The Alert block allows you to create eye-catching message and notification sections on your website. With its customizable design and versatile functionality, this block can be utilized in various ways to enhance user experience and communicate important information.
From highlighting limited-time offers to notifying users about website maintenance or providing urgent updates, the Alert block could be a great way to communicate with users. In this blog post, I will show you how to use the Alert block in WordPress.
How to Use the Alert Block in WordPress
The Alert block is available in the CoBlocks plugin. It has another 30+ custom blocks. I will explain this tutorial using the Alert block of the CoBlocks plugin.
Step 01: Install the CoBlocks Plugin
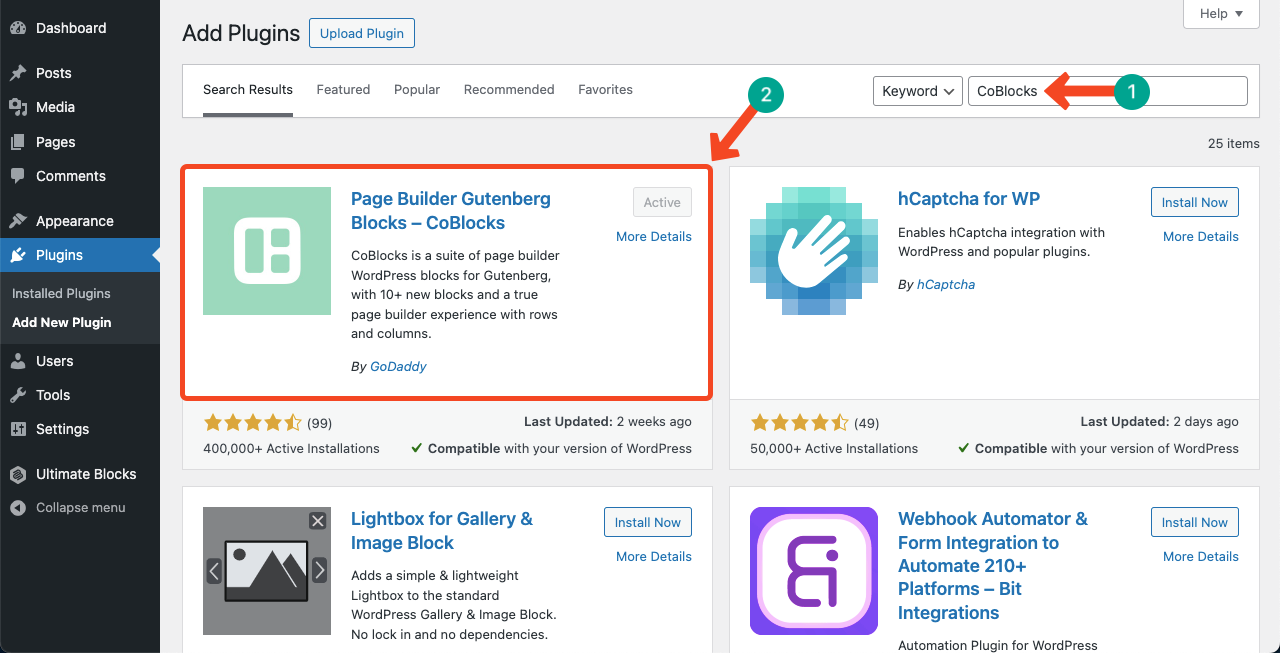
Go to Plugins > Add New Plugin. Find the CoBlocks plugin. Install and activate CoBlocks.

Step 02: Find the Alert Block
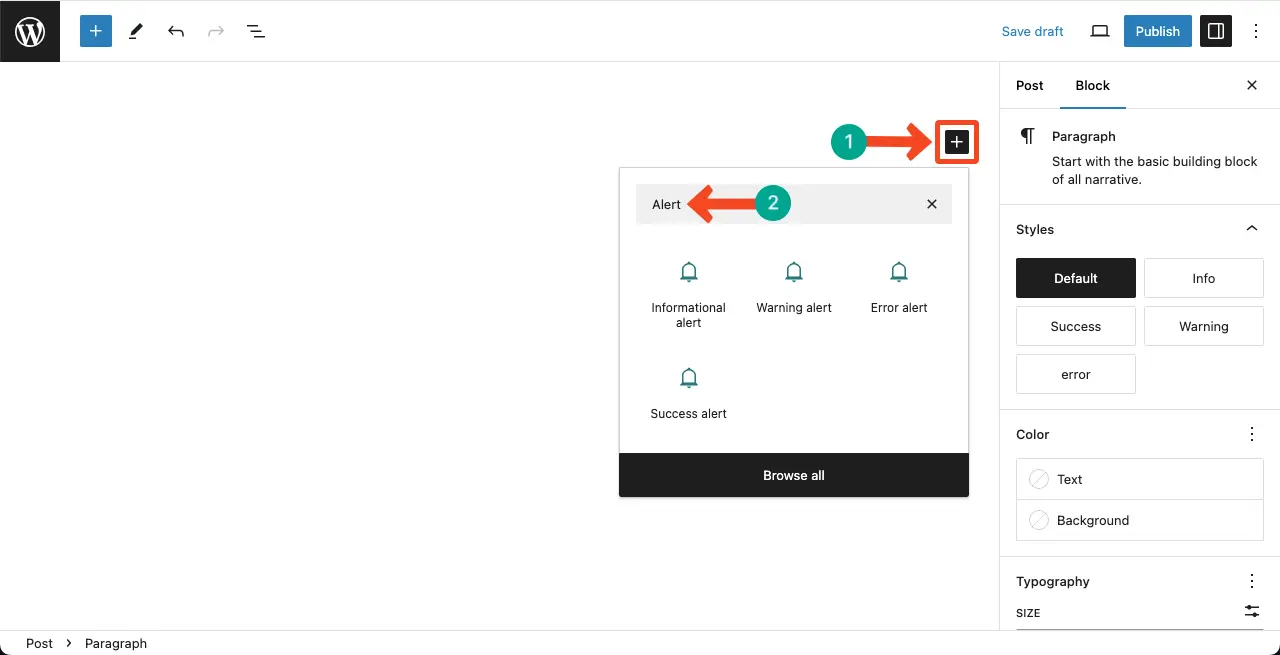
Click the plus (+) icon on the editor. Type Alert in the search box.
You’ll see four alert blocks appear. Actually, all of them have the same set of functionalities. Select anyone you like. I will select the Informational alert block for this tutorial.

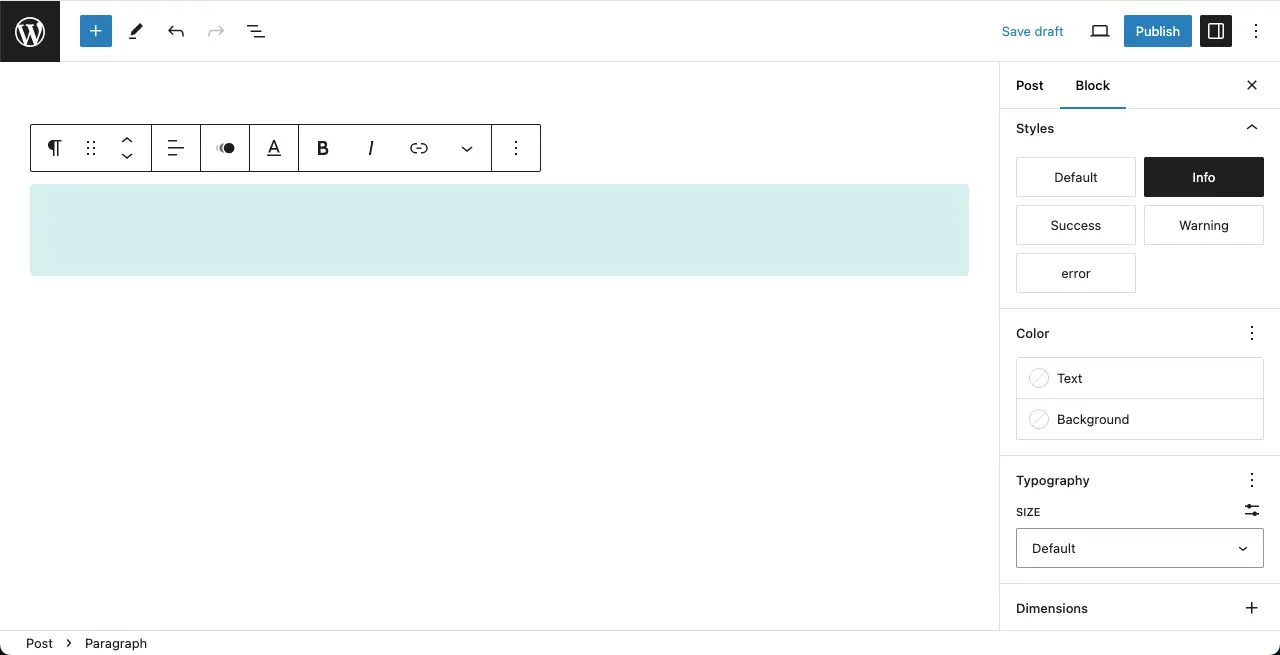
You can see that the block is added to the editor.

Step 03: Add Text to the Block
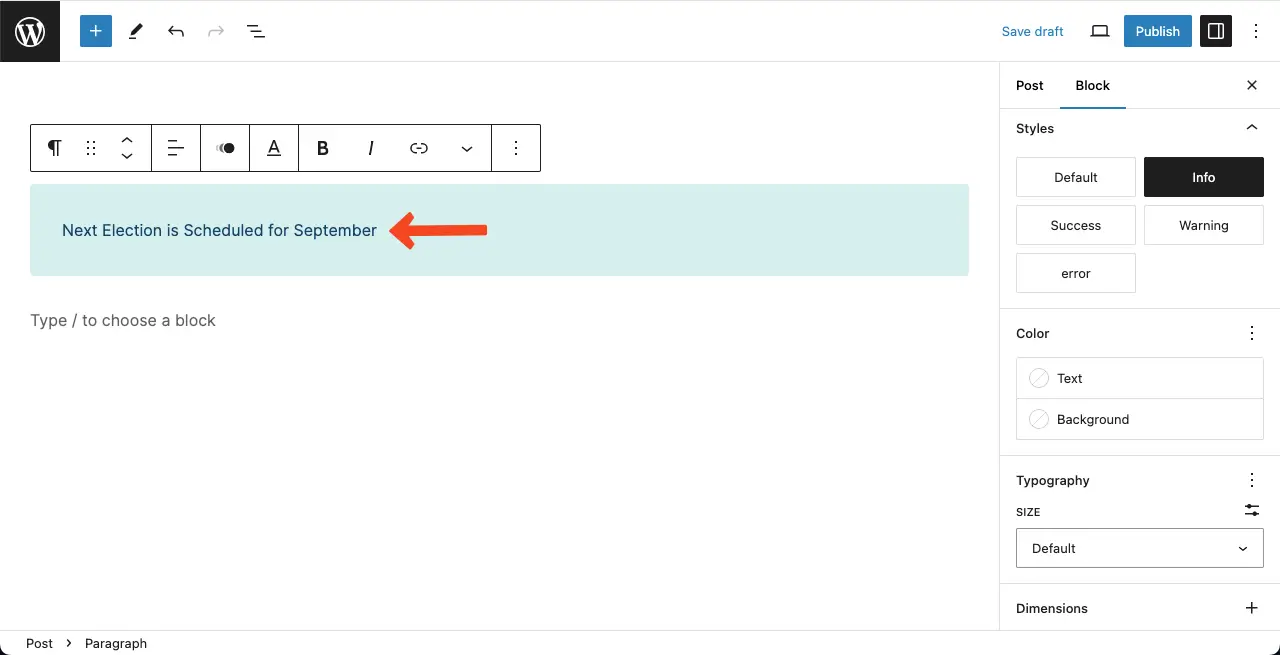
Now, add your desired text to the block on the editor.

Step 04: Switch to Other Alert Block
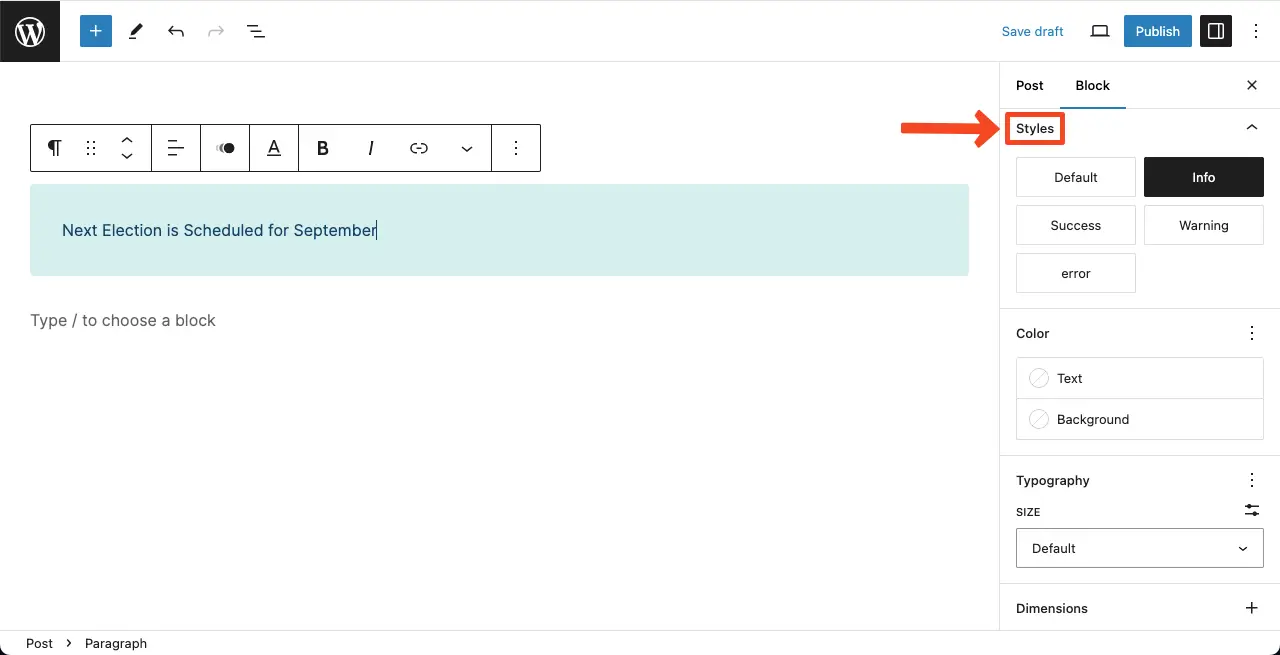
Under the Styles section, you’ll see all the alert block options you saw above just a few minutes ago. By clicking on any option, you can switch your present block to another alert block.

Step 05: Stylize the Alert Block
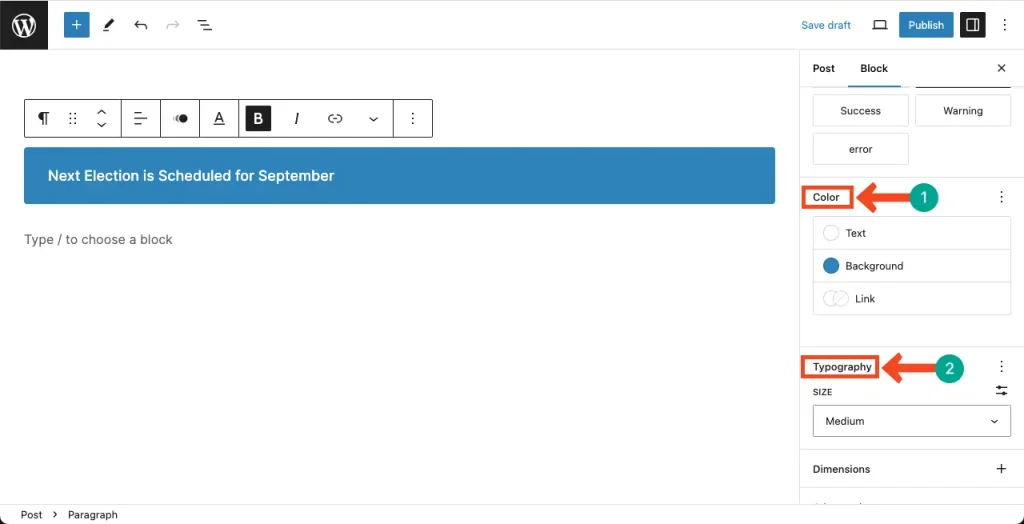
Next, from the Color section, you can change the text and background color of the block. You can change the font size from the Typography option.
To change the padding and margin of the block, go to the Dimensions section.

Thus, you can utilize the Gutenberg Alert block in WordPress.
Conclusion
Throughout this guide, we have explored the various features and customization options of the Alert block. We have learned how to create different types of alerts, customize their appearance, and strategically place them within your website’s layout.
I have been writing on Gutenberg on this website for a long time. I have already covered numerous blog posts on 100+ Gutenberg blocks. For example, before clicking away from this post, explore my other tutorial post on how to use the Gutenberg featured image block in WordPress.


