The Gutenberg Site Tagline block allows you to add a catchy tagline or information to your web posts and pages. It is an essential element for conveying your brand’s message and capturing the attention of your visitors. The block usually comes in the header section of many websites.
But you can place it in various locations, like the header, footer, or sidebar. This allows you to strategically position your tagline where it will have the maximum impact. I’ll help you learn how to use the Gutenberg Site Tagline block in WordPress through this tutorial post.
What is the Gutenberg Site Tagline Block?
The Site Tagline is a brief description of the site. It complements the Site Title with an elaborative explanation, describing what the website is all about. Graphic designers may use the Site Tagline at the bottom of any flyer, banner, and social media creative for branding the website.
The Site Tagline block falls under the ‘theme’ category in the Gutenberg editor. It supports various customization options such as alignment, color, spacing, and typography.
How to Use the Gutenberg Site Tagline Block in WordPress
You can use this block in ways similar to the Site Logo and Site Title block. You can display it both in the header section and any other parts. I will explain both ways in this section in two separate methods.
Method One: Add the Gutenberg Site Tagline Block to the Header Section
The Site Tagline block usually comes next to the Site Logo or below the Site Title. Take a look at how to do this.
Step 01: Open and Expand the Theme Editor
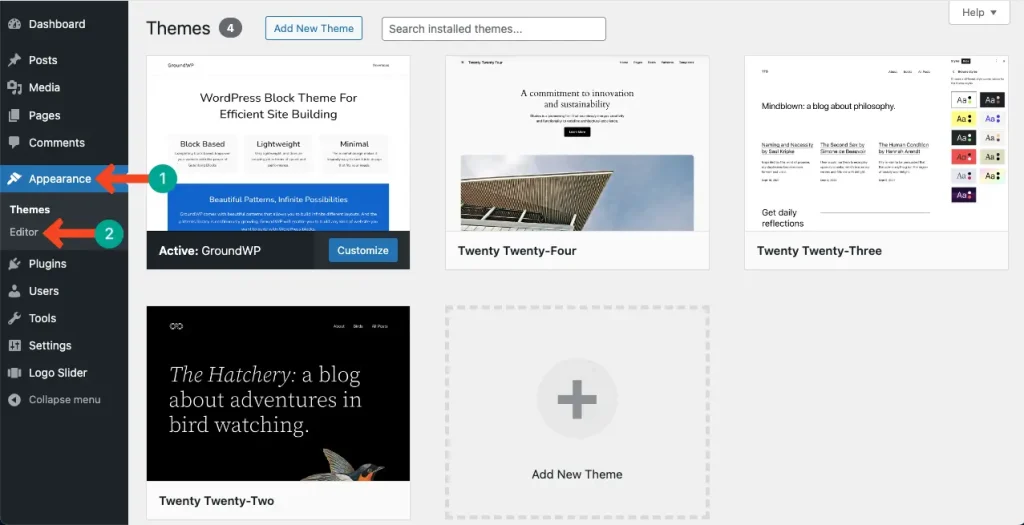
Log into your WordPress dashboard. Navigate to Appearance > Editor.

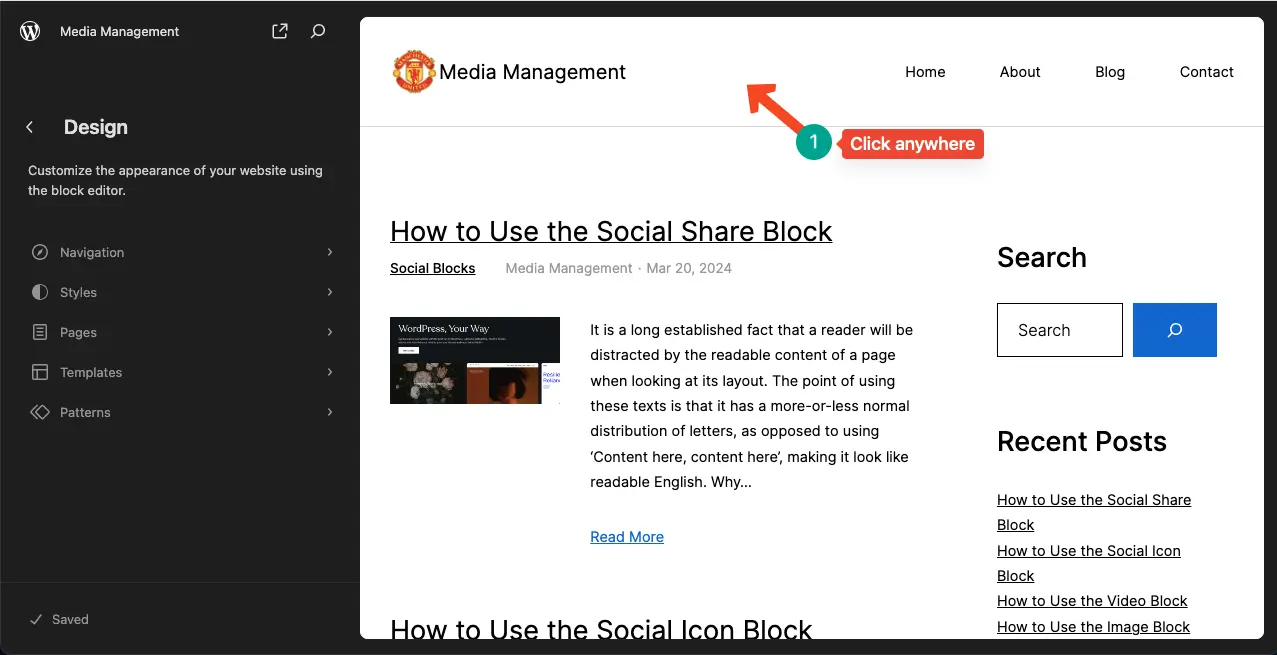
Expand the theme editor by clicking anywhere on it.

Step 02: Find and Add the Site Tagline Block
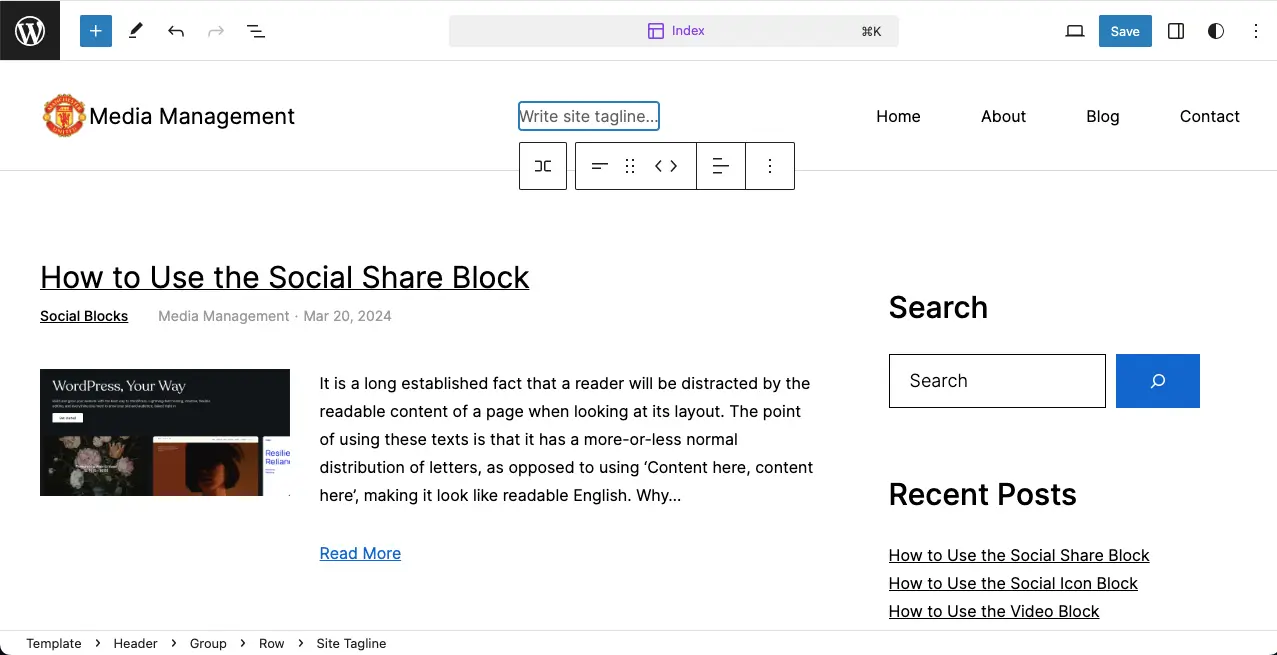
You’ll get the Gutenberg block-adding button here as well. Hover your cursor where you want to add the block. This will show up the plus (+) button.
Open the block library by clicking the plus (+) button. Type Site Tagline in the search box. Once the block appears, add it to the respective section on the theme editor.

The Site Tagline block will be added to the editor in a second.

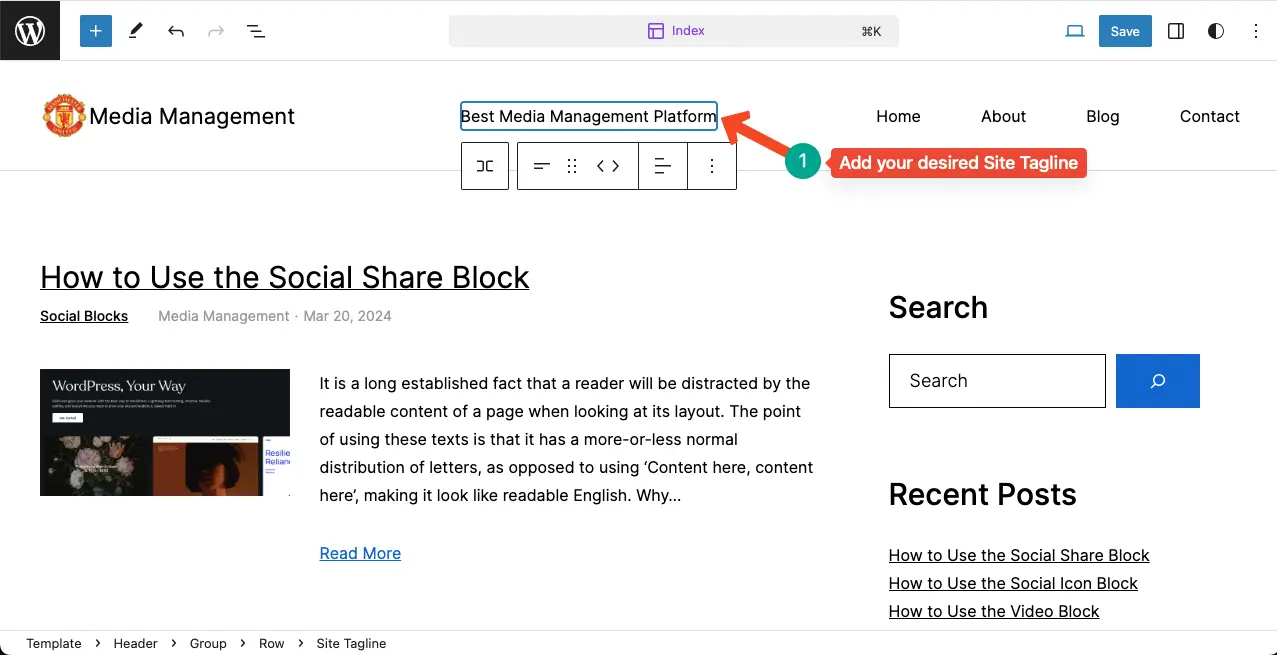
Step 03: Add a Text to the Site Tagline Section
Click with your cursor on the Site Tagline block. Write your desired text/copy there. I have written mine, which you can see in the image below.

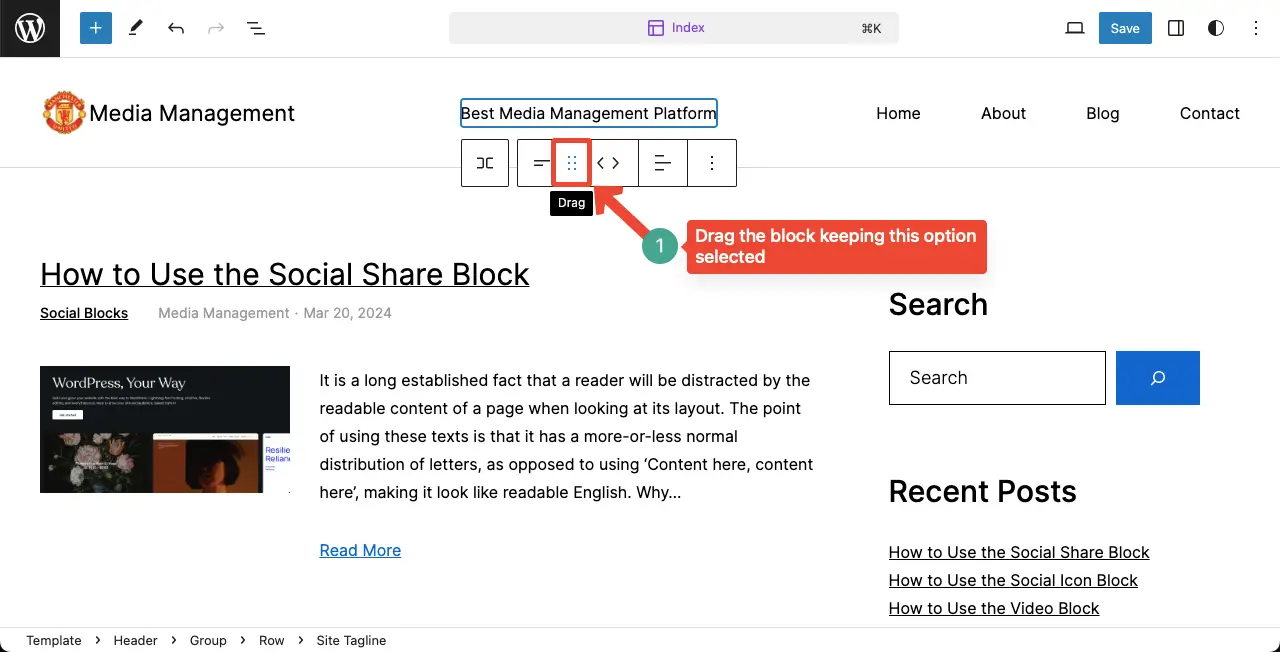
Step 04: Change the Position of the Site Tagline Block
Use the Drag option on the Gutenberg toolbar to place it where you want to.

Watch the video attached below. I have shown how to move the Site Tagline keeping the Drag option selected.
Save the changes before closing the tab.
Method Two: Add the Gutenberg Site Tagline Block to the Post/Page
This part is very simple. You can do it similar to the way you use other blocks.
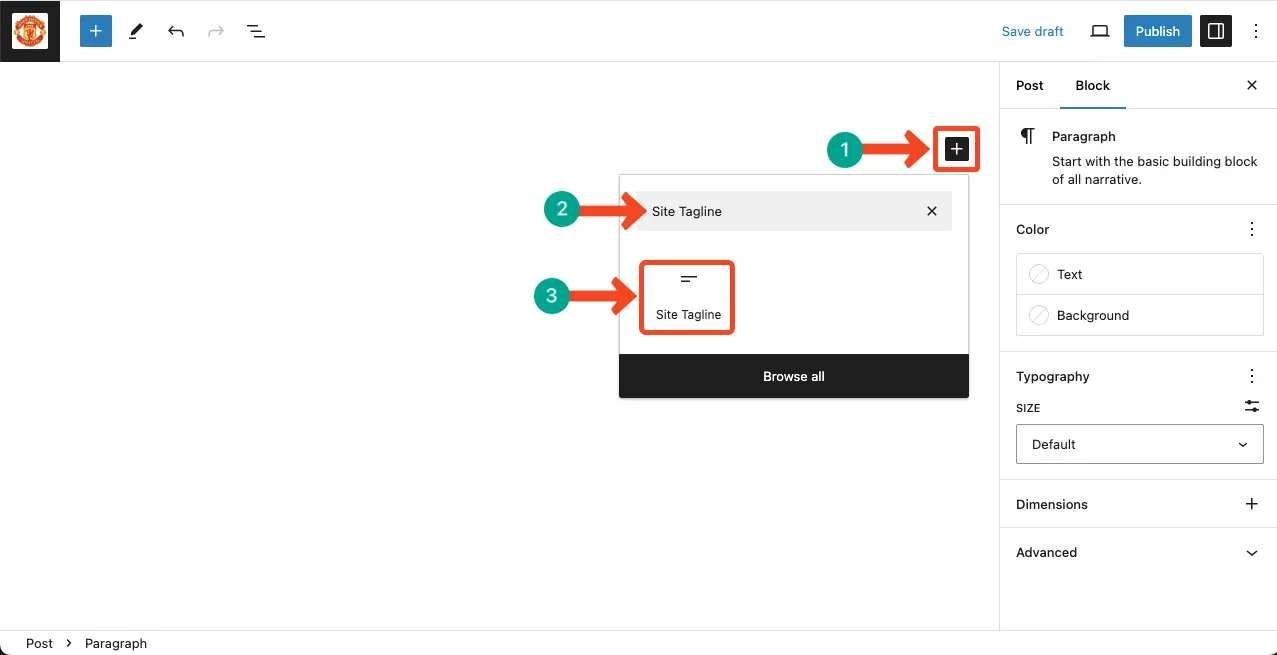
Step 01: Add the Gutenberg Site Tagline Block to Your Post/Page
Open a post/page where you want to add the Tagline block. Click the plus (+) button. Type Site Tagline in the search box. Add the block to your editor after it appears below.

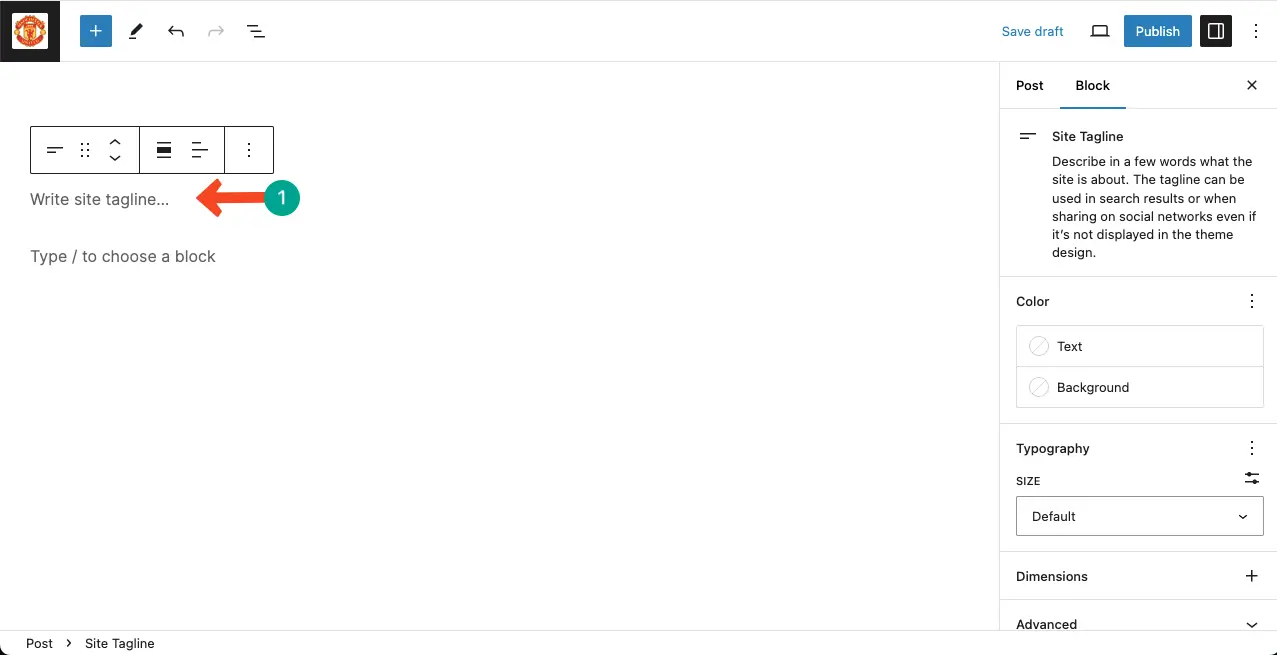
You can see the Gutenberg Site Tagline block is added to the post editor.

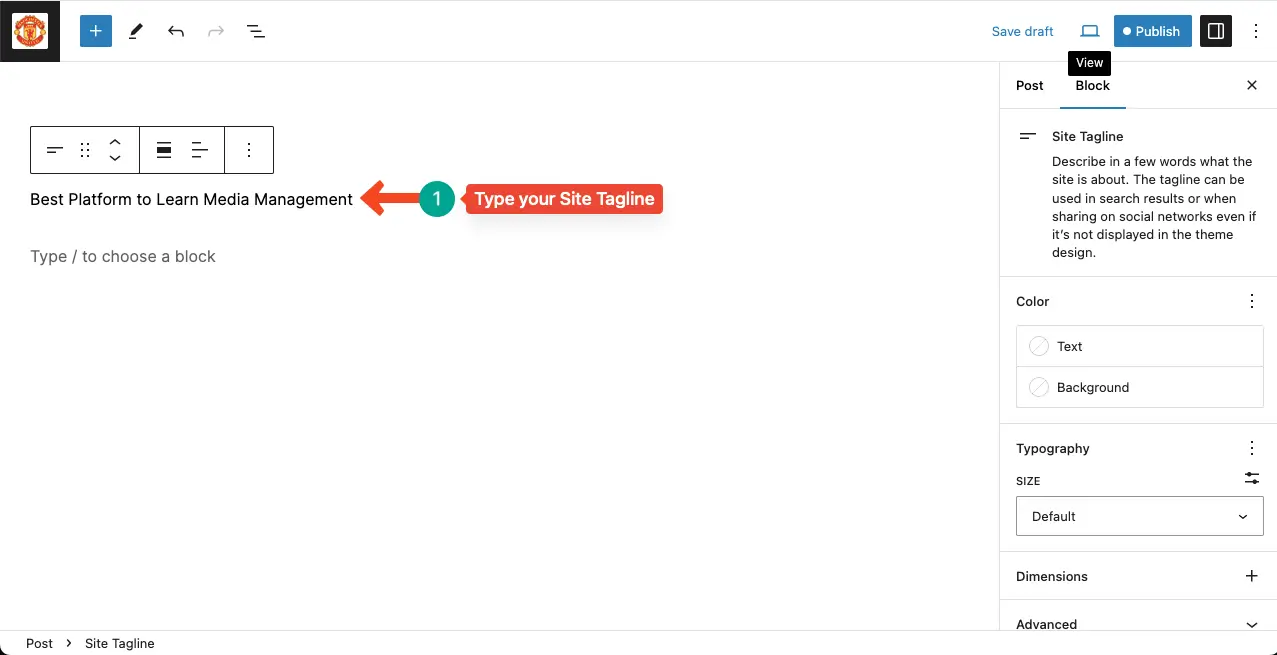
Step 02: Add a Site Tagline
Add your desired Site Tagline to the editor.

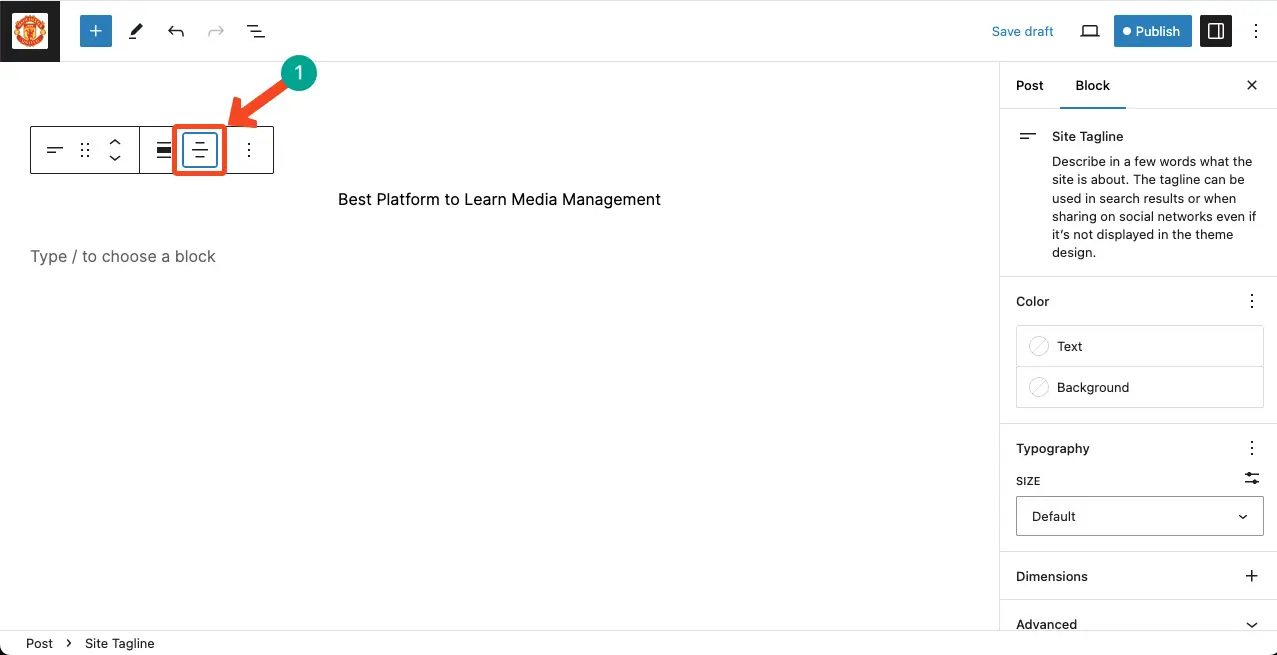
Change the position of the Gutenberg Site Tagline block using the alignment option on the Gutenberg toolbar.

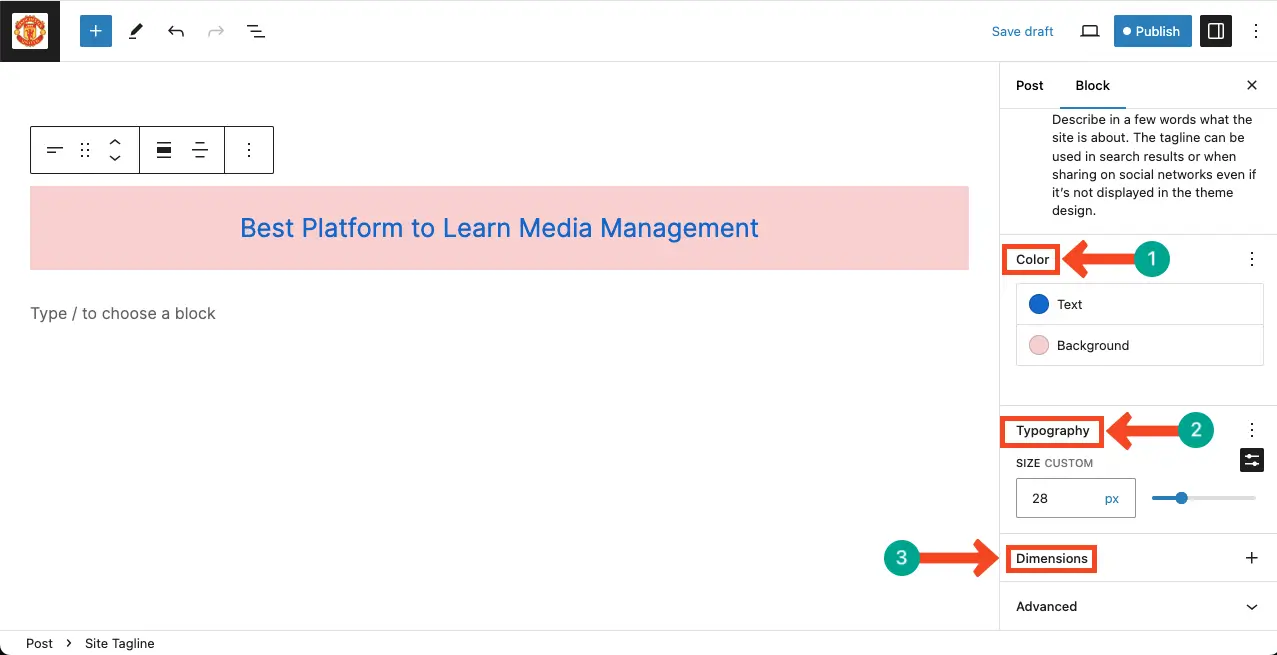
Step 03: Customize the Site Tagline
You’ll get options to customize the text color, background color, typography, and dimensions of the Gutenberg Site Tagline block.
I hope you can make the changes alone. So, implement the necessary customizations yourself.

Thus, you can properly harness the Gutenberg Site Tagline block on your WordPress website. Check how to use the Gutenberg site title block in WordPress.
Best Practices of the Gutenberg Site Tagline Block
I have some best practices about the block in my mind. By following them on your site, you can make the best use of the block. Wanna take a look? Here they are below.
1. Keep It Concise
The tagline should be short and succinct, capturing the essence of your website in just a few words. This helps visitors quickly understand what your site is about.
2. Make It Memorable
Craft a tagline that is memorable and leaves a lasting impression on visitors. Consider using catchy phrases or unique language that reflects your brand or the purpose of your website.
3. Align with Your Brand
Ensure that the tagline aligns with your overall brand identity and messaging. It should complement your site’s logo, design, and content, creating a cohesive and consistent user experience.
4. Use Keywords
Incorporate relevant keywords in your tagline to improve search engine optimization (SEO). This can help your website rank higher in search results and attract targeted traffic.
5. Test Different Variations
Experiment with different tagline variations to see which one resonates best with your audience. A/B testing can provide valuable insights into what tagline generates the most engagement and conversions.
6. Consider Typography and Styling
Take advantage of the customization options available in the Gutenberg Site Tagline Block to enhance the visual appeal of your tagline. Pay attention to typography, color, alignment, and spacing to create an aesthetically pleasing presentation.
Final Notes!
We hope this guide has provided you with useful insights and tips on how to use the Gutenberg Site Tagline Block in WordPress. By using relevant keywords in your tagline, you can improve search engine optimization and attract targeted traffic.
If you have any further questions or need additional assistance, feel free to reach out to me anytime. Plus, don’t forget to provide me with your topic suggestion. Your suggestions can help me make my blogs more informative, educational, and resourceful.