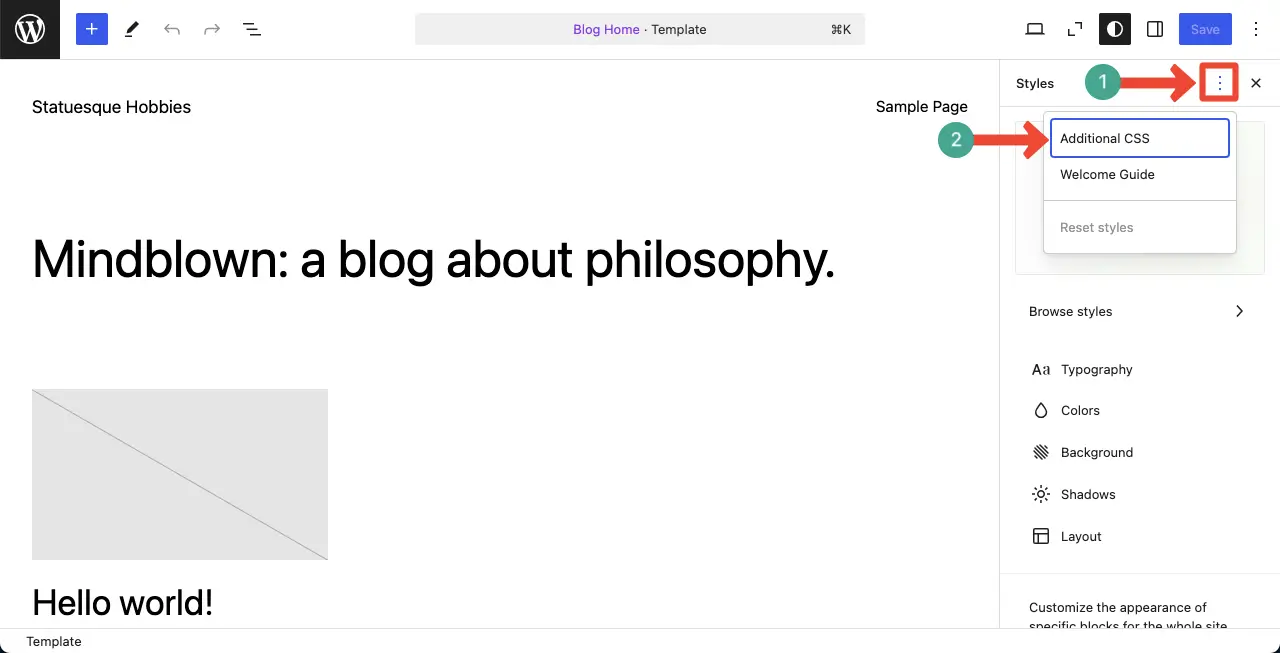
Step 04: Locate the Additional CSS Section
Click the three-dot icon on the sidebar of the editor. This will open up a list with the Additional CSS option. Click the Additional CSS option.

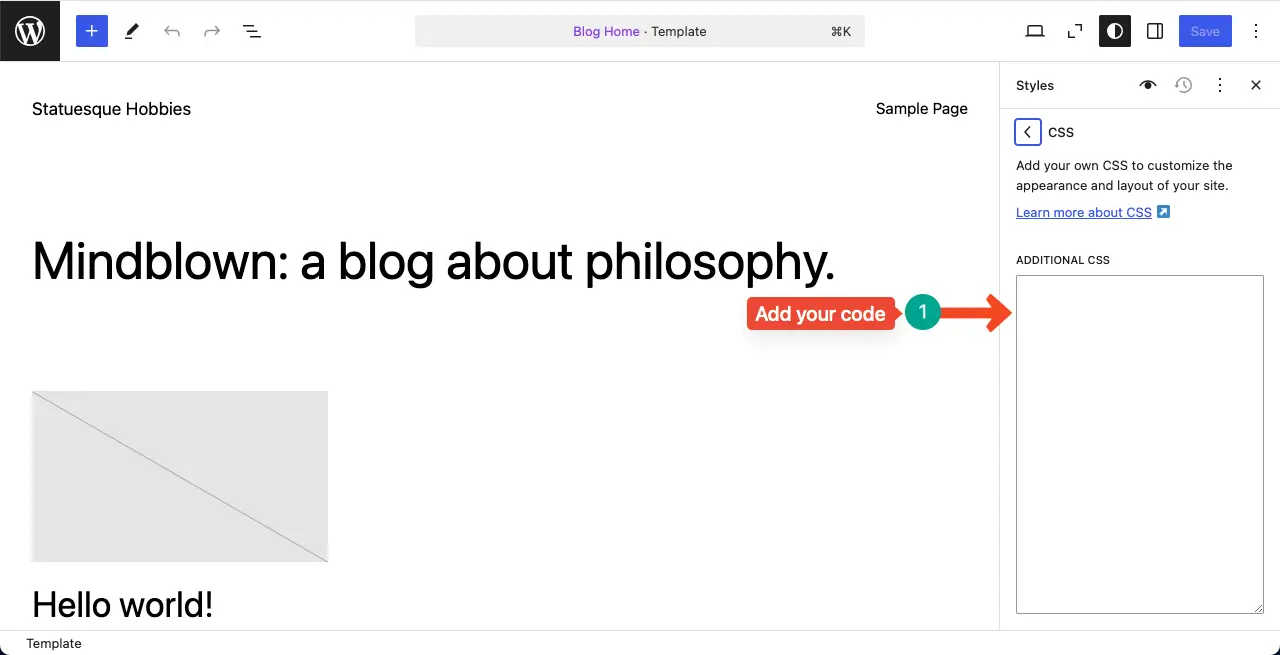
Step 05: Add Code to the Additional CSS Section
A box with Additional CSS will show up on the right sidebar. Now, write your code into the box, save it, and see the changes.

Learn how to create a footer in WordPress (three methods).
Closing Up!
Thus, you can find and add Additional CSS to your WordPress themes. However, there are many page builders for WordPress, like Elementor, Divi, WPBakery Builder, etc. They also have their own ways of allowing you to add Custom CSS code to their Additional CSS section.
If you want me to cover some of those page builders in this post, please let me know through the comment box below. Till then, have a nice day and enjoy WordPress.

