When writing tutorials or technical blog posts on WordPress, you may want to write keyboard shortcuts so people can use them to execute their operations. Using the keyboard input option, you can make your shortcut key texts stand out with a different font and style.
By utilizing this feature strategically, you can make your content more engaging and highly readable to users. I will show you how to add keyboard input in WordPress posts and pages with an easy guide in the following parts of this article.
What Is the Gutenberg Keyboard Input Feature in WordPress?
The Gutenberg Keyboard Input feature in WordPress allows you to write the keyboard shortcuts (like Cmd + J, Cmd + L, Ctrl + M, etc.) with an eye-catchy stylization for users. This stylization provides a more efficient way to read and recognize the shortcut text.
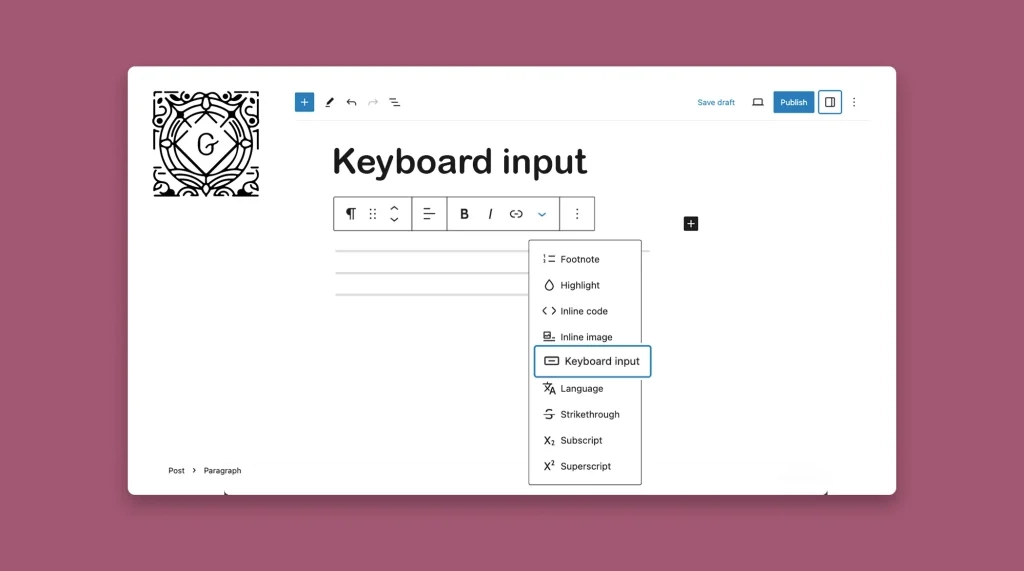
Gutenberg includes the Keyboard Input feature in its toolbar. You just have to write your shortcut texts first and select it with your mouse. Then, you have to open the Gutenberg toolbar and enable the feature on the text by clicking the feature.
The following part of the tutorial will explain it in detail. Be with me till the end.
How to Use the Gutenberg Keyboard Input Feature in WordPress
Hope you already know the what the Gutenberg Keyboard Input feature is and how it works. Let’s now get into the tutorial part in this section.
Step 01: Write Shortcut Keys on Your Post/Page
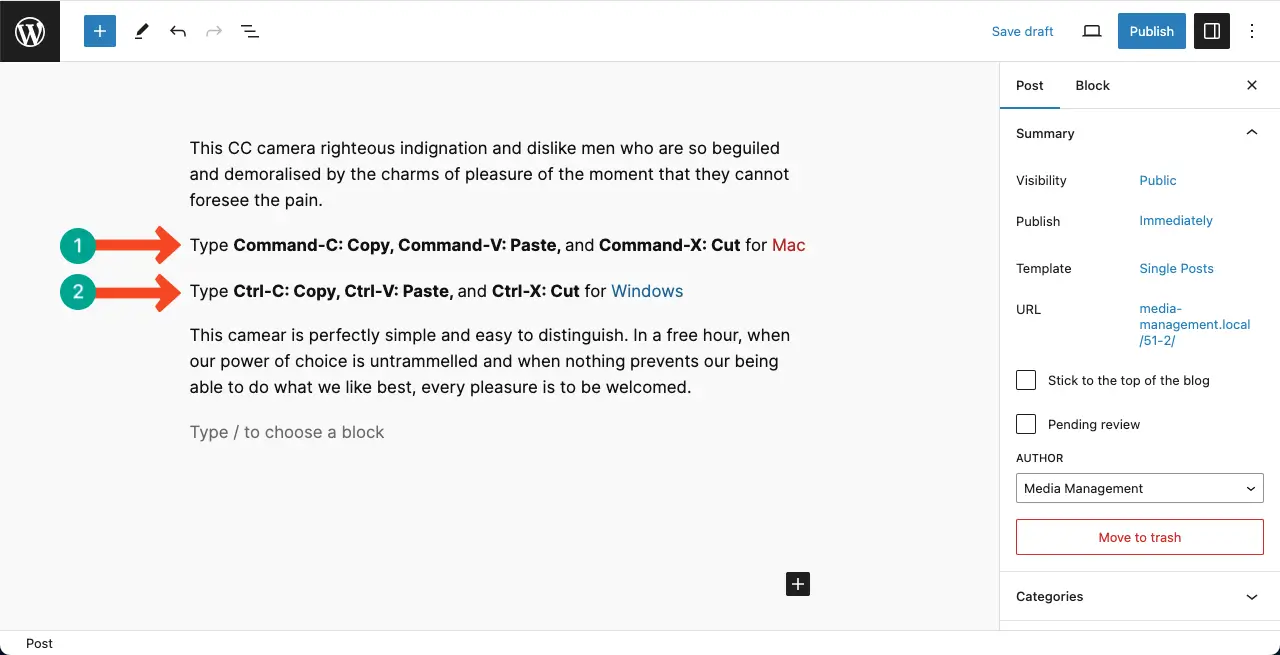
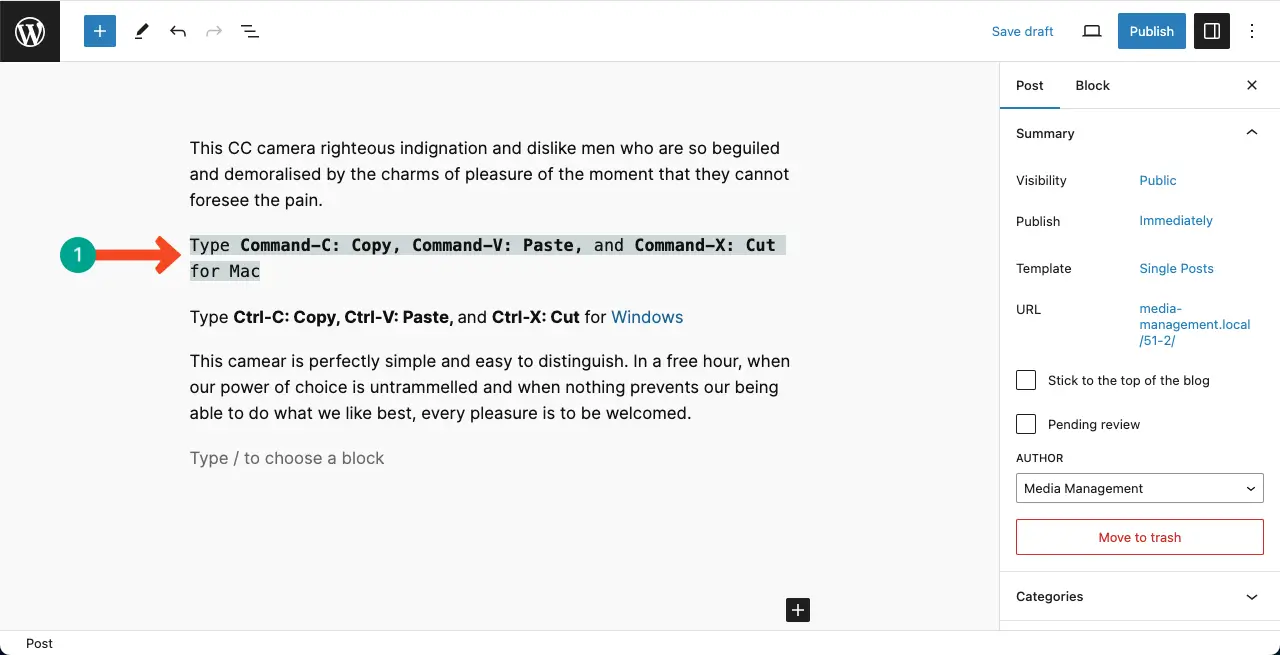
First, write your desired shortcut keys anywhere on your WordPress post or page. See the image below. We have typed some shortcut keys for Mac and Windows.

For better visibility, we have highlighted the Mac and Windows text with different colors and made the shortcut keys bold.
Step 02: Apply the Keyboard Input Option on the Shortcut Key Text
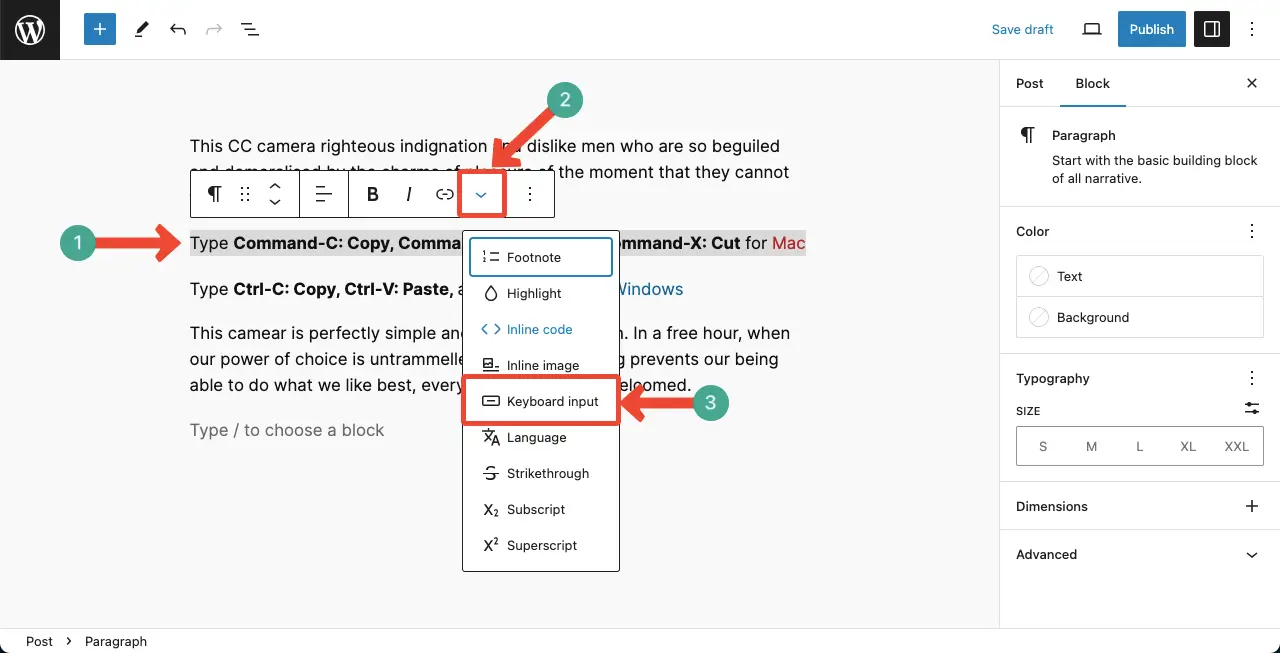
Select the shortcut key text using your mouse cursor. Hit the More option on the Gutenberg toolbar. Click Keyboard Input on the dropdown list.

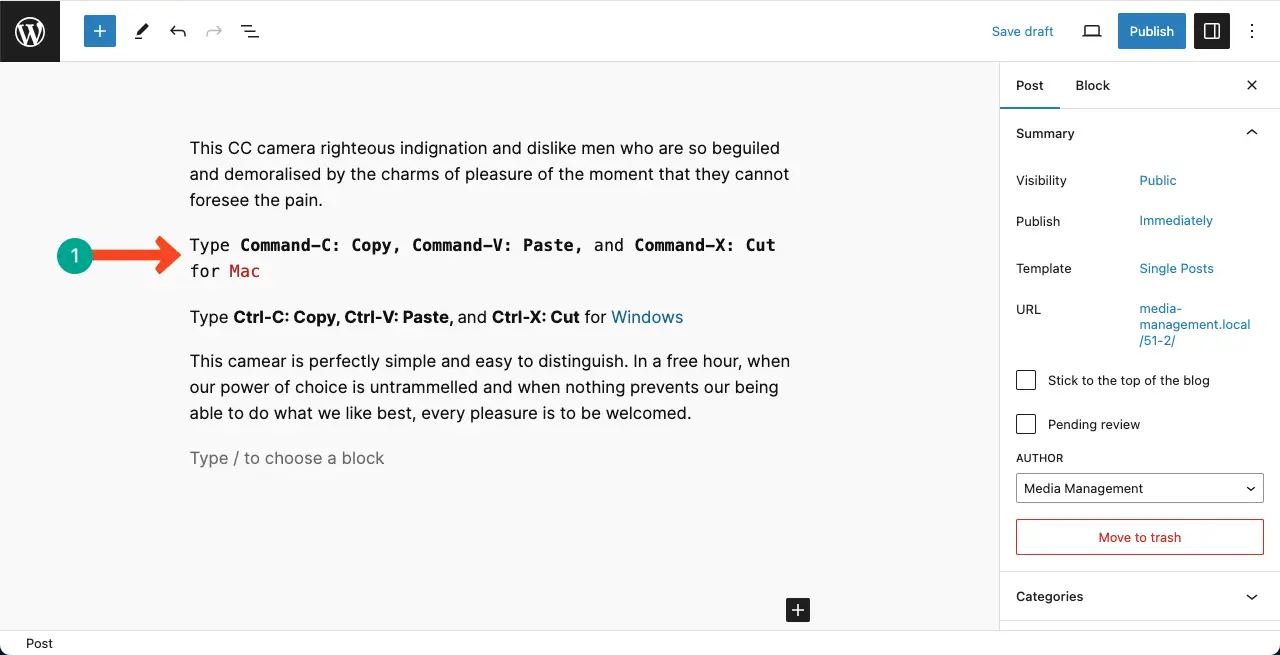
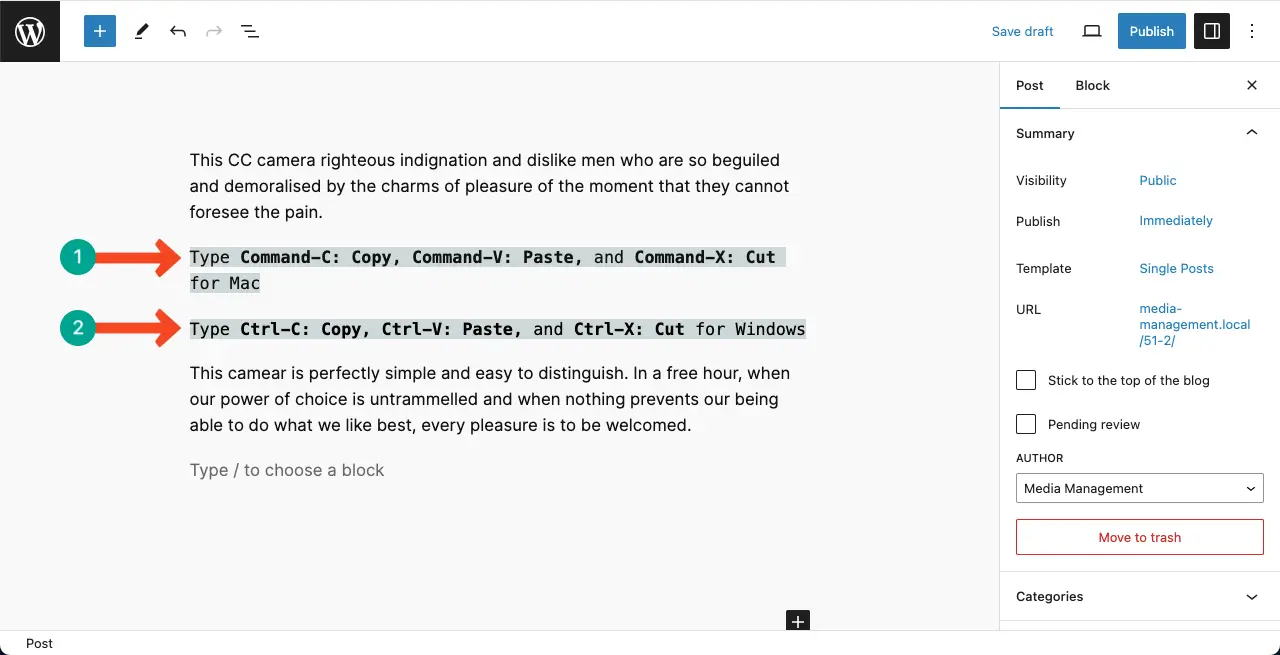
You’ll see that the Keyboard Input stylization has been applied to the text area.

For better visibility, we have set a background highlighter to the shortcut key text area. Learn how to highlight text in WordPress.

Apply the same method for the other shortcut key text area. Hope, from now onward, you’ll be able to add keyboard input to your WordPress posts and pages.

Thus, you can use the Gutenberg Keyboard Input feature on your website. Before moving away, you can explore this post on how to use the Gutenberg toolbar options.
Common Used Shortcodes for Macbook and Windows
| Category | Windows Shortcut Keys | Macbook Shortcut Keys |
| General Shortcuts | Ctrl + C: Copy Ctrl + X: Cut Ctrl + V: Paste Ctrl + Z: Undo Ctrl + Y: Redo Ctrl + A: Select All Ctrl + F: Find Ctrl + S: Save Ctrl + P: Print Ctrl + N: New (e.g., new document, new window) Ctrl + O: Open Ctrl + W: Close window/tab Alt + F4: Close application | Cmd + C: Copy Cmd + X: Cut Cmd + V: Paste Cmd + Z: Undo Cmd + Shift + Z: Redo Cmd + A: Select All Cmd + F: Find Cmd + S: Save Cmd + P: Print Cmd + N: New (e.g., new document, new window) Cmd + O: Open Cmd + W: Close window/tab Cmd + Q: Quit application |
| Navigation and Windows Management | Alt + Tab: Switch between open applications Ctrl + Alt + Delete: Open Task Manager Win + D: Show desktop Win + E: Open File Explorer Win + L: Lock computer | Cmd + Tab: Switch between open applications Cmd + Option + Escape: Open Force Quit Applications window Cmd + H: Hide the active application Cmd + M: Minimize window Cmd + ` (backtick): Switch between open windows of the same application Cmd + Space: Open Spotlight (system-wide search) |
| Browser Shortcuts | Ctrl + T: Open a new tab Ctrl + N: Open a new window Ctrl + Shift + T: Reopen the last closed tab Ctrl + Tab: Switch between tabs Ctrl + 1-8: Switch to a specific tab | Cmd + T: Open a new tab Cmd + N: Open a new window Cmd + Shift + T: Reopen the last closed tab Cmd + click on a link: Open link in a new tab Cmd + Option + arrow keys: Switch between tabs |
Best Practices of Using the Gutenberg Keyboard Input Feature in WordPress

Although the Gutenberg Keyboard Input is a simple and easy-to-use feature, you cannot be reckless with this option. Take a look at the following best practices you must consider when using this feature in your website.
1. Familiarize Yourself with Keyboard Shortcuts
Take the time to learn and memorize the available keyboard shortcuts for the Gutenberg editor. This will help you write the shortcuts more accurately and cross-check before publishing them.
2. Be Careful of Operating System Differences
Note that some keyboard shortcuts may differ depending on your operating system. For example, on Windows and Linux, the combination for switching editors may be Ctrl + Alt + Shift + M, while on macOS, it may be + + + M.
3. Stay Updated
As technologies are continuously evolving, new shortcuts may come to the digital space with the advancement of old technologies. Whenever you see changes like this, ensure you update your shortcut lists in the Gutenberg editor as well.
Final Notes!
By showcasing keyboard shortcuts, you can help users streamline their workflow, save time, and enhance their editing experience. To make the most of this feature, it is important to familiarize yourself with the available keyboard shortcuts and their respective actions.
Additionally, be mindful of any differences in keyboard shortcuts based on your operating system, like Windows, Linux, and macOS. If you have any questions regarding today’s Gutenberg feature, please mention them in the comment box. I will try to reply to you soon.