Icon Boxes are designed on a website to visually highlight the key information, features, services, or important messages in an engaging way. They can enhance readability and improve user experience remarkably.
By combining texts with relevant icons, they can instantly grab visitors’ attention and break down critical information suitably. Icon boxes are mostly used on home pages, services pages, product description pages, and portfolio pages.
In this blog post, I will show you how to create an icon box in WordPress on the Gutenberg block editor. So, you can create icon boxes both on web pages and blog posts. Get started!
How to Create an Icon Box in WordPress
You cannot create icon boxes on WordPress using the default Gutenberg block editor. You must depend on an additional plugin that comes with an icon library, allowing you to add them to the icon boxes.
Ultimate Blocks is a well-know block plugin, coming with 24+ feature-rich custom blocks to powerup your editor. I will explain this tutorial using this block plugin. Keep reading.
Step 01: Install and Activate the Ultimate Blocks Plugin
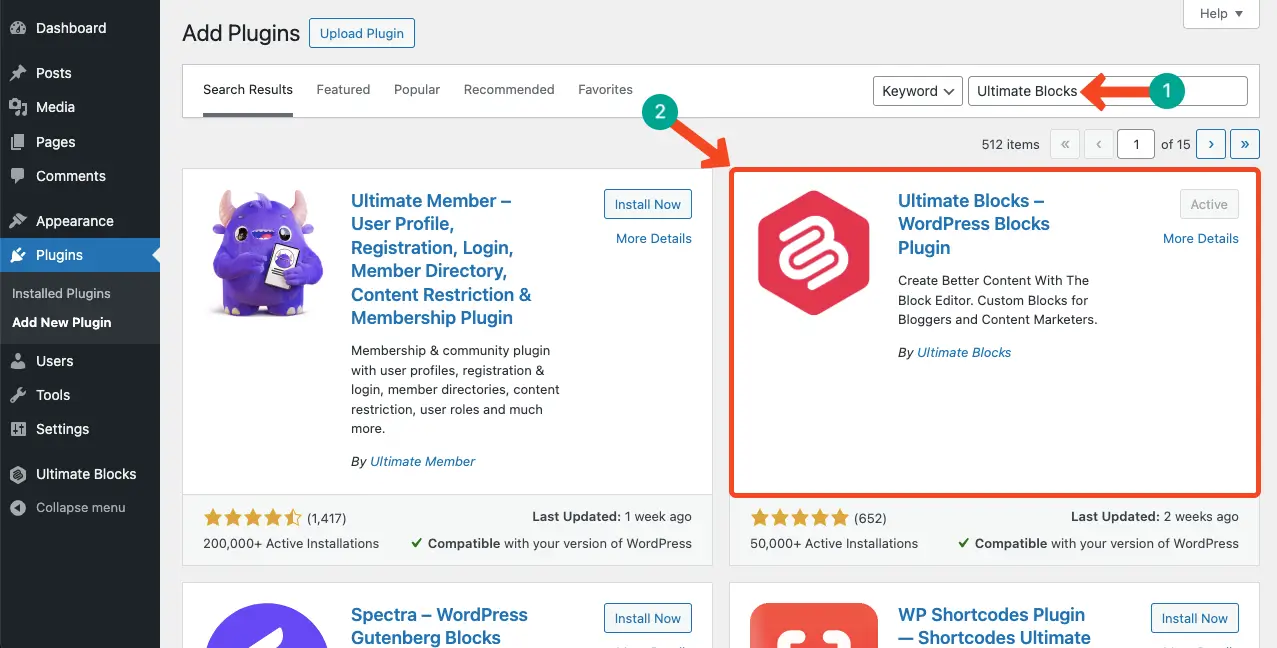
Go to the Add New Plugin option from the WordPress dashboard. Type Ultimate Blocks in the search box. Install and activate the plugin once you see it.

Step 02: Add the Cloumns Block to the Gutenberg Editor
Open a post/page with the block editor where you want to create the icon box. Click the plus (+) icon to add a new block.
Type Column in the search box. When the column block appears, add it to the editor.

Select the number of columns you want in the block by selecting a suitable column structure. For this tutorial, I have selected two-column (50/50) structure.

You’ll see the column structure is added to the editor in a second.

Step 03: Add the Group block into the Column block
Now, click the plus (+) icon on the first column. You’ll see the block searching option appears again. Type Group in the search box and find the block.
Add the Group block into the column.

Now, here again, select a structure for the Group block.

Step 04: Add the Icon Block to the Group Block
In the same way, find and add the Icon block to the Group block within the first column.

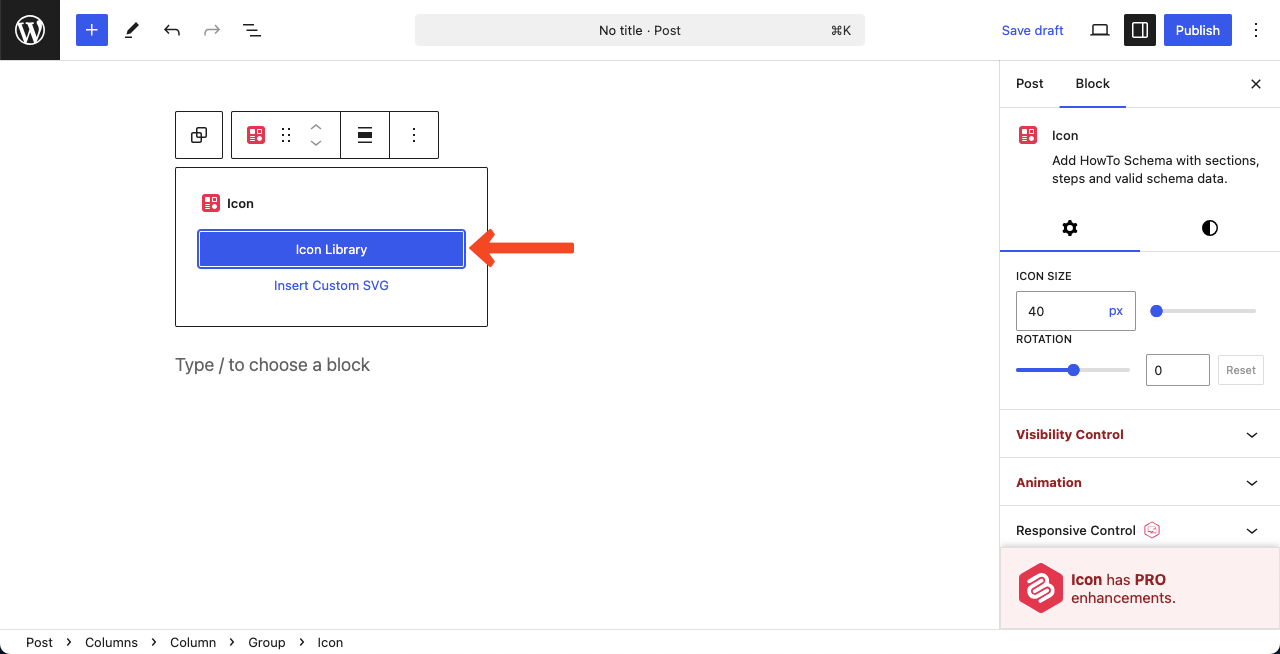
Once the block is added, you’ll see the Icon Library option. Click on Icon Library.

Select an icon for the icon box. To find your desired icon, kindly take time to explore the entire library. You may navigate through the icon categories on the left side.

The Icon will be added to the icon box. You may centrally align it as you do with any other content.

Step 05: Add information to the Icon Box
Add the Paragraph block to the Group block within the first column.

Once the paragraph block is added, type a title for the icon box. You can bold and centrally align it using options on the toolbar.

In the same way, add a new paragraph block under the first one. Type your desired text into the second paragraph block.

Step 06: Stylize the Icon Box
As it’s difficult to differentiate between the parent column block, sub-column block, group block, and others on the editor, click the three-line icon on the top bar of the editor.
Find and expand the main column block. This way, you can trace all the other blocks within it. In this way, find and select the first column block.

Keep the column block selected and go to the Styles tab on the right sidebar. Then, scrolling down the tab, come to the Border and Radius options.
Using these two options, add a border color to the column and set a radius for it.

Now, find the Padding option. Set your desired value to add padding to the icon box.

Find the Block Spacing option. In the same way, add spaces between the blocks withing the icon box so they don’t look congested.

From the Styles tab, using the text and background color options, add suitable colors to the icon box background and its content.

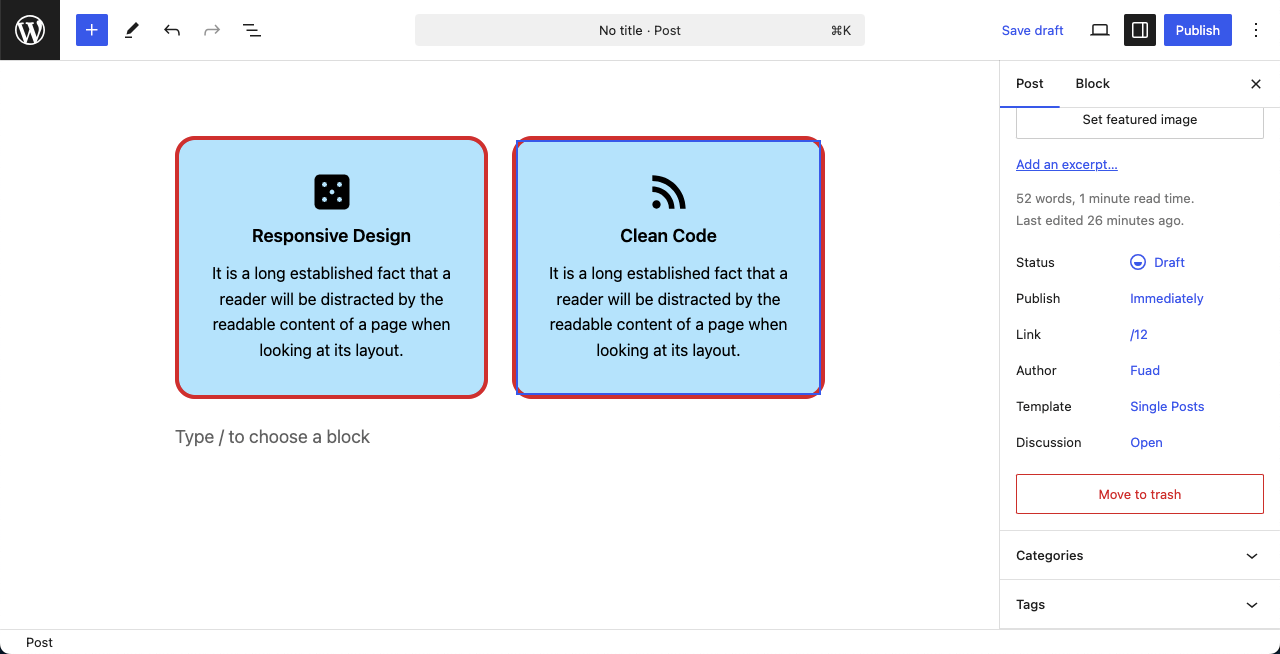
In the same way, create other icon boxes as much as you want.

Thus, you can easily create stunning icon boxes on the Gutenberg block editor on WordPress.
Get the Ultimate Blocks Plugin
Ultimate Blocks is a powerful WordPress plugin designed to enhance the Gutenberg editor by adding a collection of feature-rich blocks for creating engaging content. It currently has 25+ custom blocks.
It is built specifically for bloggers, marketers, and content creators who want more flexibility and functionality in their posts and pages. The plugin has a free and premium version. You can get them by clicking the buttons attached below.
Conclusion
Creating an icon box in WordPress is a simple yet powerful way to enhance your website’s visual appeal and user experience. Whether you’re using a block-based approach, a page builder, or custom CSS, the key is to keep your design clean, responsive, and aligned with your brand identity.
A well-crafted icon box not only grabs attention but also helps users quickly grasp key information, making your content more engaging and accessible. To achieve the best results, focus on clarity and consistency.
Choose icons that resonate with your message, maintain a balanced layout, and ensure mobile-friendliness. Spacing, color contrast, and typography also play a vital role in creating a seamless design.
Keep testing different styles and placements to see what works best for your audience. A small design tweak can often make a big difference in user engagement.

