You’ll get the Duotone Filter on the Gutenberg toolbar when you add an image to the post or page editor in WordPress. It enables you to apply stunning duotone effects to your images, meaning you can transform your ordinary photographs into visually captivating masterpieces with this option.
This post will describe how to use the Gutenberg Duotone Filter in WordPress.
What is the WordPress Duotone Feature in Gutenberg?
The WordPress Duotone Filter is a core Gutenberg feature that allows you to apply a Duotone effect to images uploaded to WordPress. The duotone effect involves combining two colors as a filter and layering it onto an image or video background.
Duotone filters work by replacing the colors of the image using SVG filters and the CSS filter property. This means that the original image or video is never modified in the media library. Instead, the filter is applied dynamically when the image is displayed on a webpage.
How to Use the Duotone Filter in WordPress
The Duoton filter is an exciting Gutenberg feature. You might have used this feature in your Andriod and iPhone devices. Now, I will tell you how to use this feature in WordPress.
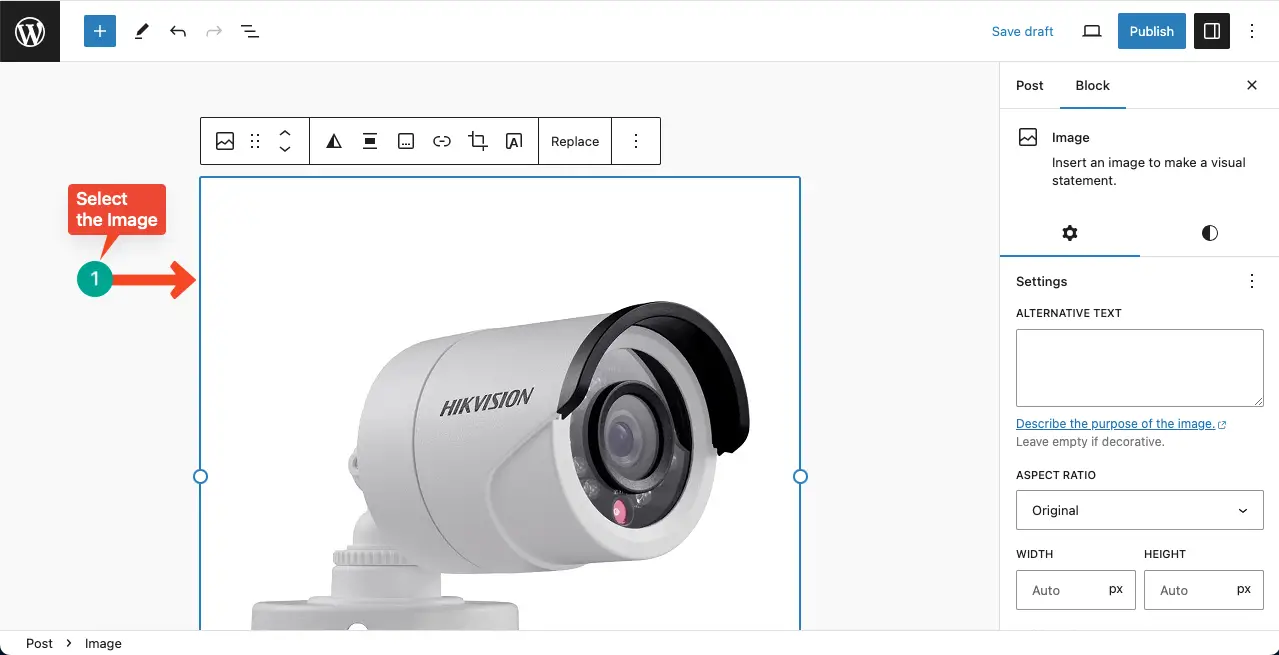
Step 01: Add an Image to the Gutenberg Editor and Select It
Add an image to the Gutenberg editor, whether from your local drive or your media library. This will be added to the editor as an image block. Select the entire image block with your mouse.

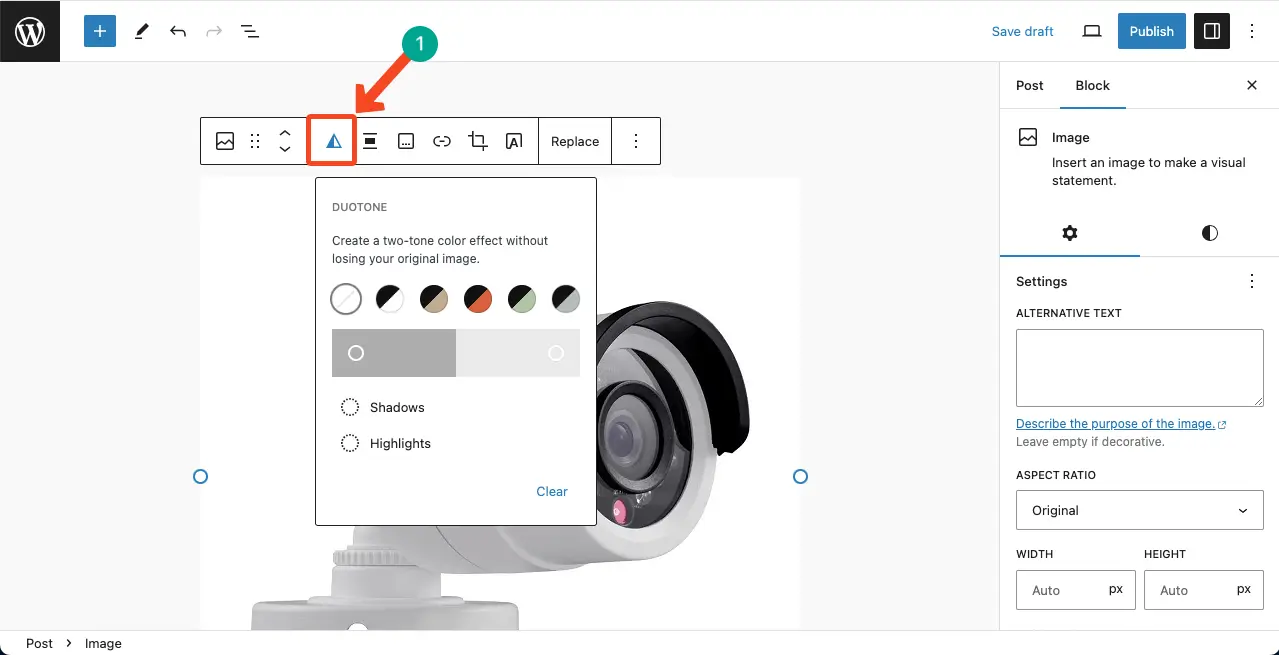
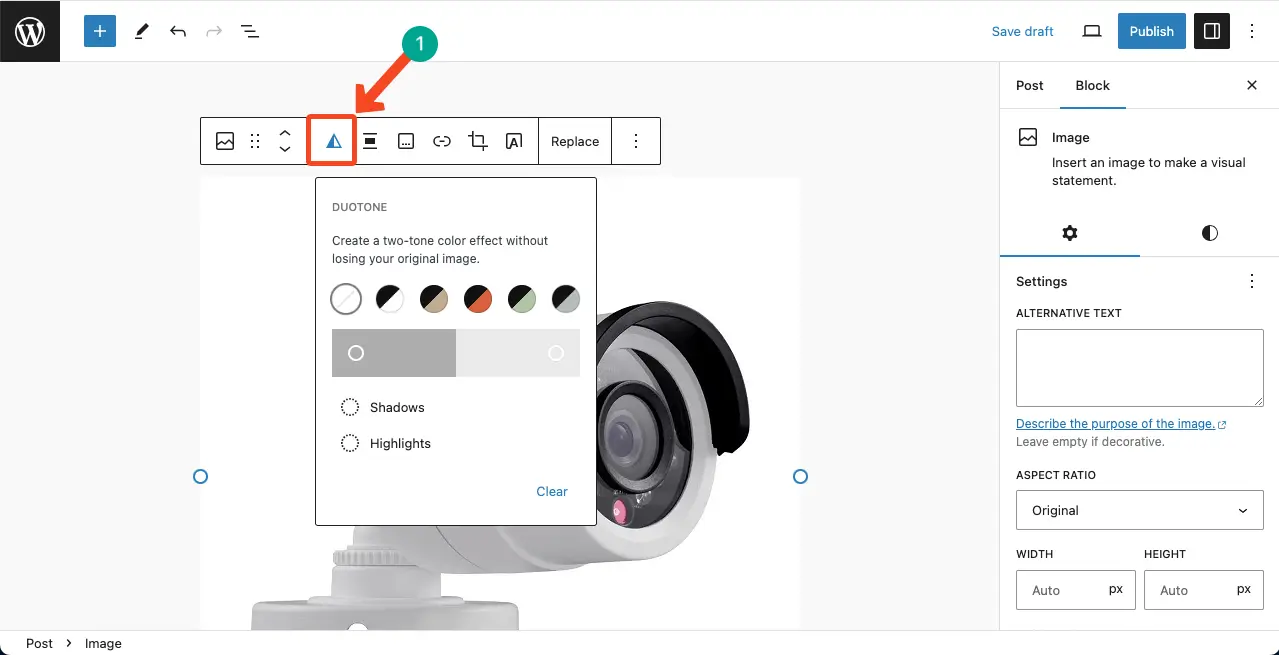
Step 02: Select the Duotone Filter Option
After the image is added, you’ll see the Duotone Filter appear in the Gutenberg toolbar. Click it. A box will appear with coloring options.

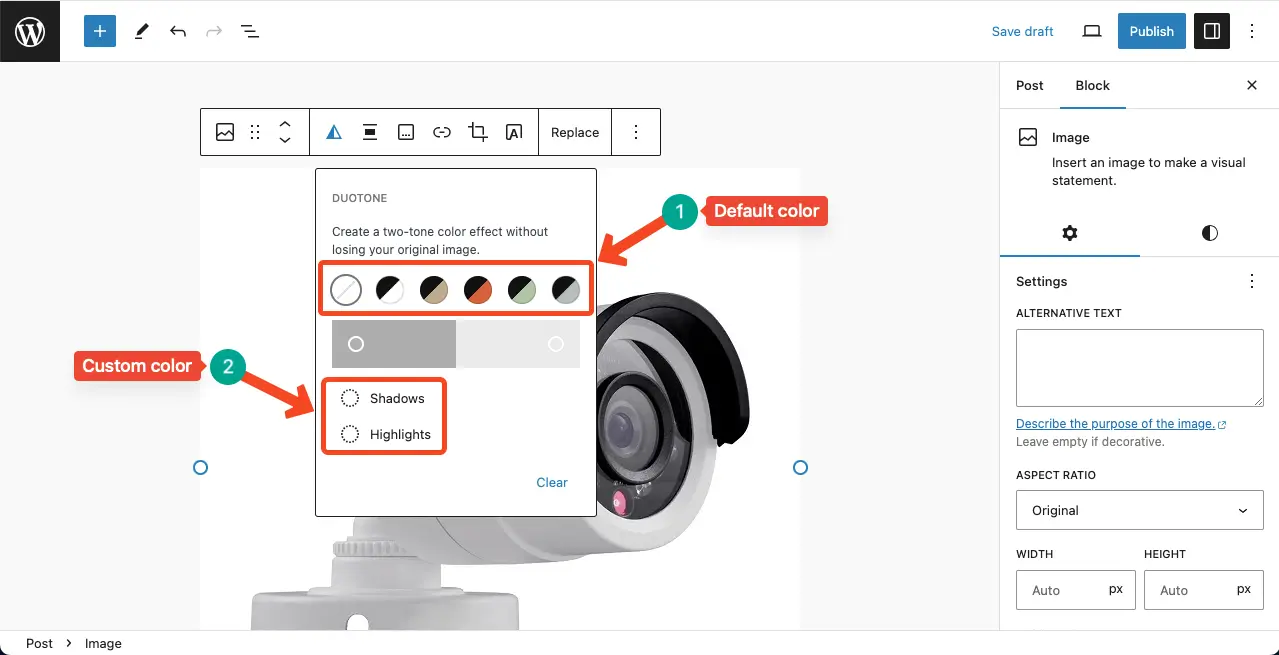
Step 03: Apply a Duotone Color Scheme
You’ll get several default duotone colors on the upper half. And the lower half will provide you with options to select custom colors for Shadows and Highlights.

Try with the default color schemes first. If you aren’t satisfied, you can apply custom colors. If you want color suggestions, explore this website, Color Hunt, where you’ll have humongous color scheme suggestions.
Thus, you’ll be able to find suitable color schemes and make the best of the WordPress Duotone option. Explore how to lock and unlock a block in WordPress.
Best Practices of Using the WordPress Duotone Filter
Using the Duotone filter on mobile phones, photo editing software, and WordPress cannot be equated to the same. There are several differences you must remember while using this feature on WordPress images. Below, I have listed several best practices you must consider while using Duotone in WordPress.
1. Try to Make Images Stand Out
The Duotone filter can be used to make images stand out in a gallery of photos or a list of blog posts. By applying the filter selectively, you can draw attention to specific images. Consider using the Duotone filter for important announcements or when you want to make a visual impact.
2. Experiment with Custom Filters
While WordPress provides a set of default Duotone color sets, you can also create custom filters by selecting your own colors for shadows and highlights. This allows for more creative freedom and customization.
3. Choose Colors Carefully
When using the Duotone filter, choose colors that align with your brand or the desired mood of the image. Think of the colors that complement each other and create a visually appealing effect.
4. Be Careful about Text Readability
Sometimes, it can be challenging to read text overlaid on a background image. The Duotone filter can help change the colors of the background to make it more helpful to text overlays, improving readability.
FAQ on How to Use the Duotone Filter in WordPress

Let’s now take a look at some common queries about the WordPress Duotone filter that often hit people’s minds.
How can I use the duotone filter in WordPress?
The Gutenberg block editor in WordPress includes the duotone filter as a feature. You can apply duotone filter effects to your web photos using this feature.

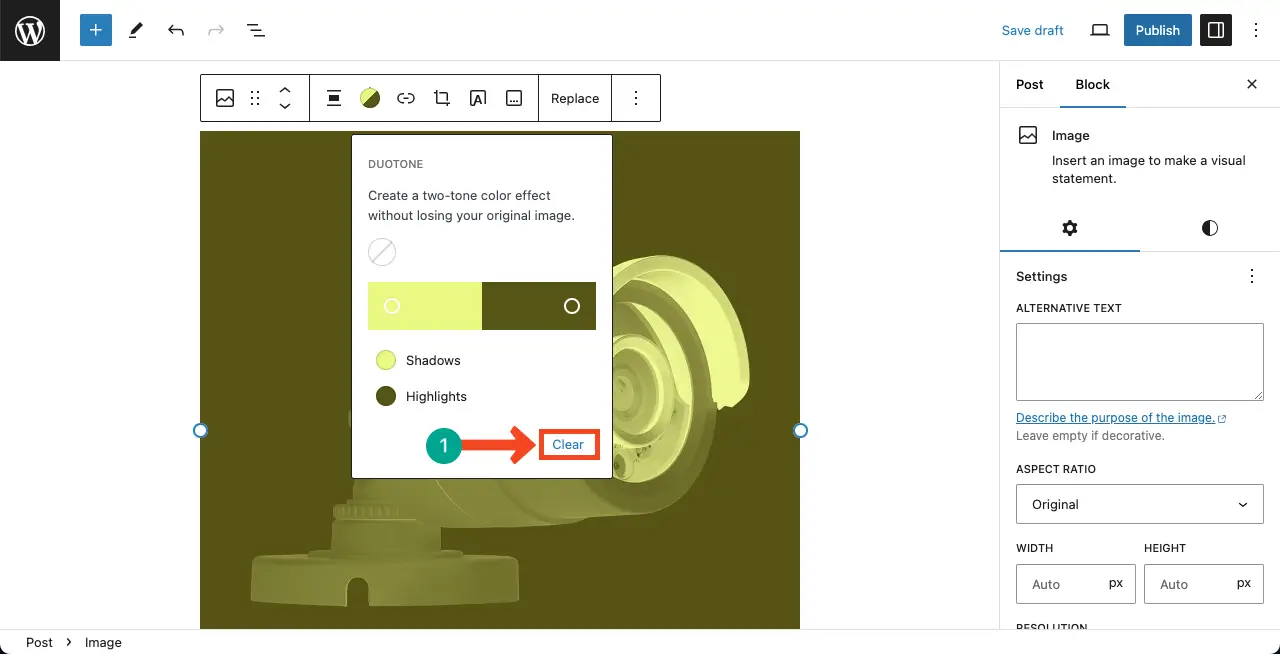
How can I remove duotone from an image in WordPress?
It’s simple. Just open the Duotone feature using the Gutenberg toolbar. Click the Clear option. The Duotone effect will be cleared.

Does the Duotone filter affect the performance of my website?
Particularly, if you have a large number of images on your posts and pages, this may cause performance issues on your site.
Which WordPress blocks allow the application of the duotone feature?
The blocks that allow us to add duotone filters are:
- Image Block
- Cover Block
- Post Featured Image Block
Conclusion
One of the key reasons why you should consider the WordPress Duotone Filter is its ease of use. You can use this option without any practical experience in graphic design. Plus, you don’t have to depend on any graphic design tool.
The Gutenberg toolbar includes many more options by which you can take your content creation to the next level in WordPress. Explore all the Gutenberg toolbar options in this post.