Subscript is a WordPress typographical feature. It helps you stand out a certain part of your textual content by making it appear slightly different from the normal text. This subtle formatting can be effective in conveying specific information, scientific notations, mathematical equations, etc.
WordPress has another feature that is almost similar, known as Superscript. Most users are confused between these two. But in this post, I will show you how to use the Subscript in WordPress posts and pages with a step-by-step guide. Get started!
What is the Gutenberg Subscript Feature in WordPress?
Subscript is a typographic formatting option. It enables you to curate and display text or numbers slightly below the normal typographic format. It allows you to communicate complicated information to users in a visually appealing format to please them.
From mathematical equations and chemical formulas to footnotes and references, subscripts can present information in a digestible manner. They have also become a prominent typographic customization tool among various other tools and features in Gutenberg.
How to Use Subscript in WordPress Posts and Pages
You’ll find the Subscript feature funny and easy to use after you know how to use it. I have covered its tutorial below.
Step 01: Select a Text on Your Post or Page
Select the part of your text using the cursor on which you want to apply the subscript feature.

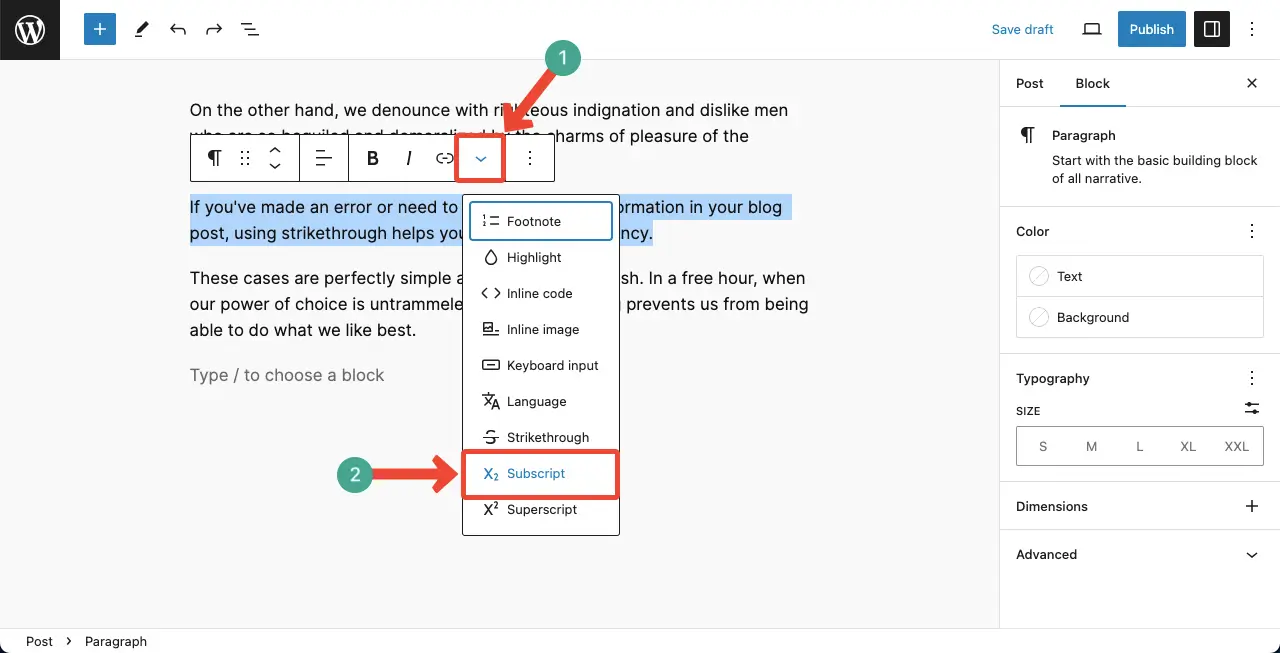
Step 02: Find and Select the Subscript Option on the Toolbar
Click the More option on the toolbar. You’ll get a dropdown list. Hit the Subscript option from the dropdown list.

You’ll see that the Subscript feature has been applied, and the particular text has been slightly smaller than the other normal texts.

Best Practices of the WordPress Subscript Feature
Hope now you know how easy it is to use the WordPress Subscript feature. I will now cover some tips and guides by which you can make the best of the WordPress Subscript feature. Take a look at them below.
1. Have a Purpose First
Subscript is a powerful formatting tool, but it’s important to use it purposefully. Utilize subscript only when necessary, such as when displaying mathematical equations, chemical formulas, footnotes, or references.
2. Select a Readable Font
When using subscripts, ensure that your selected fonts are clear and legible. Some fonts may not display subscript characters properly, leading to readability issues. So, stick to the common fonts that don’t create an eye-screaming environment.
3. Keep a Document
If you use the feature multiple times in your various posts and pages, you must keep a documentation noting the font and stylizations you applied in the previous post. Otherwise, you may forget about the new post. This documentation can help you maintain consistency.
4. Check and Review
Your customization may look good at the backend but not in the frontend. So, before publishing your posts and pages, make sure you have cross-checked it to ensure the block looks nice and good equally in the frontend and the backend.
5. Apply Contrast Stylization
If you think of applying a text and background color, try to choose contrasting colors. Don’t select the same color or type for both of them. Because the same color can create eye-screaing situation. Besides, it won’t even make your block look good.
FAQ on How to Use Subscript in WordPress Posts and Pages
Let’s now take a look at some important FAQs you will find online about today’s topic. I have provided answers to them. Read them in this section.

What is the HTML code for Subscript in WordPress?
There is actually no HTML code for the Subscript feature. But as this feature works exactly the same as the Superscript feature, you can use the Superscript’s HTML tag <sup>.
How can I use the Subscript feature for a text in Elementor?
As Elementor doesn’t have the built-in Subscript feature, you have to use the HTML code. Bracket your desired text with this code <sup></sup>.
For example, if you want to make this text ‘Mathematics’ subscript, you have to bracket it this way <sup> Mathematics </sup>.
How can I make a Subscript in CSS?
You can do it in CSS by the following code:
<!DOCTYPE html>
<html>
<head>
<title>Superscript Example</title>
<style>
.superscript {
vertical-align: super;
font-size: smaller;
}
</style>
</head>
<body>
<p>Life exists in many forms <span class="superscript">1</span></p>
<p>5<span class="superscript">3</span> = 125.</p>
</body>
</html>What are the use cases of the Subscript feature in WordPress?
- Displaying mathematical equations
- Showing chemical formulas
- Adding footnotes and references
- Presenting scientific or technical information
- Creating mathematical or scientific blog posts
- Writing educational content with formulas or equations
Conclusion
Subscription can be a great option for citation, referencing, and footnotes. Because their typography usually tends to be a bit smaller than the other texts around. Hope you enjoyed a great time with me. I believe now you can handle the Gutenberg Subscript feature in WordPress very well.
I am trying to cover tutorial posts over all the Gutenberg blocks, toolbar features, and important WordPress tools and features one by one. Hope I will get you next to me everyday. However, that’s all for today. But before ending, you may check this post how to add footnotes and references to WordPress posts and pages.